由于xcode过于臃肿,不利于日常学习使用,所以本文采用vscode作为IDE。
1 安装vscode
前往vscode官网下载安装即可。
2. vscode 安装Shader languages support for VS Code扩展
如下在vscode扩展商店中搜索相关插件并安装:

3. 安装 glsl-canvas扩展
此插件主要用于展示预览我们的GLSL着色器。

4. 安装配置GLSL Lint
此插件主要用于代码提示以及错误检查。
4.1 安装vscode插件

4.2 配置glslang
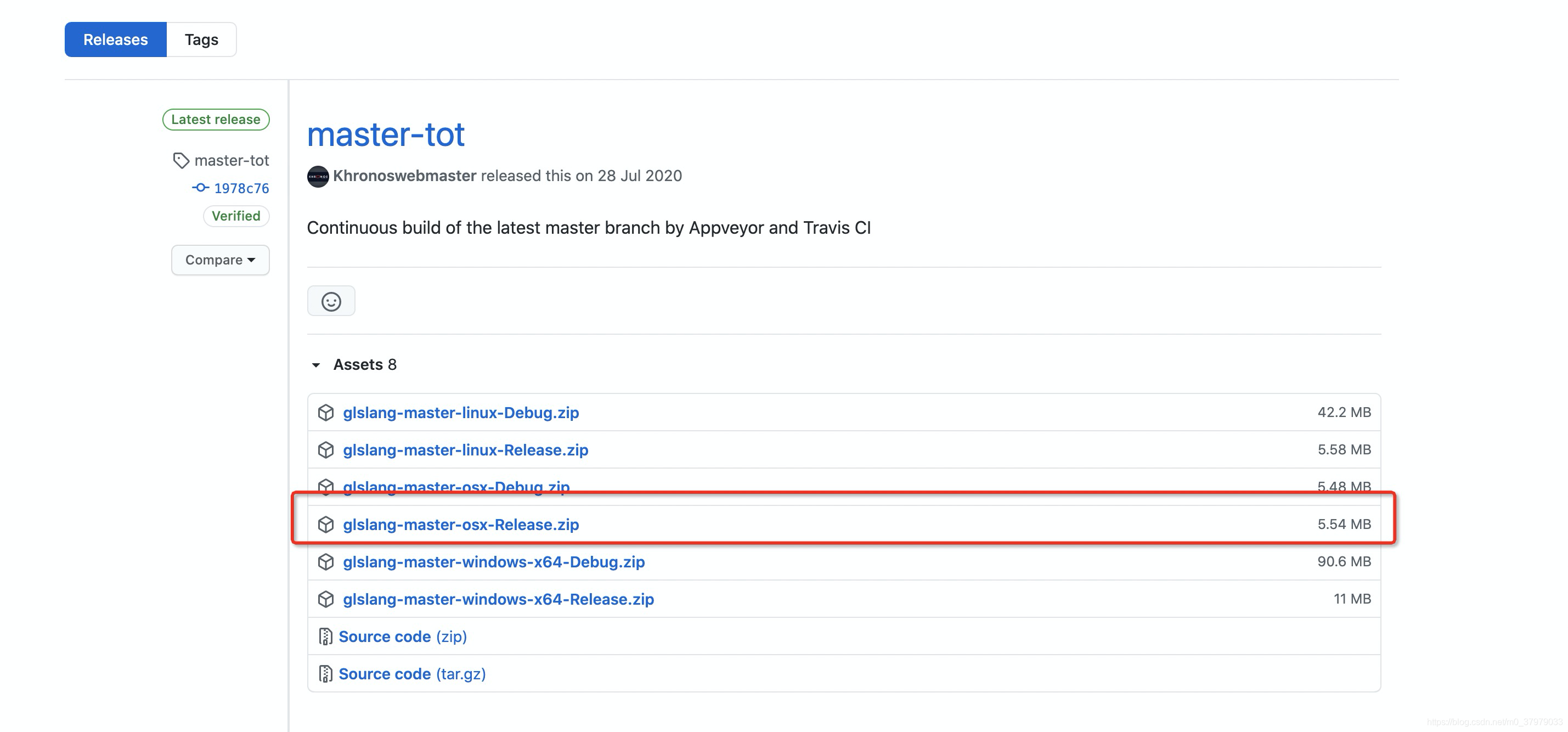
Glslang 是 OpenGL ES 和 OpenGL 着色语言的官方参考编译器前端。它对这些语言的规范进行了严格的解释,可用于错误检查,可前往glslang官网下载:

