本篇是我们零基础入门课的第四篇,前三篇我们介绍了创建项目、列表功能、新增功能,本篇我们介绍一下查看详情功能的开发。
1 创建页面
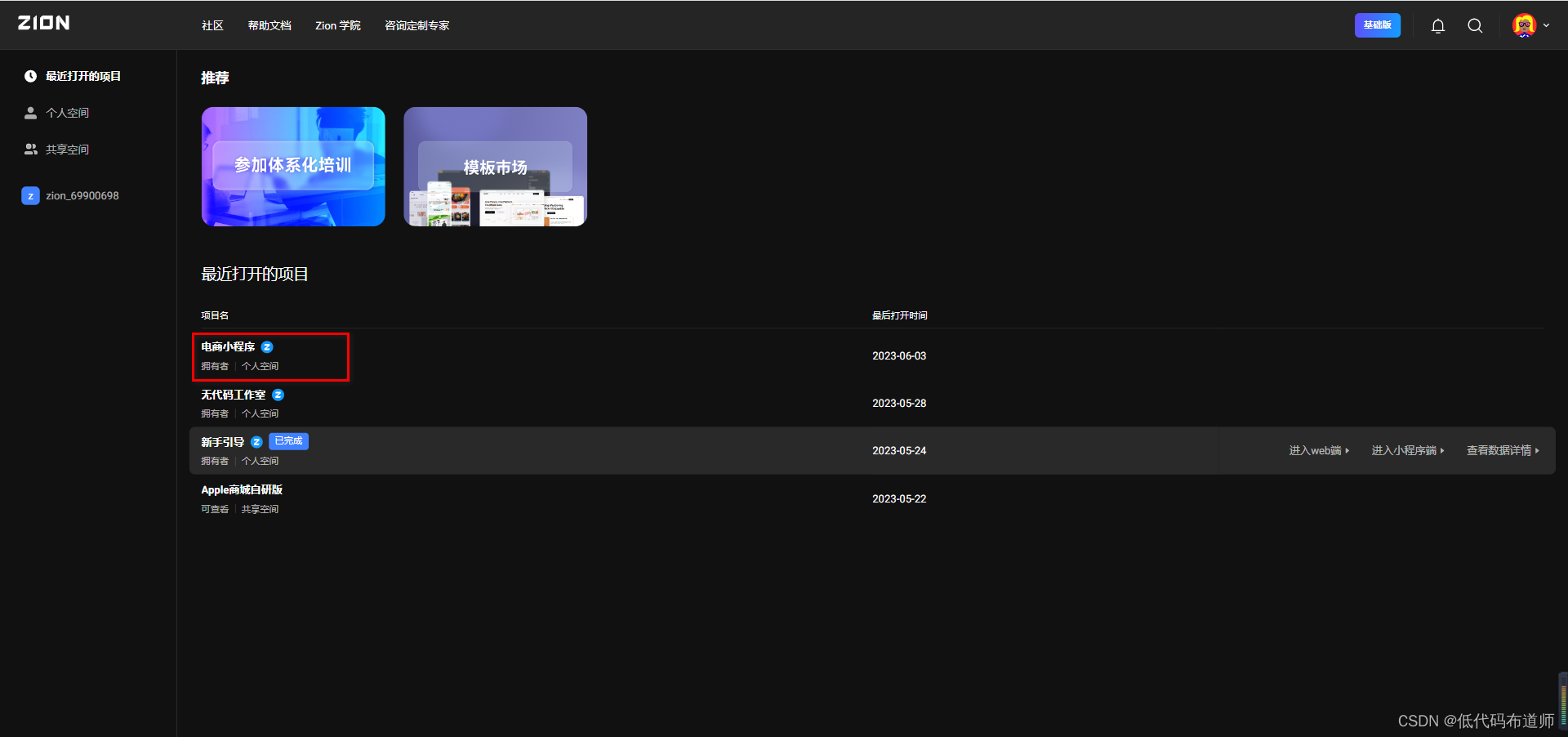
打开Zion开发工具,点击已经创建好的项目

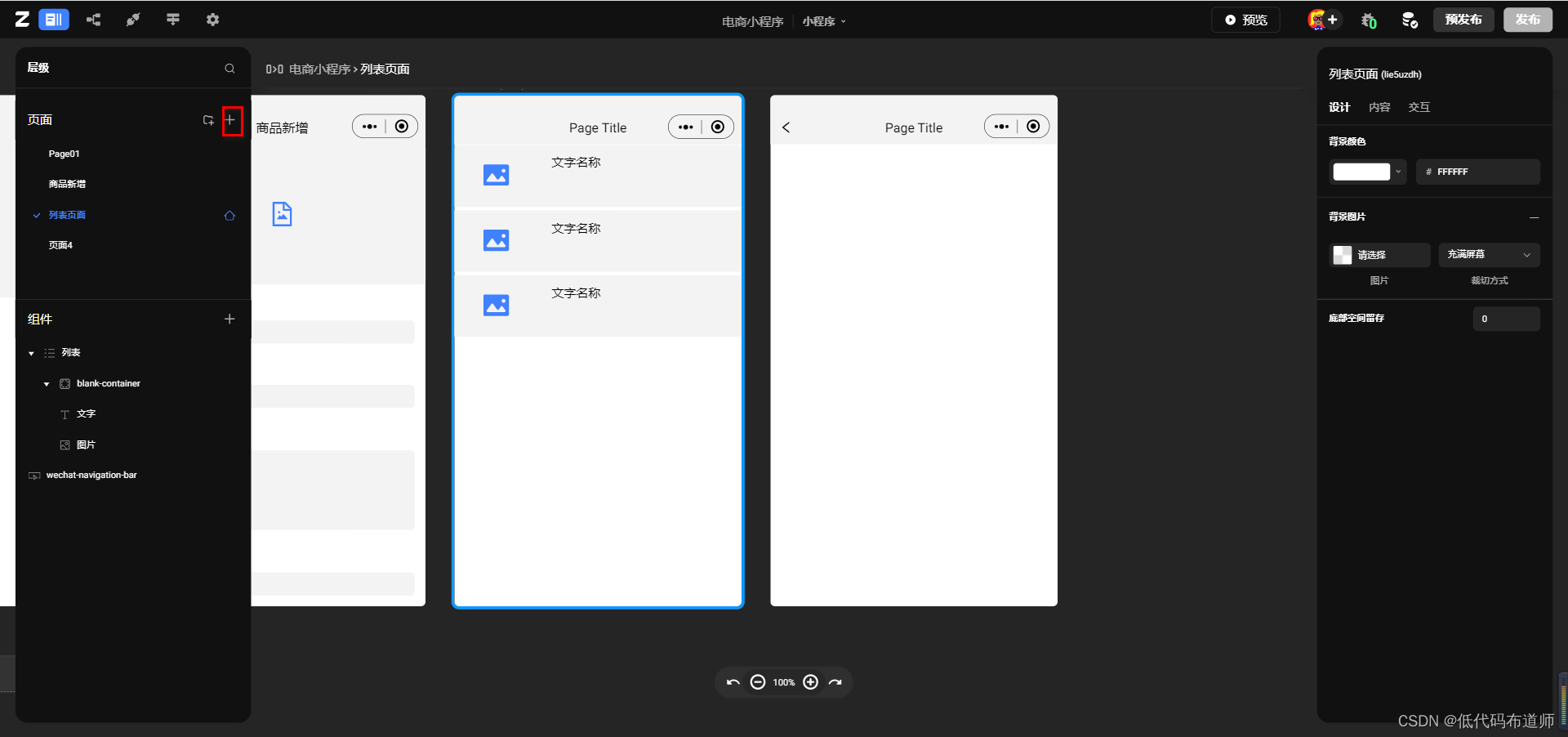
点击页面旁边的+号,创建一个新的页面

2 搭建页面
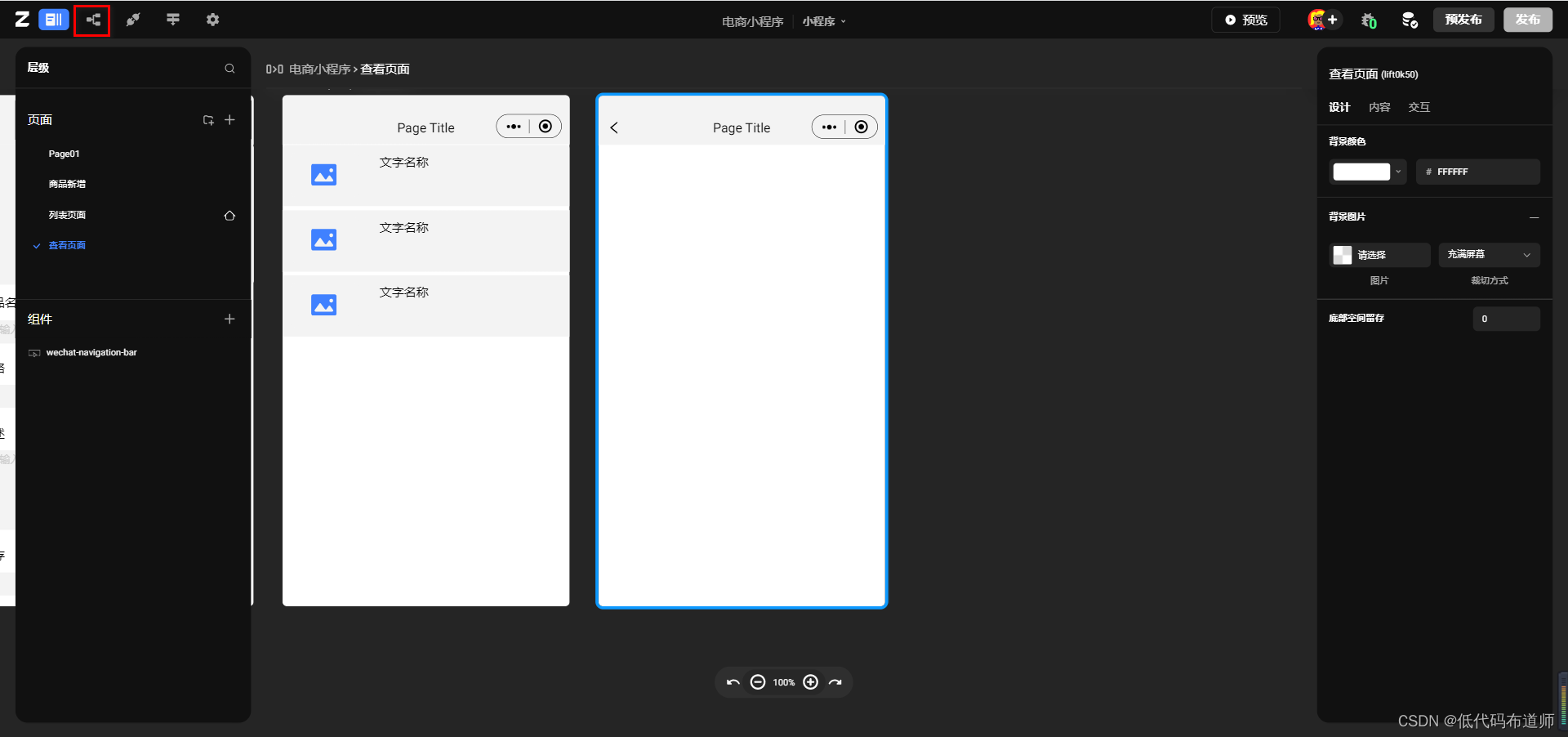
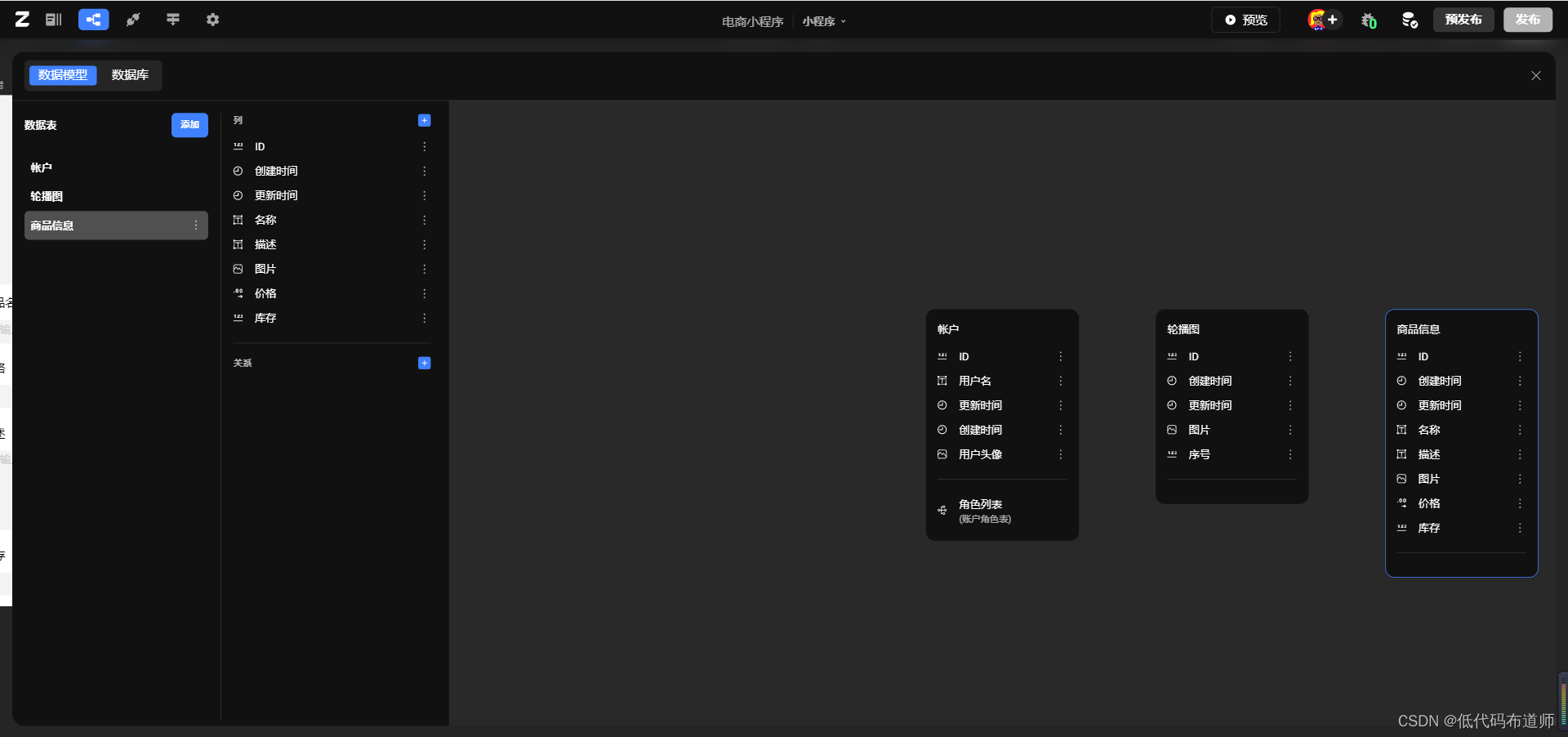
查看页面要根据我们的数据表的字段来进行搭建,商品数据表我们已经建立好了,可以点击顶部导航条的数据模型图标进行查看


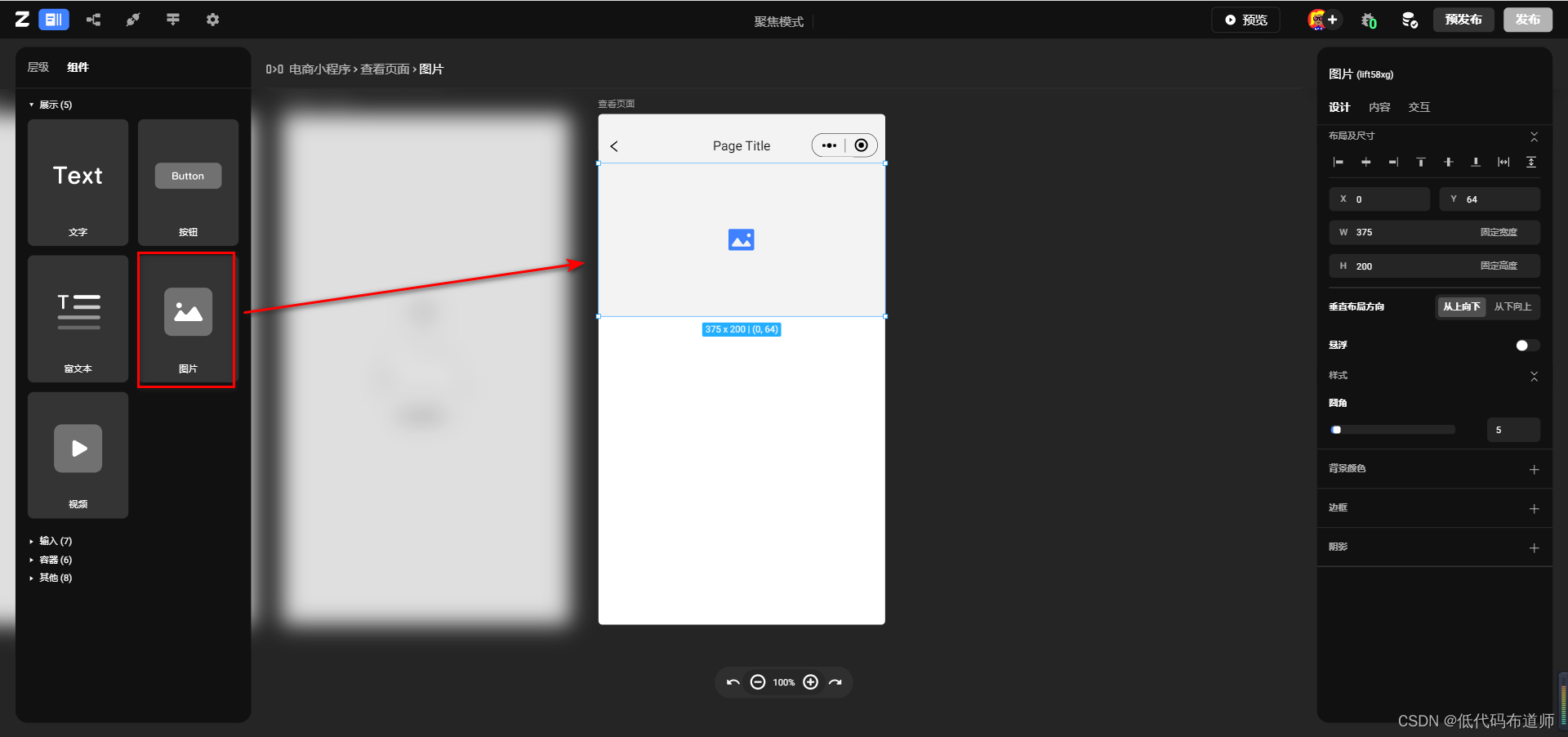
我们已经创建了商品名称、描述、图片、价格、库存几个字段,按照字段类型搭建一下页面。首先拖入一个图片组件

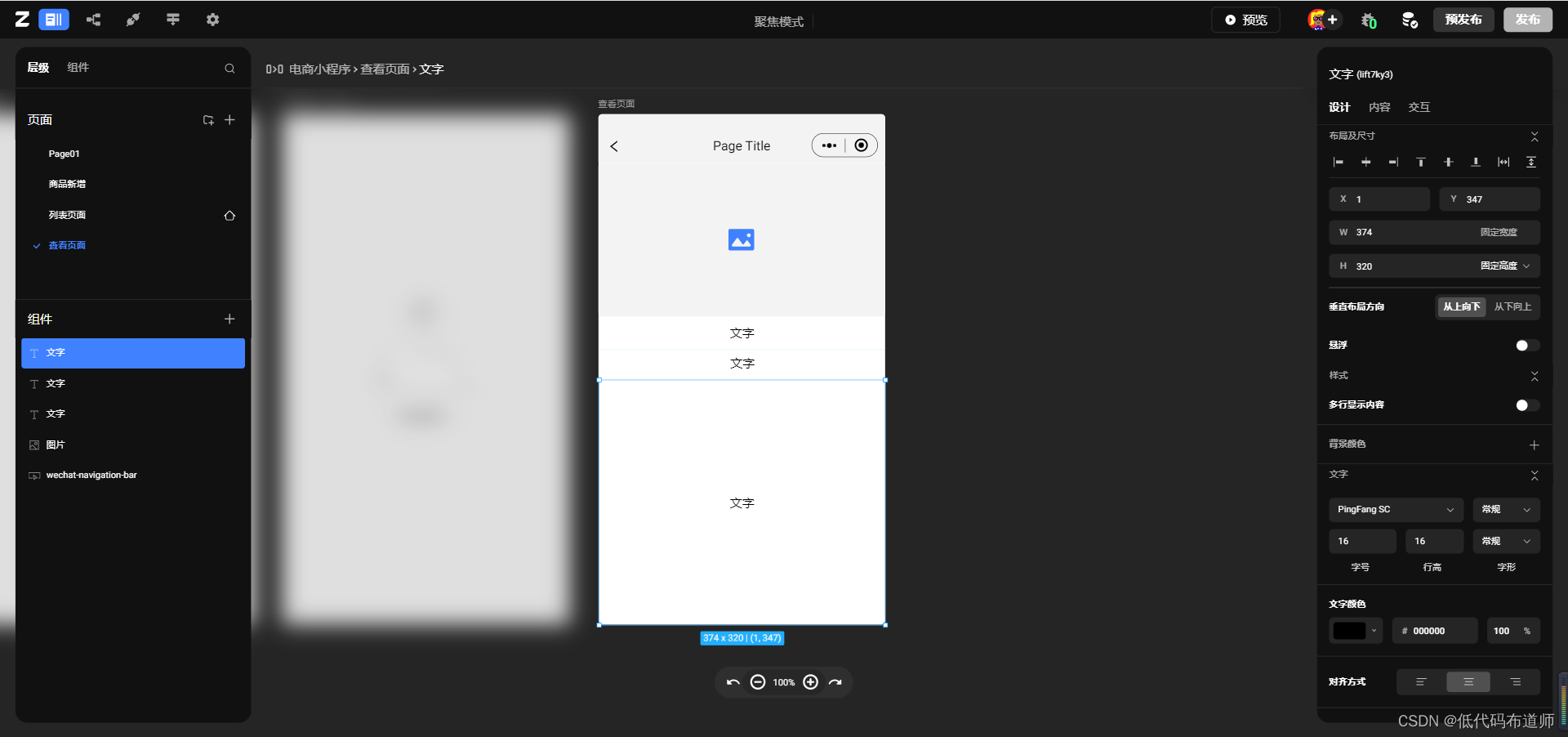
然后依次拖入三个文字组件用来显示名称、描述、价格

3 创建数据
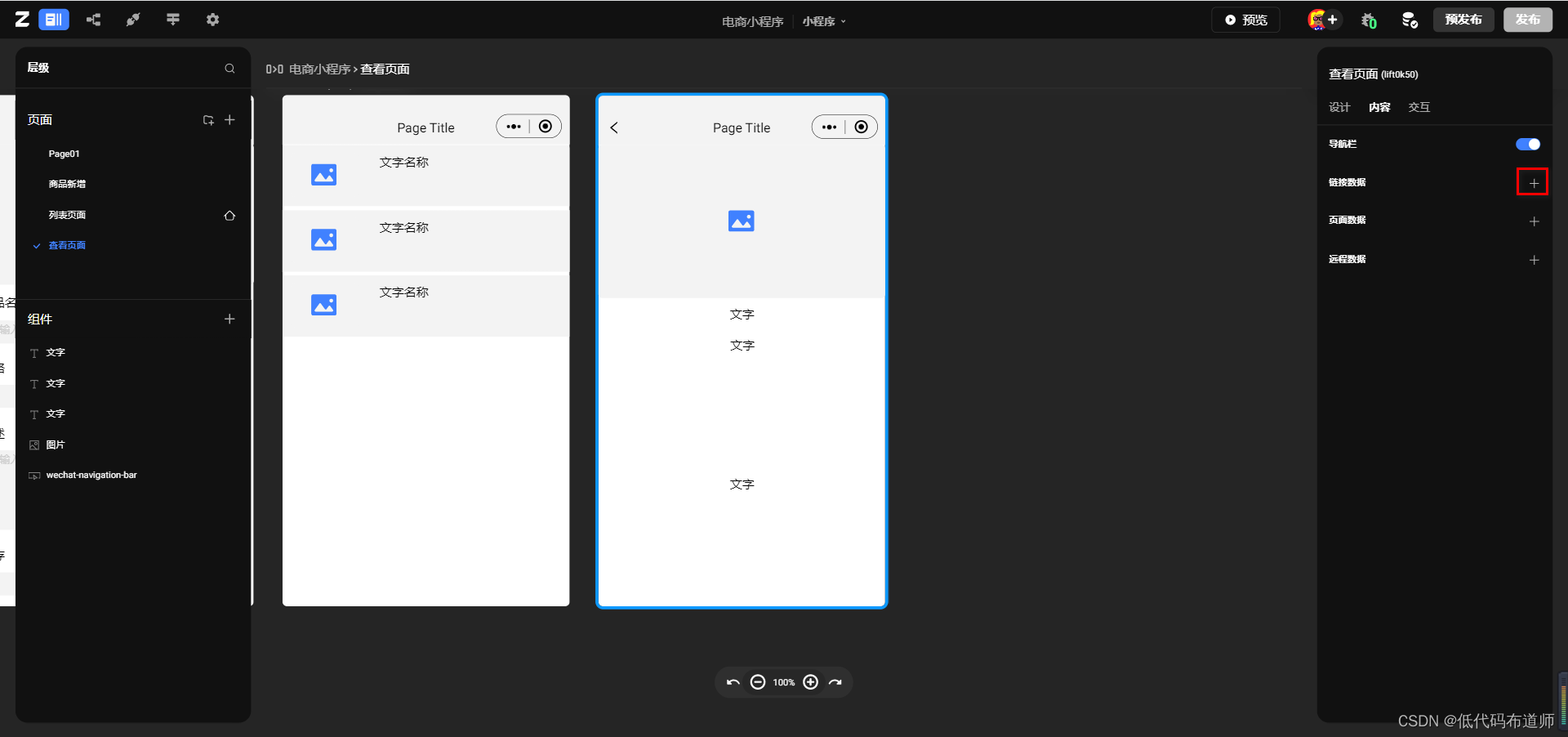
Zion中一共有三类数据,链接数据、本地数据和远程数据。链接数据可以接收从其他页面传入的参数,本地数据可以用来存储和显示内容,远程数据可以读取数据库的数据。
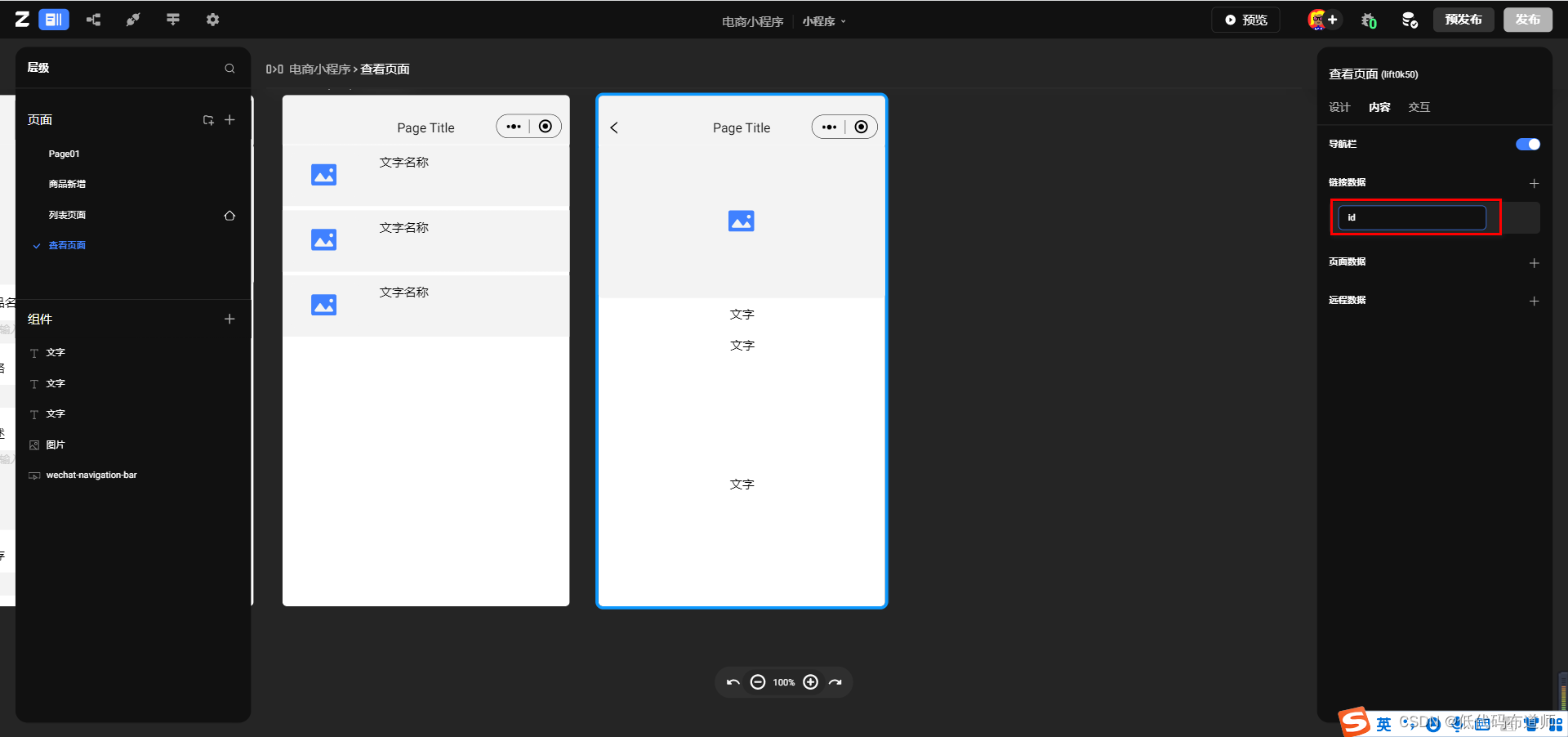
先定义一个链接数据,表示从列表页传入数据的ID


