开始我的第一篇前端技术相关博文,最近又在弄百度地图,遇到一些小坑或者值得记录的代码或流程步骤,新鲜热辣记录一下~
首先先把百度地图官方API推出来(JavaScript API): http://lbsyun.baidu.com/index.php?title=jspopular
官方API还是相当有用的,当然有时候场景不同,可能会有报错需要略微改变写法,以下是结合#vue#使用百度地图的实例,都是我自己写代码实践过的~
===============Part 1==============分割线===================
(以上截图为百度地图官方文档)
首先分享一个v1.2版不用密钥就可 #导入百度地图API文件# 的地址 http://api.map.baidu.com/api?v=1.2
这个仅供自己开发阶段试验的,正式项目开发建议还是去申请密钥ak,还是很容易申请的~
申请流程见官方:http://lbsyun.baidu.com/index.php?title=jspopular/guide/getkey
===============Part 2==============分割线===================
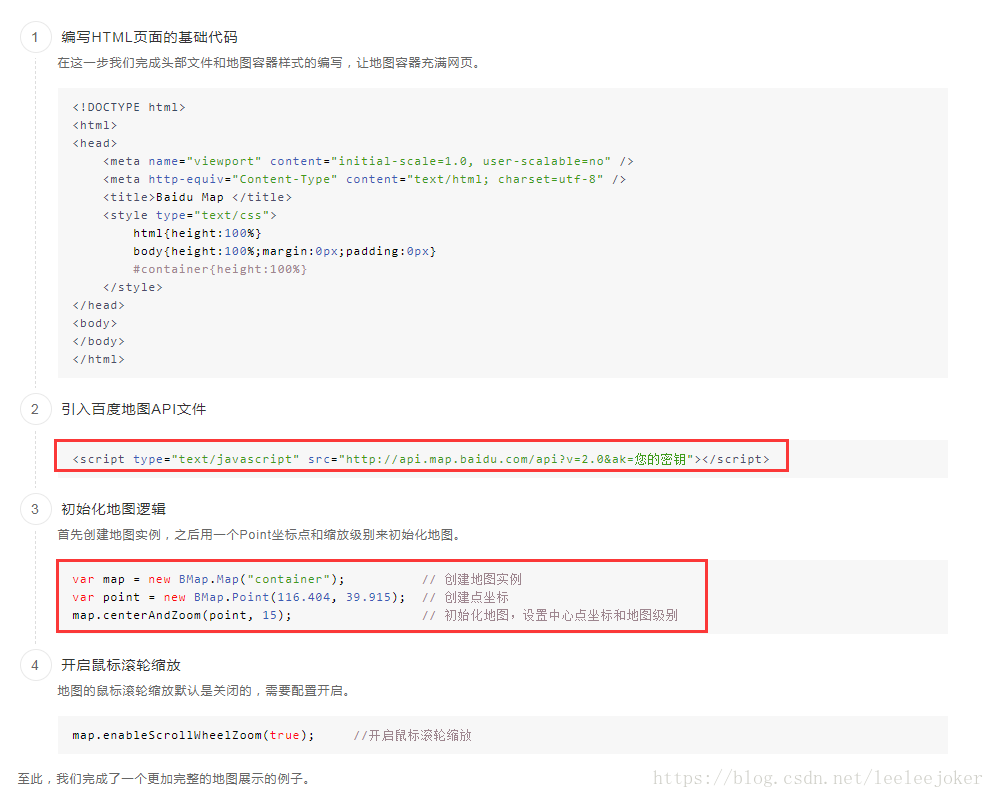
首先上官方文档,初始化静态地图的流程:
(以上截图为百度地图官方文档)
但很多vue项目来说, #异步加载百度地图# 才是王道~ 直接上代码了,
这里直接独立一个js,在需要使用的vue业务子页面import该js文件,调用方法~
如果你真的不知道怎么调用,其实就是在vue当前使用地图的页面,如下使用: