版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u013776188/article/details/78468303
1.注册百度开发者账号
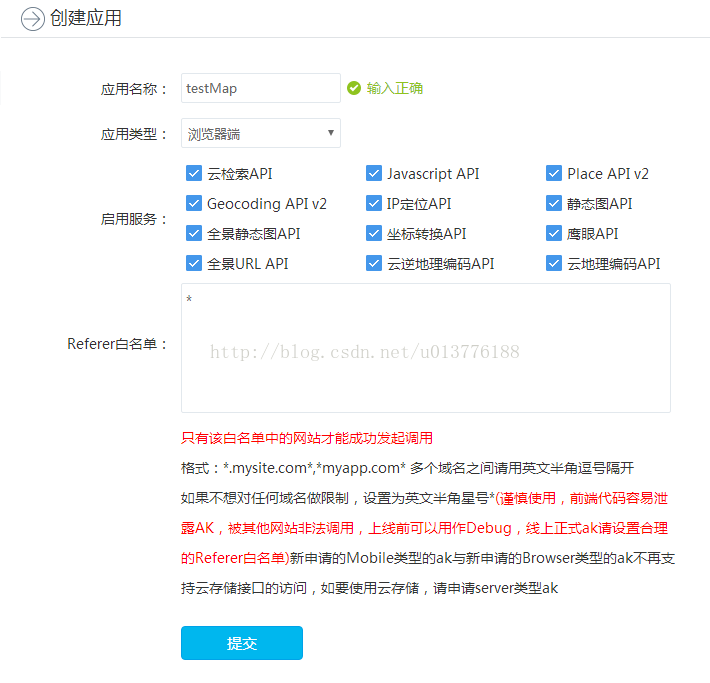
2.激活百度账号,创建应用,获取ak
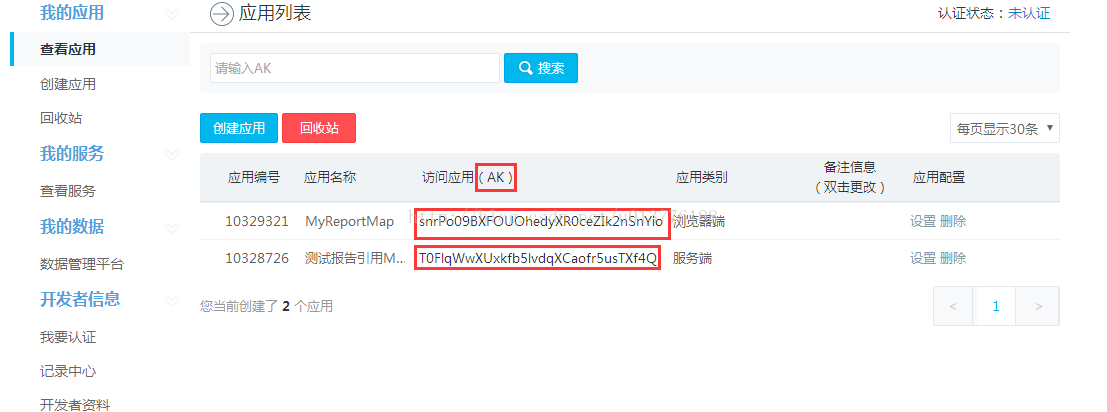
3.申请的ak信息如下所示
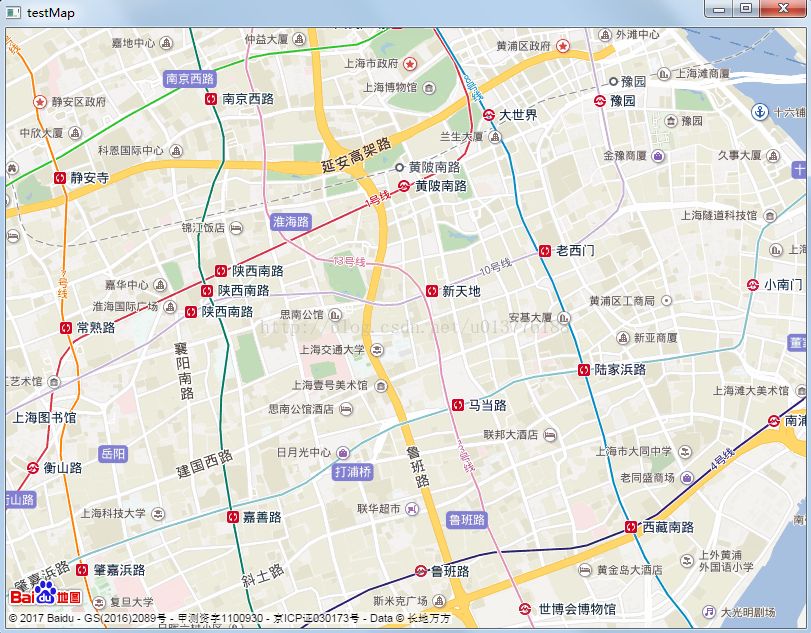
4.接下来拷贝这个密钥,需要添加到html文件中,添加位置在html文件中有显示(ak=您的密钥)。利用qt进行地图开发工作。这里使用的qt的版本是qt5.6的,此版本已经放弃使用QWebView,所以地图的呈现加载使用的是QtWebEngineWidgets类。具体的代码如下:
在*.pro文件中添加:
QT += webenginewidgets
QWebEngineView *view = new QWebEngineView();
view->setUrl(QUrl("file:///W:/myBaiduMap/mybaidumap.html"));
view->show();这里地图是在线加载,所以需要网络的支持。加载地图的形式是html的形式。我选择的开发类型是JavaScript API,可根据自己需要选择。html中代码的书写根据自己的需要添加,添加什么功能,在百度的开放平台上都有Demo叙述,可直接拷贝代码使用,也可以自定义进行修改使用。
mybaidumap.html 代码示例:<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=snrPo09BXFOUOhedyXR0ceZIk2nSnYio">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
// 创建地图实例
var point = new BMap.Point(121.48, 31.22);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</body>
</html>