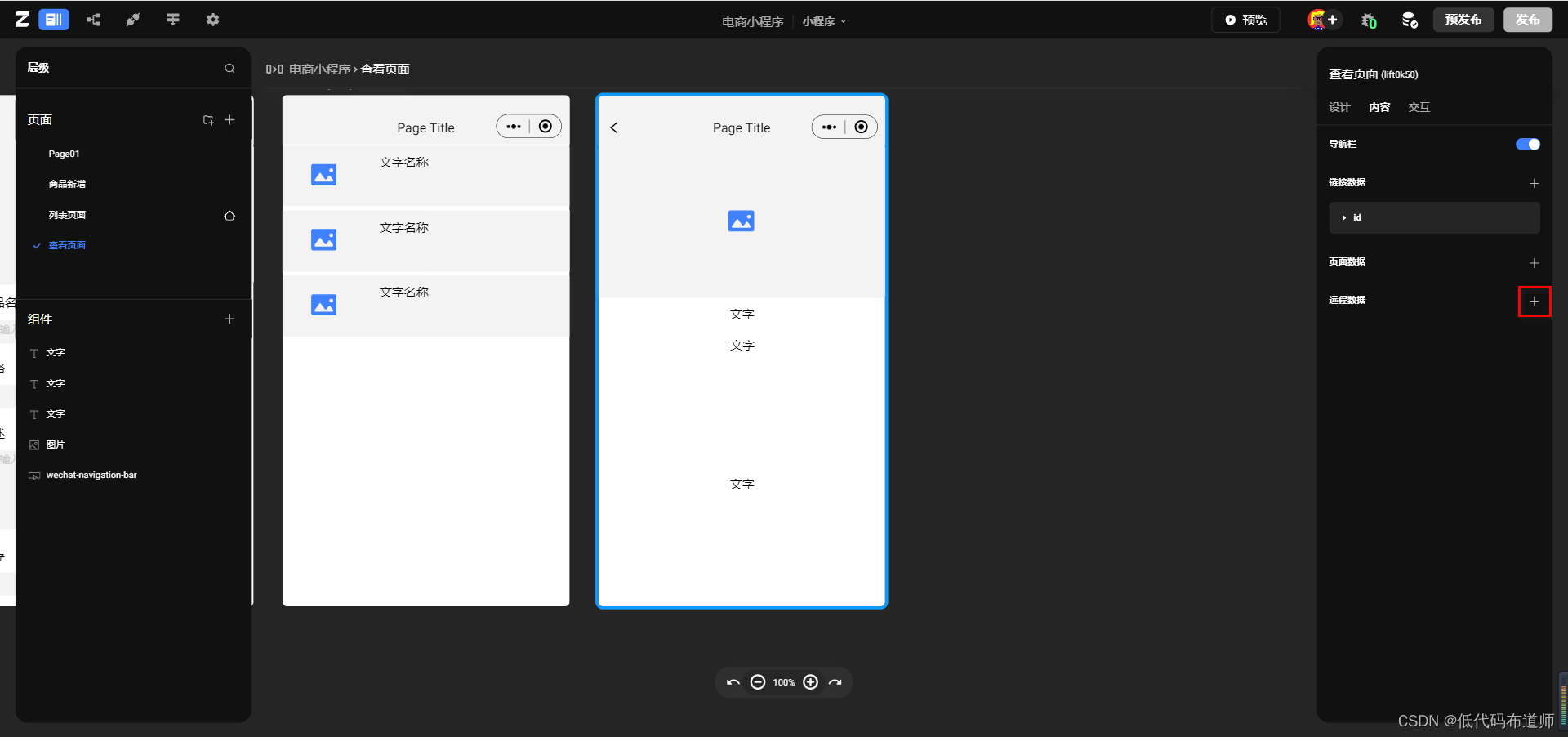
然后创建一个远程数据

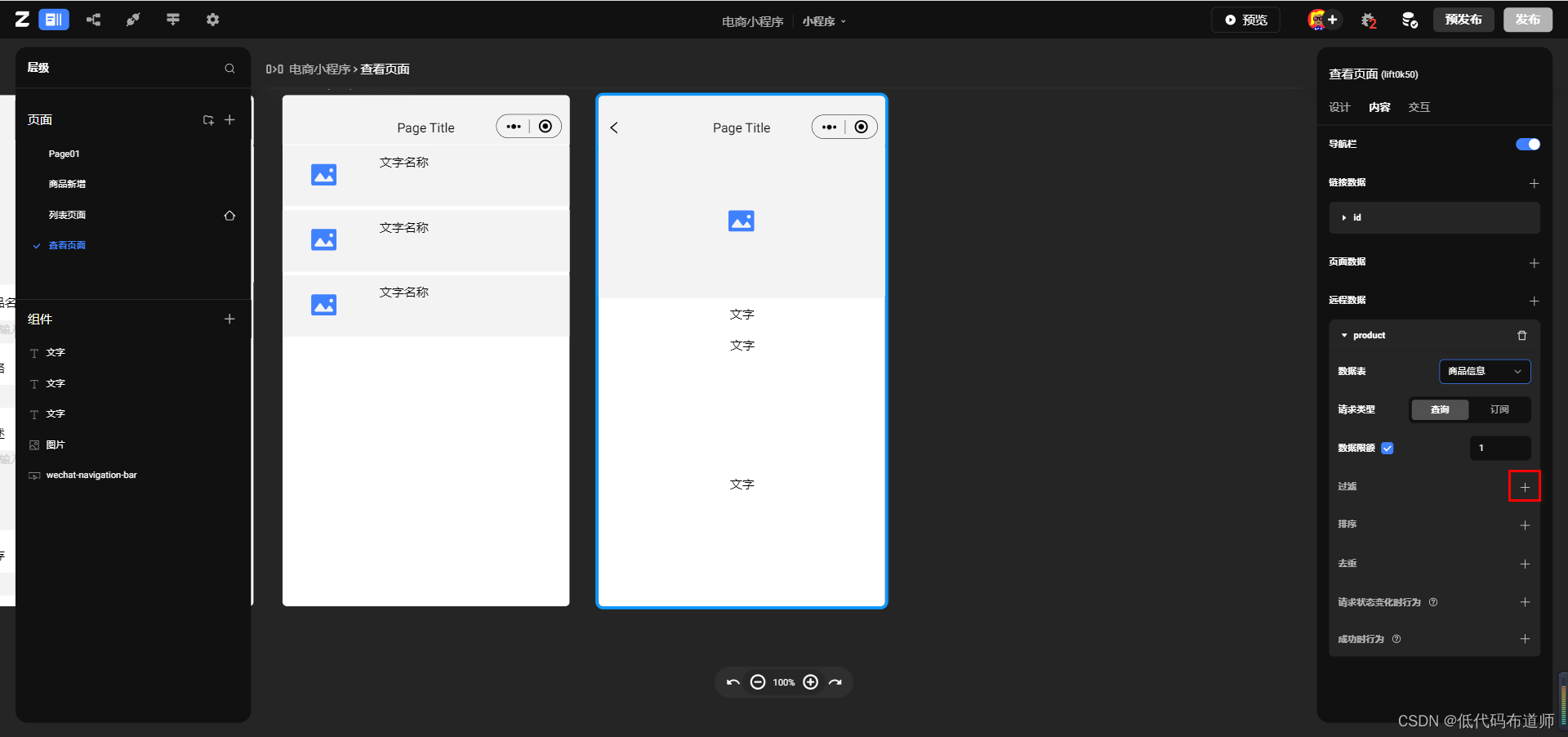
选择我们的商品数据表,然后定义过滤条件

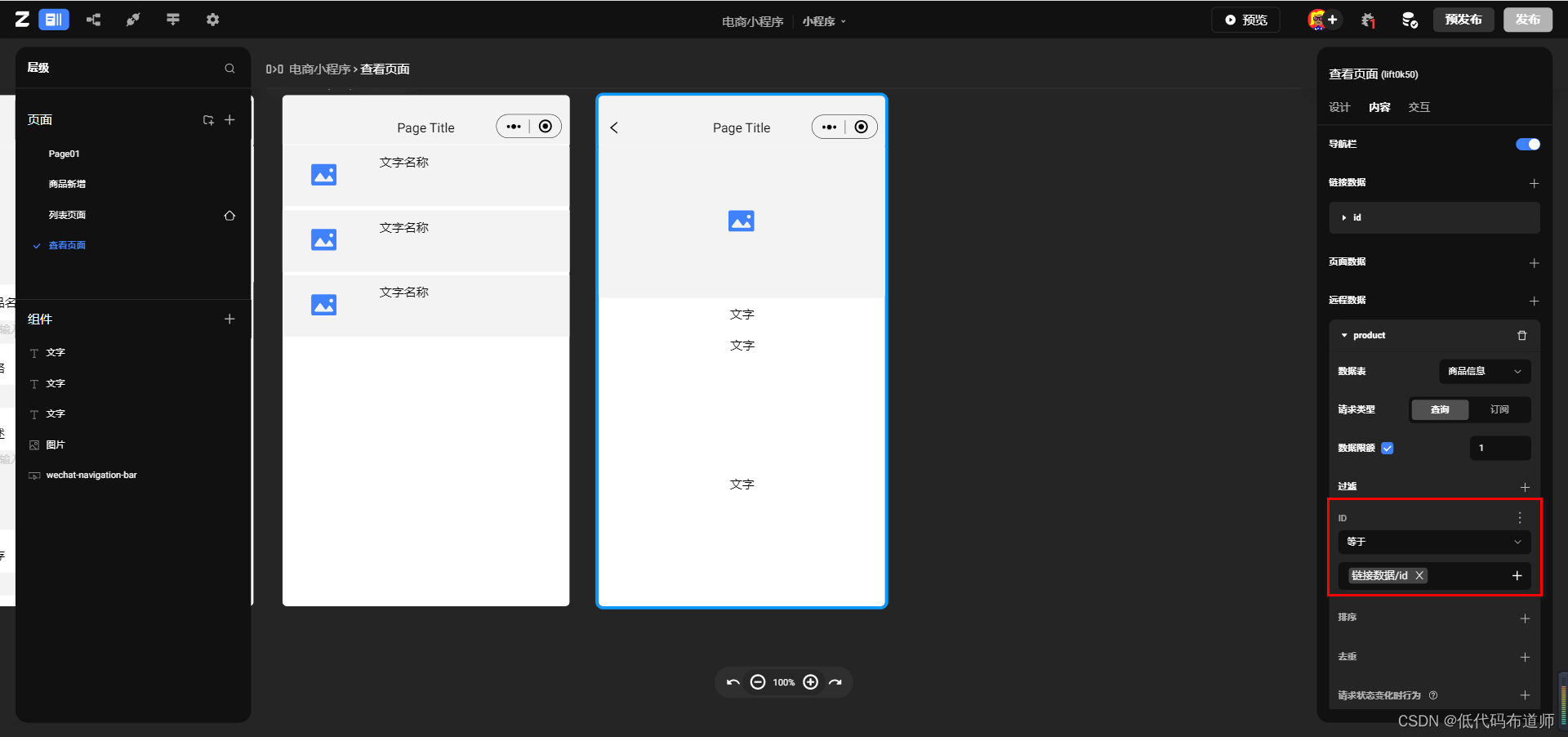
如果数据限额是1就表示只取一条数据,过滤条件的话,让我们数据表的ID等于我们的链接数据

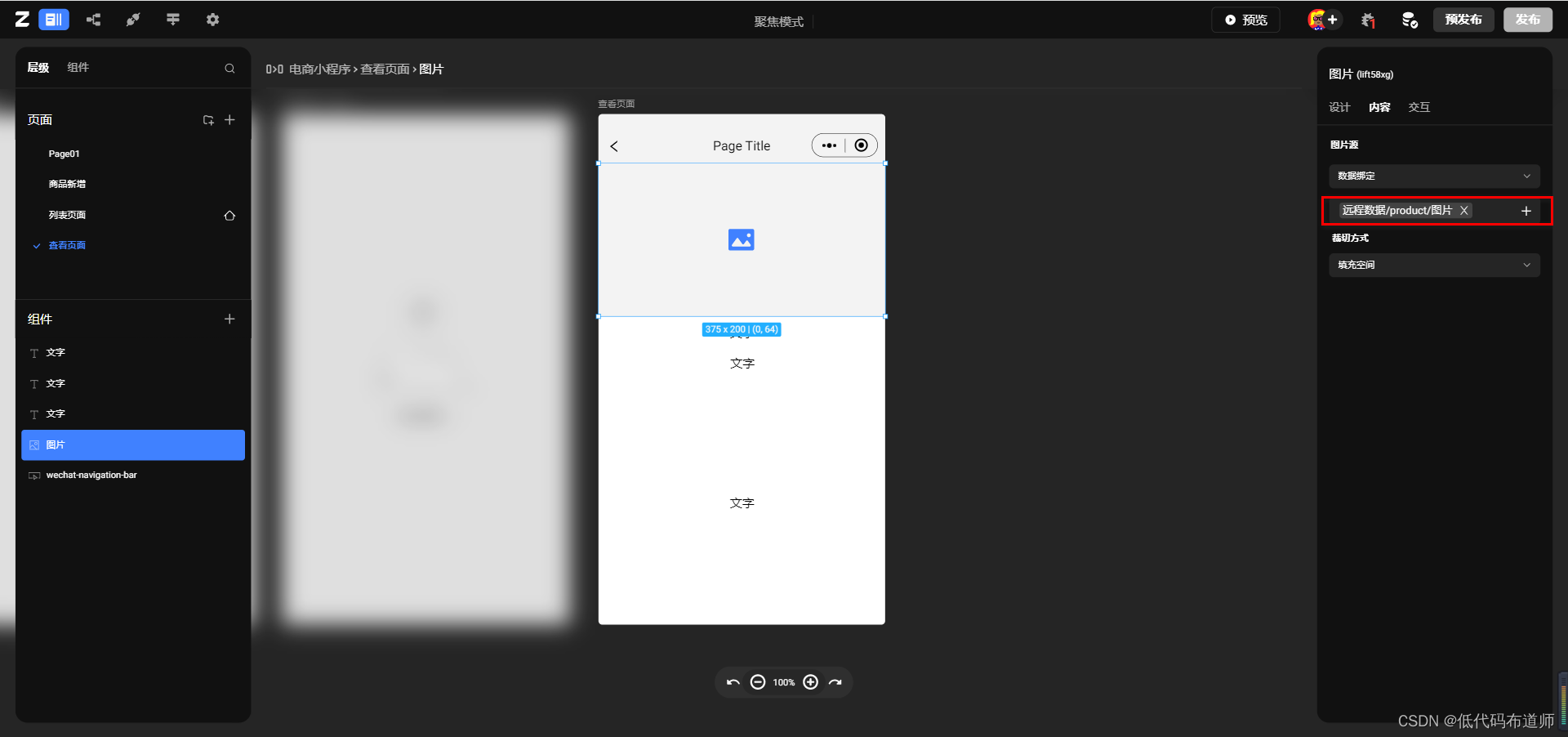
4 数据绑定
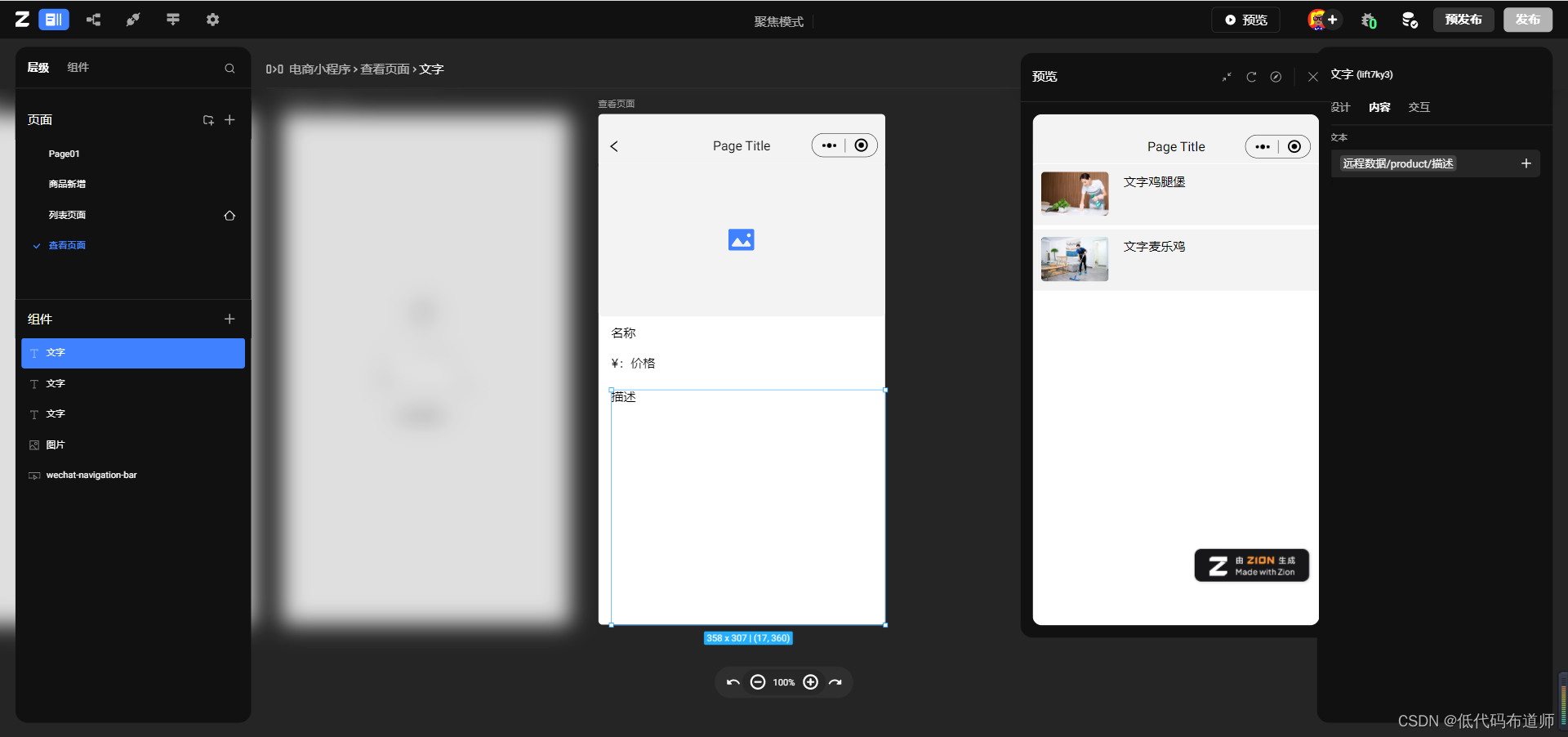
数据定义好之后,将数据依次绑定到我们的组件上

5 页面传参
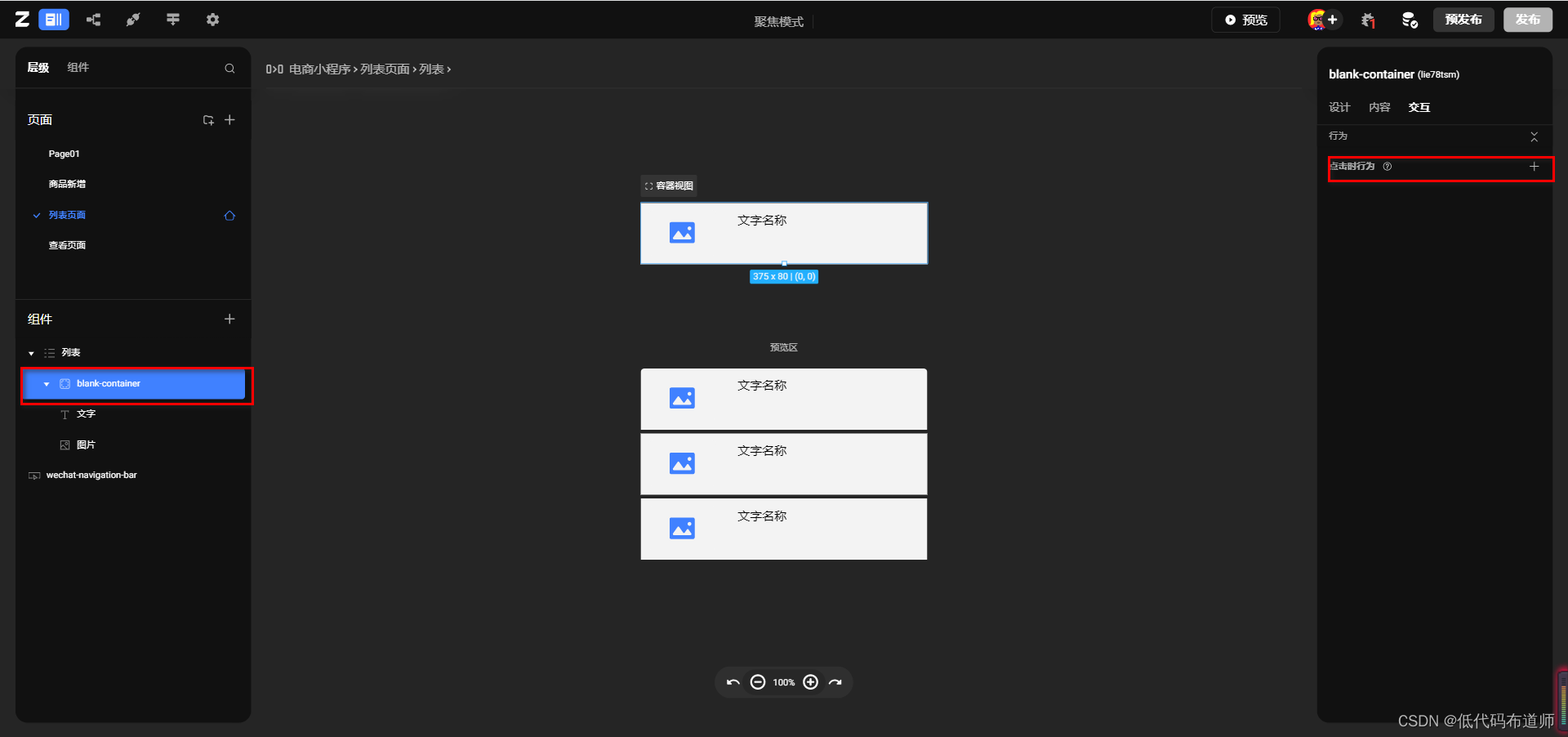
查看页面定义好之后,需要给列表页面绑定事件,我们要将列表选中行的ID传入到查看页面。先选中列表页面,选中我们的容器视图,定义点击行为

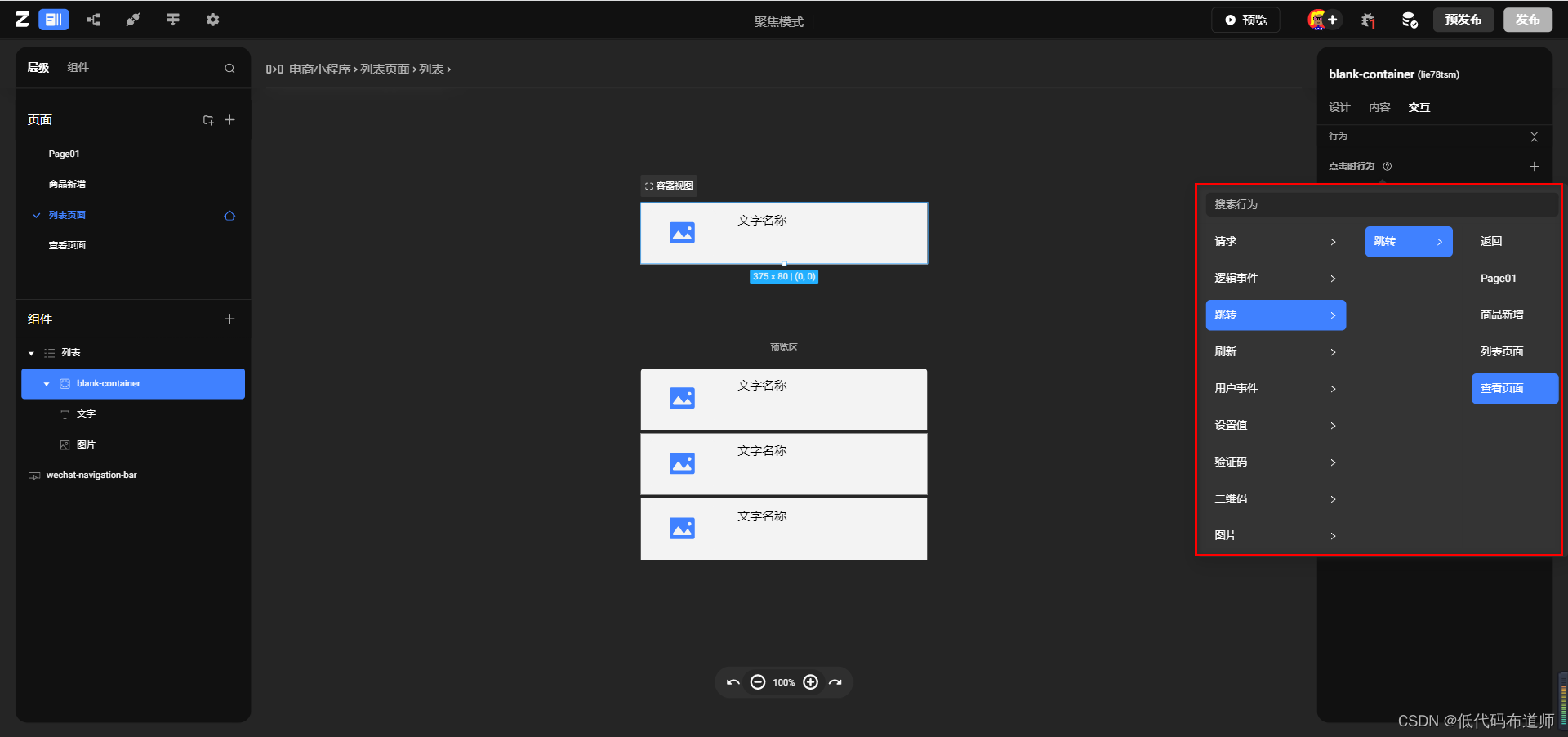
依次选择跳转->跳转->查看页面

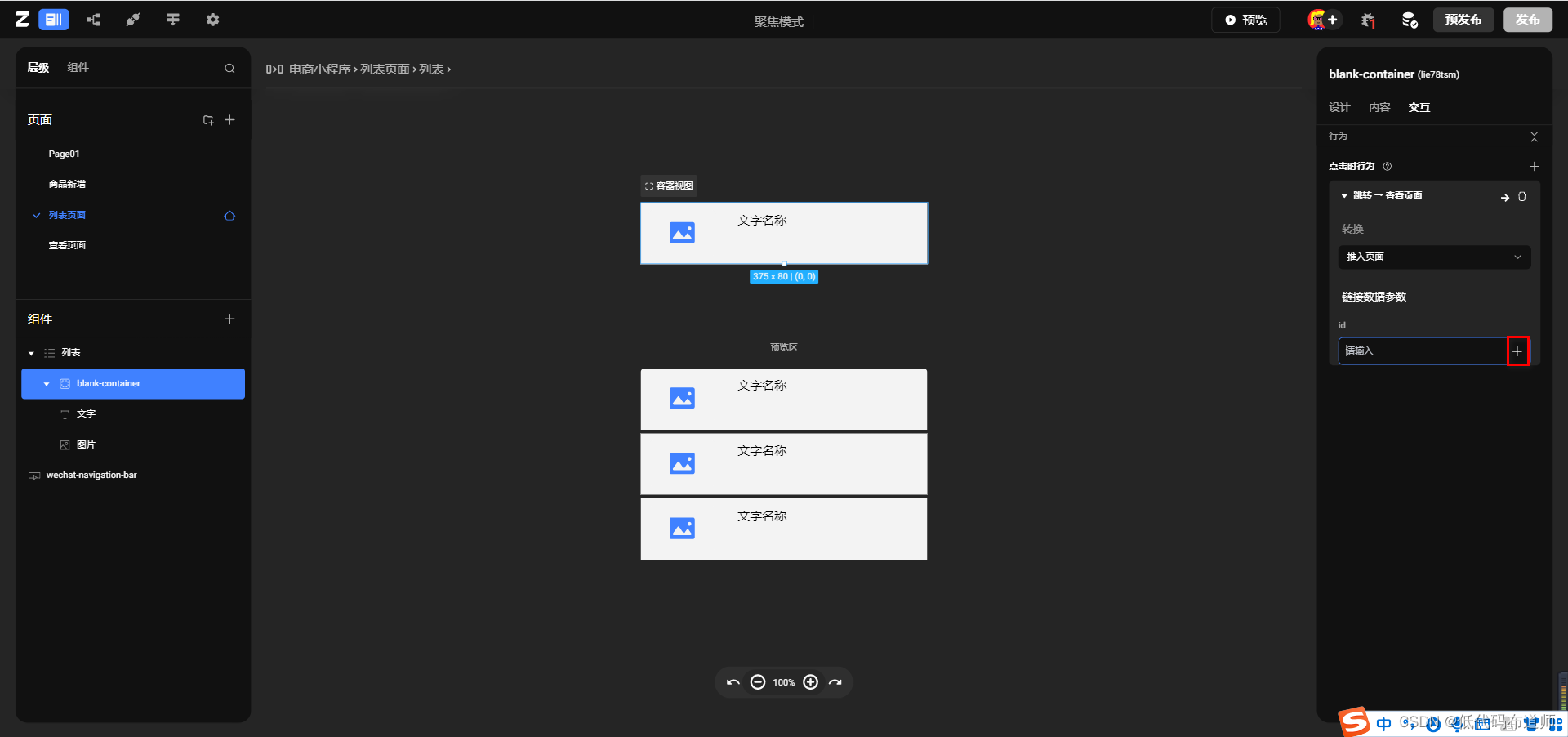
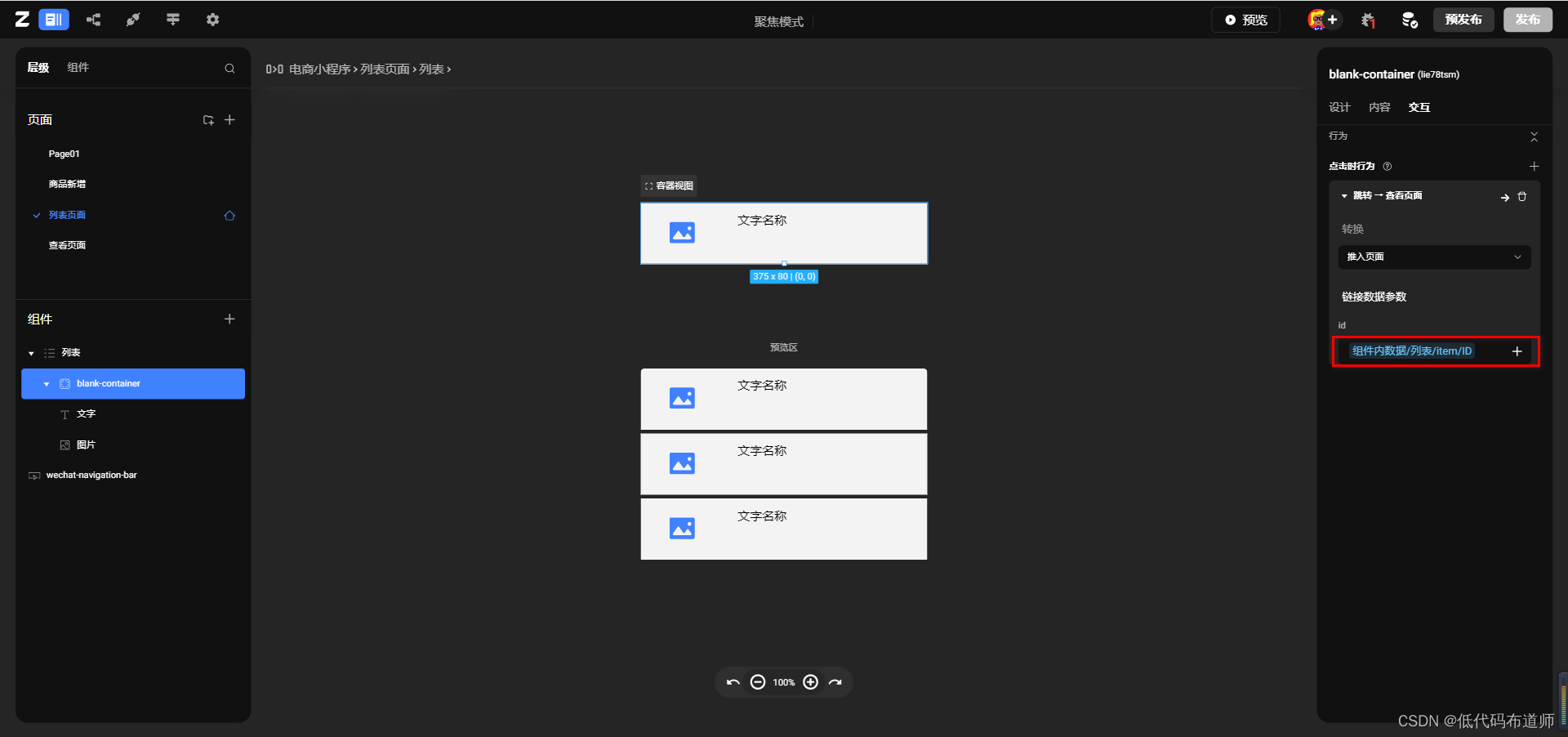
然后设置链接参数

传入列表的ID

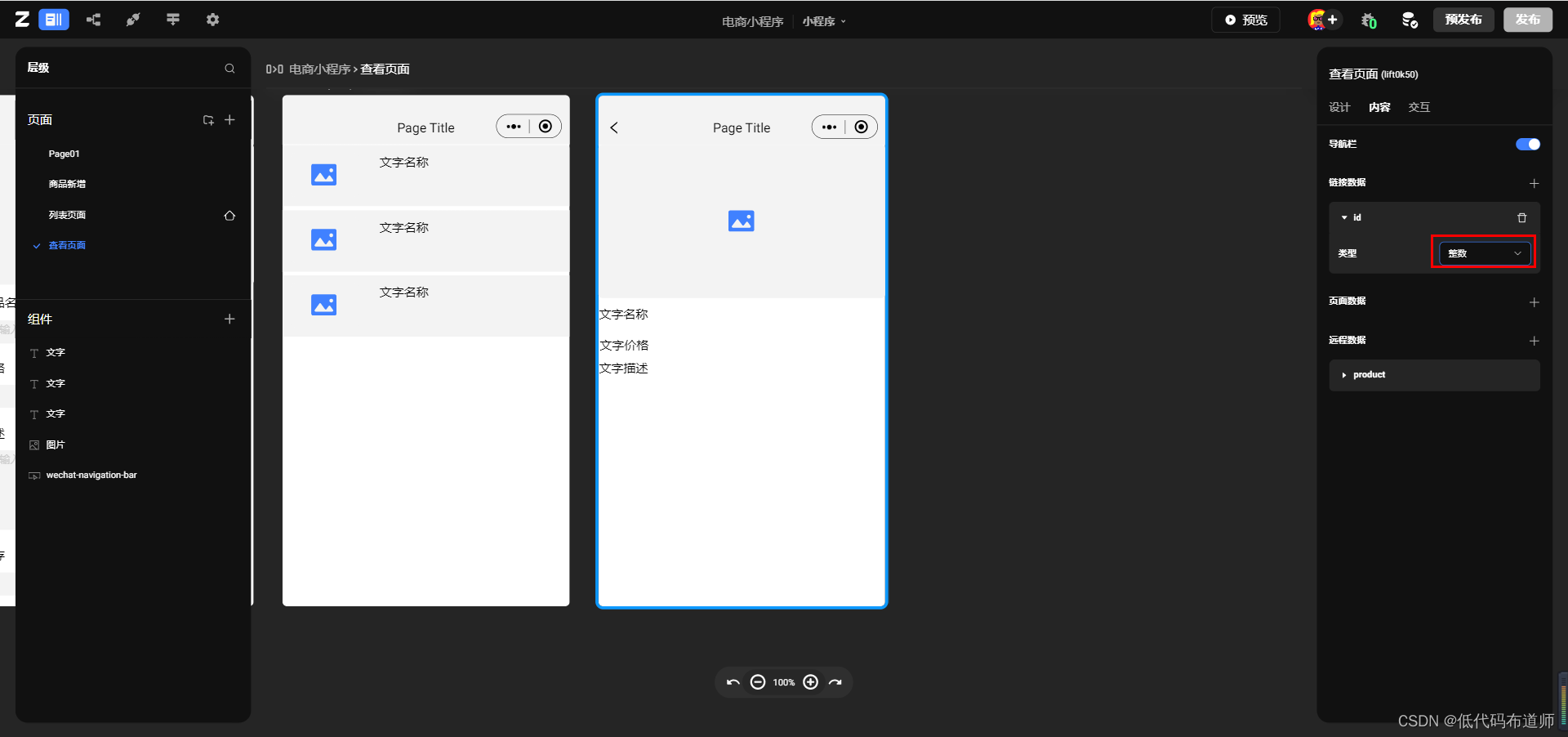
设置的时候提示了一个错误,因为ID是整数,我们回到查看页面,将链接数据的类型修改成整数

6 预览发布
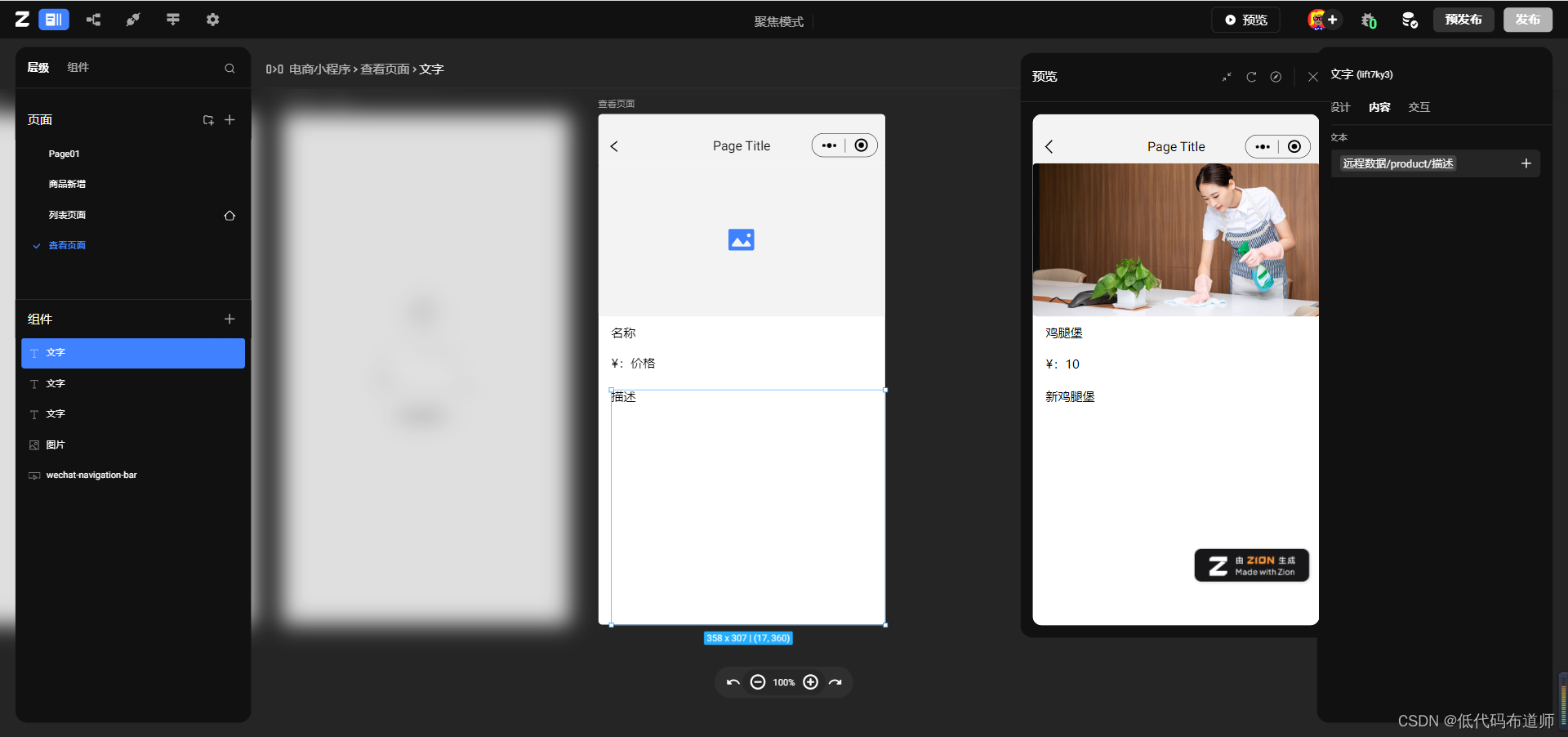
点击顶部导航条的预览,查看具体的效果,点击列表页面就可以跳转到查看页面,显示出具体的信息来


总结
我们本篇讲解了查看功能的开发,查看功能需要先定义链接数据,然后远程数据的过滤条件依据链接数据进行过滤,字段绑定到远程数据对应的字段即可。还介绍了列表页如何跳转到查看页面,如何进行传参。
使用无代码编程是非常简单的,无需考虑过多的技术概念,只需要简单的按需设置即可,如果感兴趣打开你的Zion试一下吧
扫描二维码关注公众号,回复:
15180206 查看本文章

