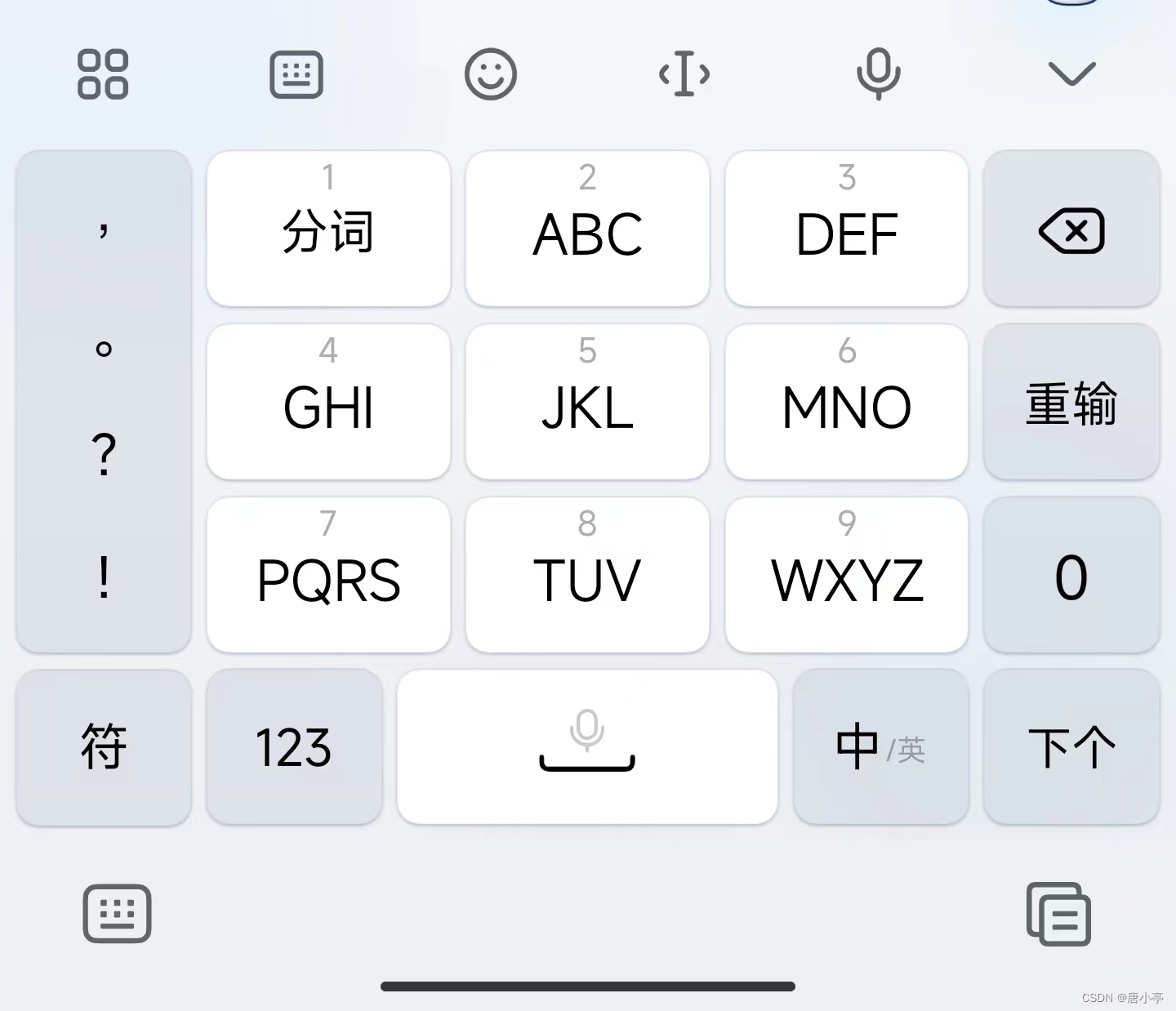
场景:在页面中,存在一个input输入框,当用户在其上点击并试图输入时,弹出的键盘并未配备“搜索”和“确认”按钮,这导致用户无法顺利地触发搜索操作。
效果如下:

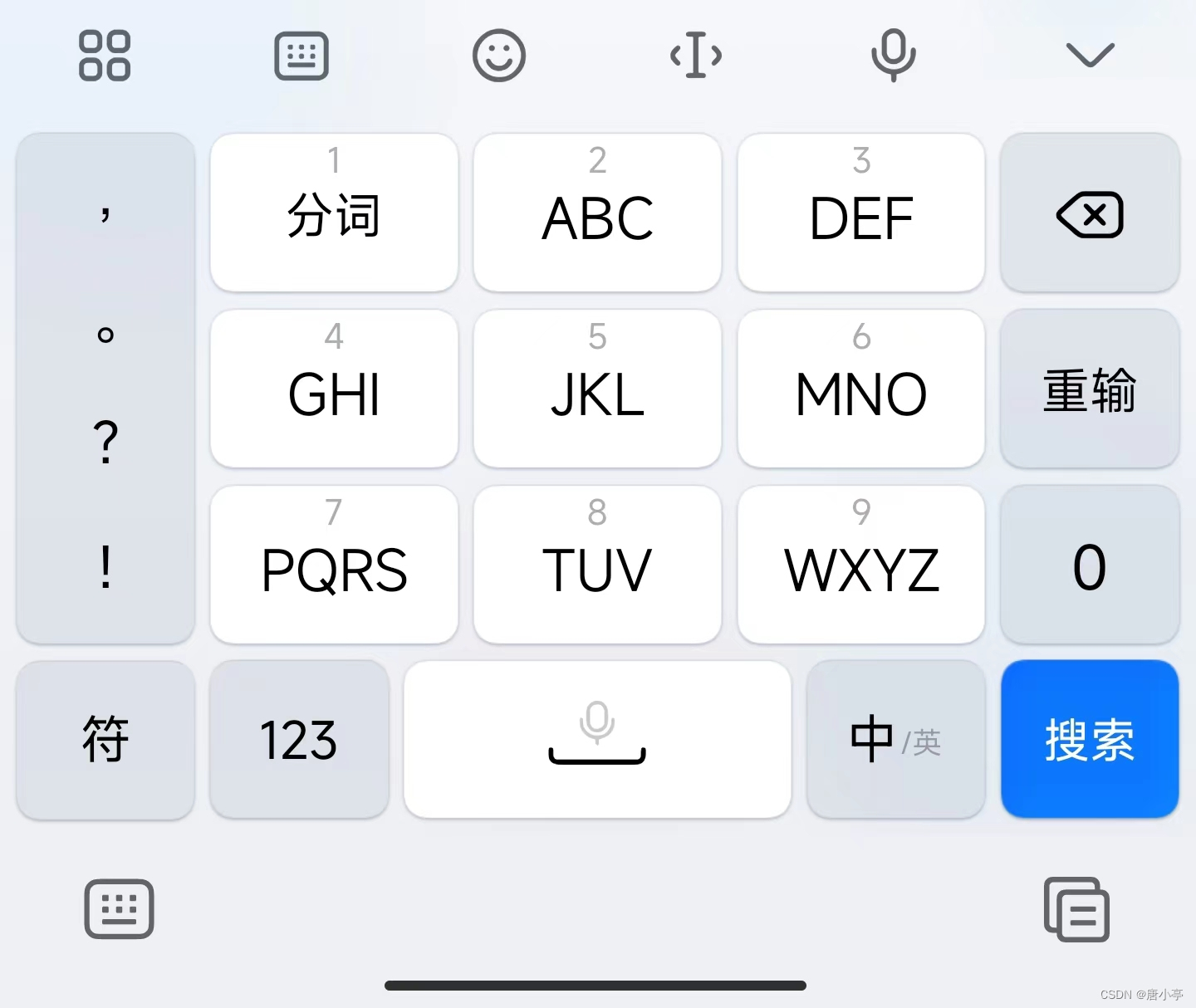
修改方式如下:
<form action="javascript:return true;">
<input type="search" name="search" ref="searchInput"/>
</form> 
不加form标签包着的话ios系统不会生效
特别注意:在将输入框的type属性设置为"search"后,移动设备上会显示一个默认的X图标,而在iOS系统上还会出现放大镜图标。因此,为了确保最佳的视觉效果和用户体验,我们需要结合以下样式:
input[type="search"] {
-webkit-appearance:none;
}
input[type="search"]::-webkit-search-decoration {
display: none;
}
input[type="search"]::-webkit-search-cancel-button {
display: none;
}当搜索触发后,键盘无法自动收回,因此我们需要触发失焦事件来手动关闭键盘。
this.$refs.searchInput.blur()