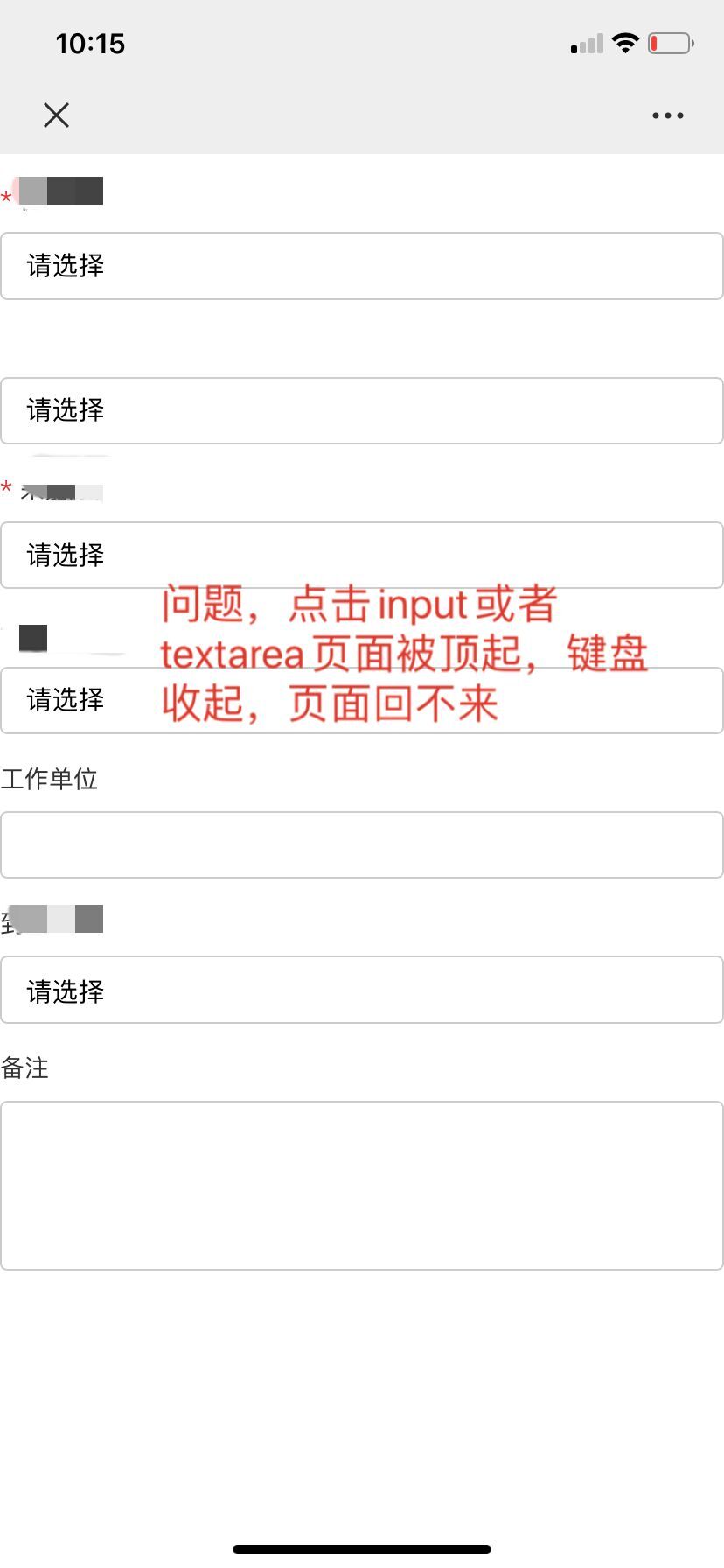
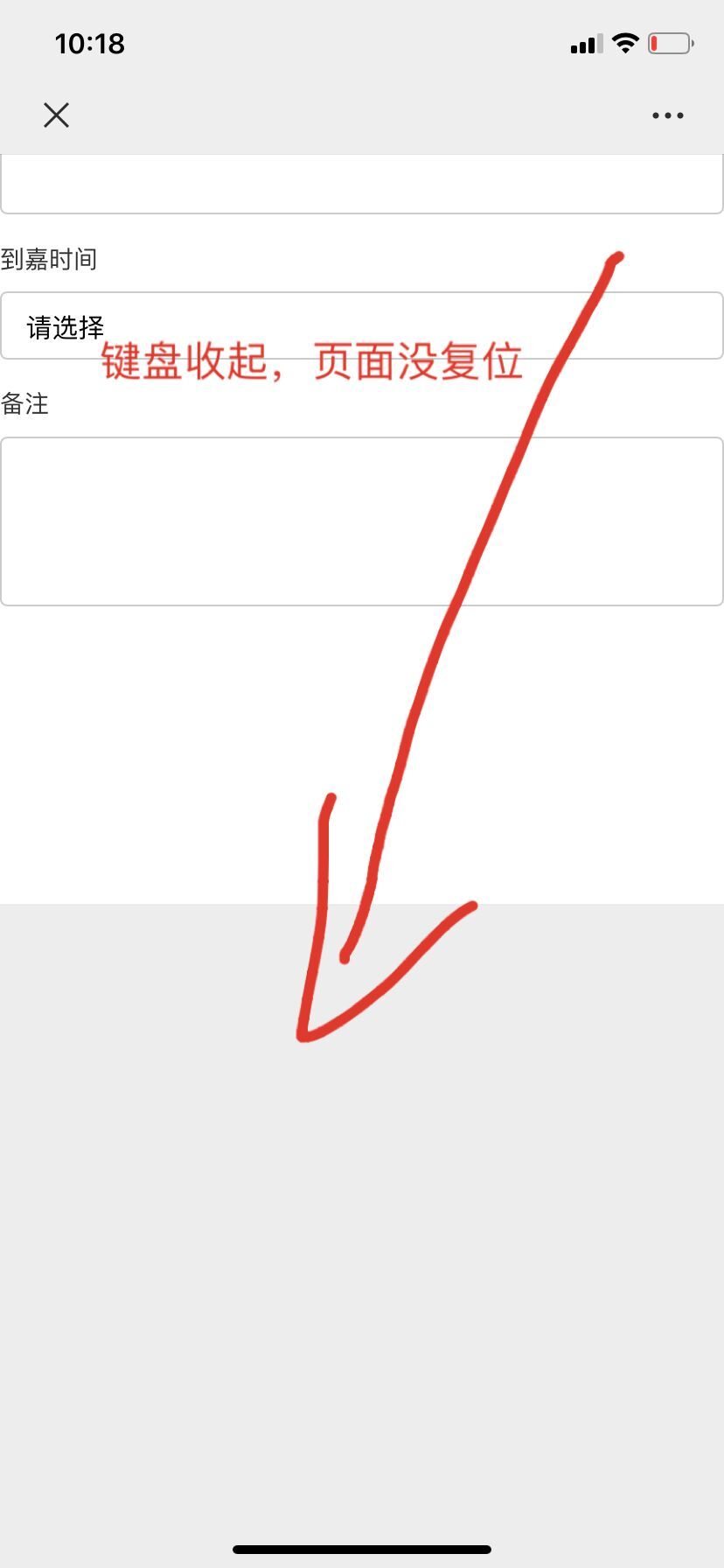
我相信大家平时也会遇到这种问题, 移动端 input 或者 textarea获取光标, 整个页面被顶起来, 键盘收起, 页面不复原的问题
 ====>>>>
====>>>> 
我这边提供两种解决方案:
1. 针对 vue.js
html: <input v-model="workWhere" @blur="changBlur"> js: methods: { changBlur(){ window.scroll(0,0);//失焦后强制让页面归位 }, }
2.针对原生 或者 JQ
<div class="box"> <input placeholder="请选择"> </div> $(".box input").on("blur",function(){ window.scroll(0,0);//失焦后强制让页面归位 });