下载解压后,把内部的lib,include以及bin里的文件拖动至/usr/local下相对应的文件夹下
4.3 配置vscode
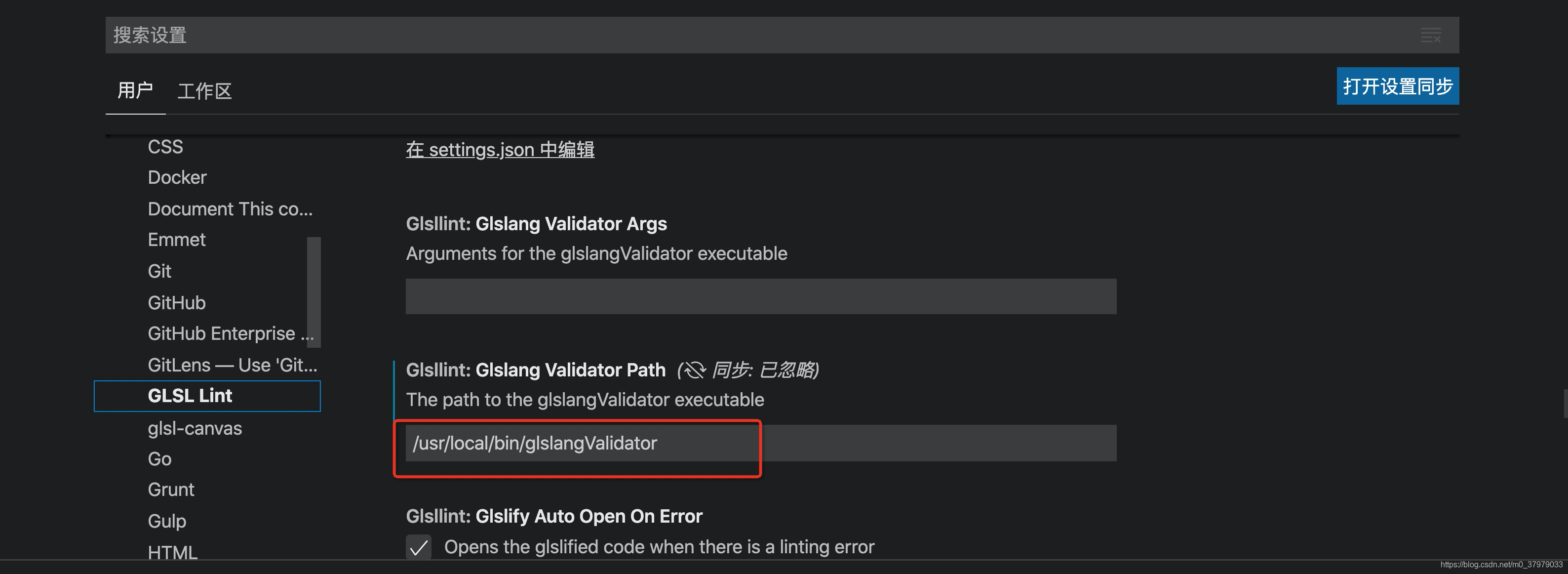
通过vscode命令台(mac运行通过 ⌘ ⇧ P, windows运行通过ctrl ⇧ P)打开配置中心,在扩展中找到glsl-lint的配置:

配置其语言包路径为/usr/local/bin/glslangValidator:

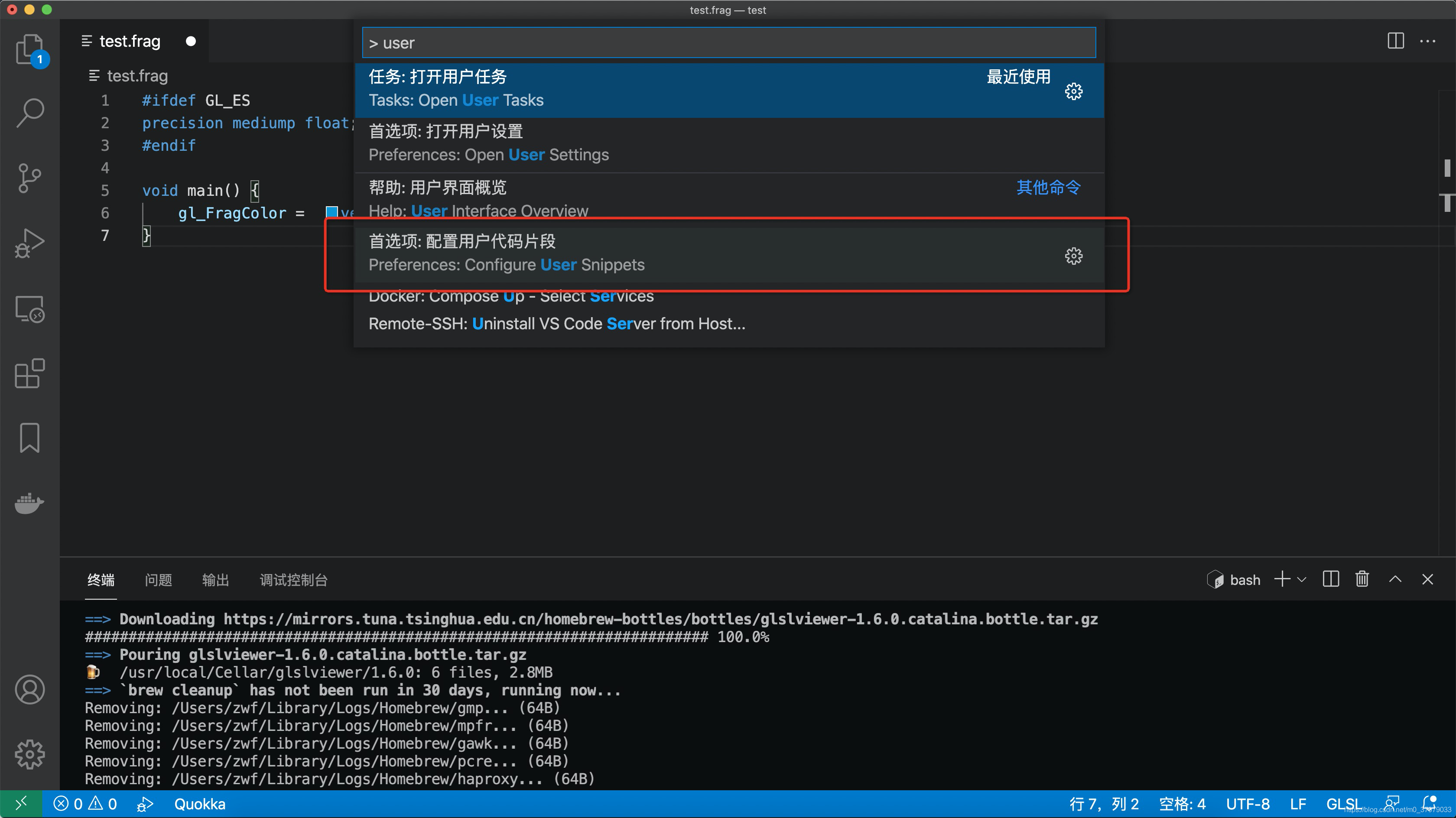
通过vscode命令台打开代码片段配置,打开glsl的相应json配置文件:

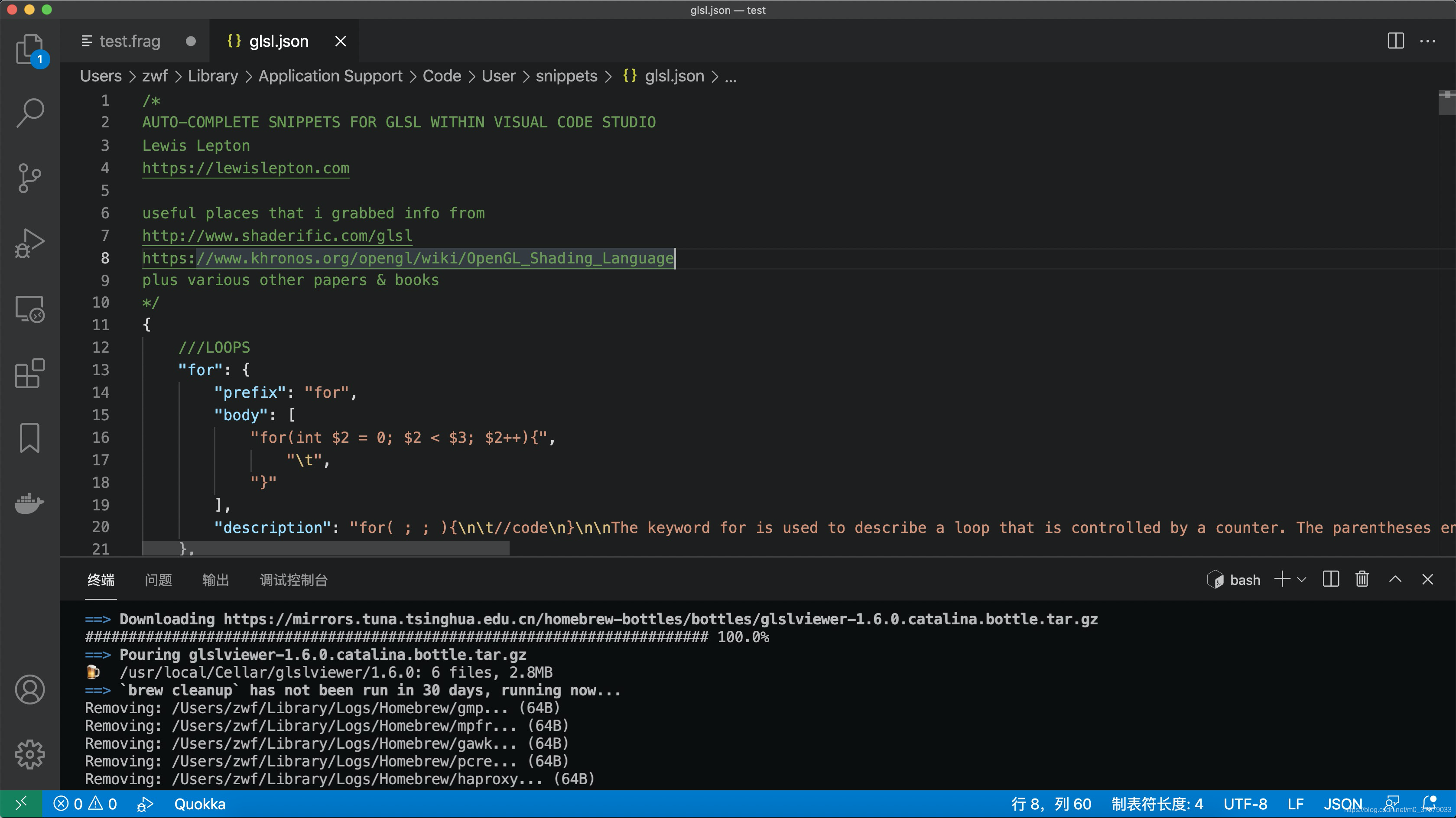
将此地址的json文件内容拷贝进去:

5. 重启vscode
安装上述插件后需要重启vscode,重启后编写glsl代码就有了代码提示和错误检查功能。
6. 编写demo
在自己的代码目录下新建test.frag文件,并写入如下代码:
#ifdef GL_ES
precision mediump float;
#endif
void main() {
gl_FragColor = vec4(1.0);
}
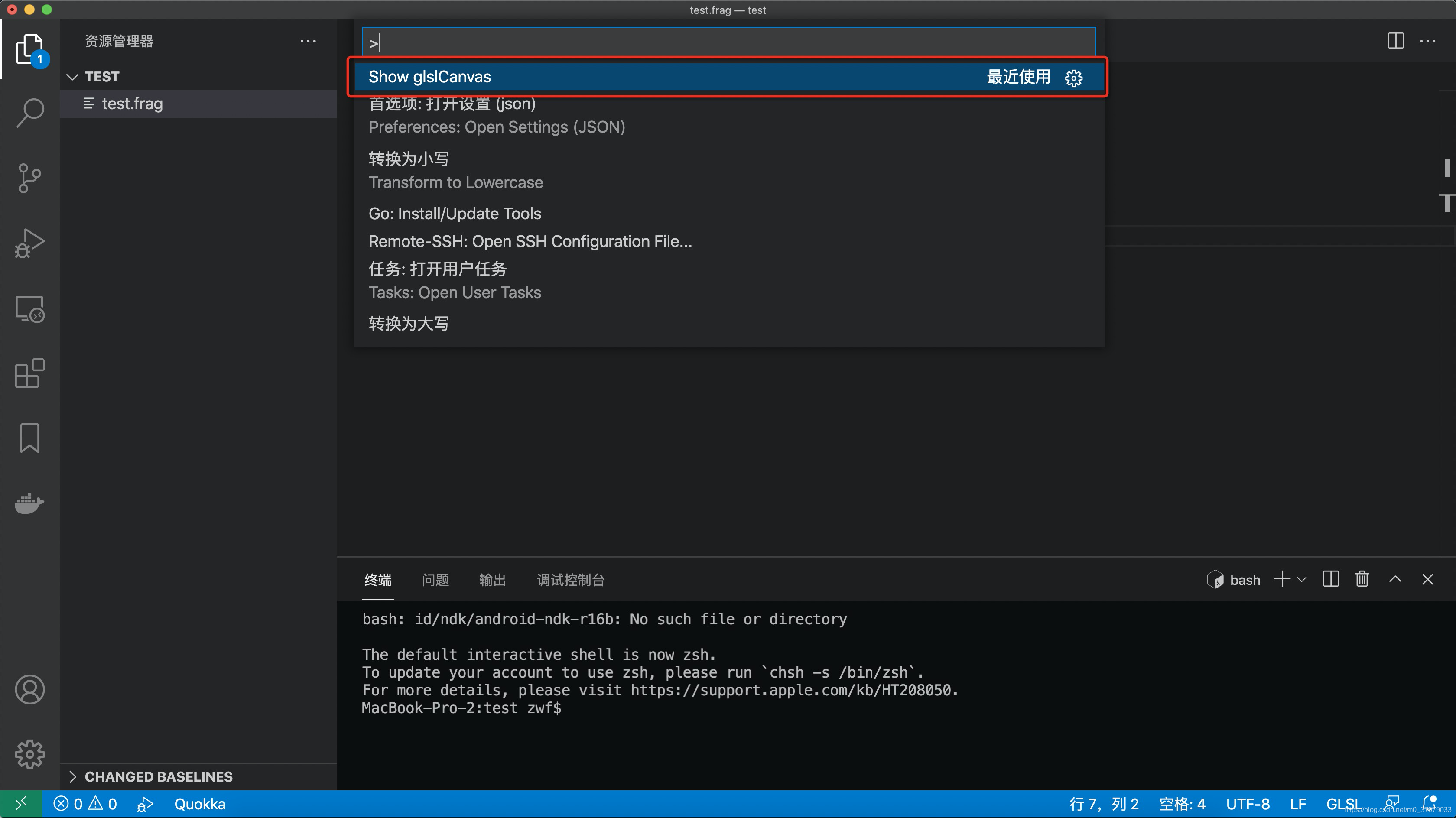
打开vscode命令控制台,输入Show glslCanvas:

然后可以在旁边看到预览窗口:
