版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yy284872497/article/details/86542407
本篇主要介绍利用ArcGIS API for Javascript 4版本的最新版本4.10加载百度地图和影像地图,以加载百度地图为例,我们通过扩展BaseTileLayer来自定义百度地图图层BaiduMapLayer模块。
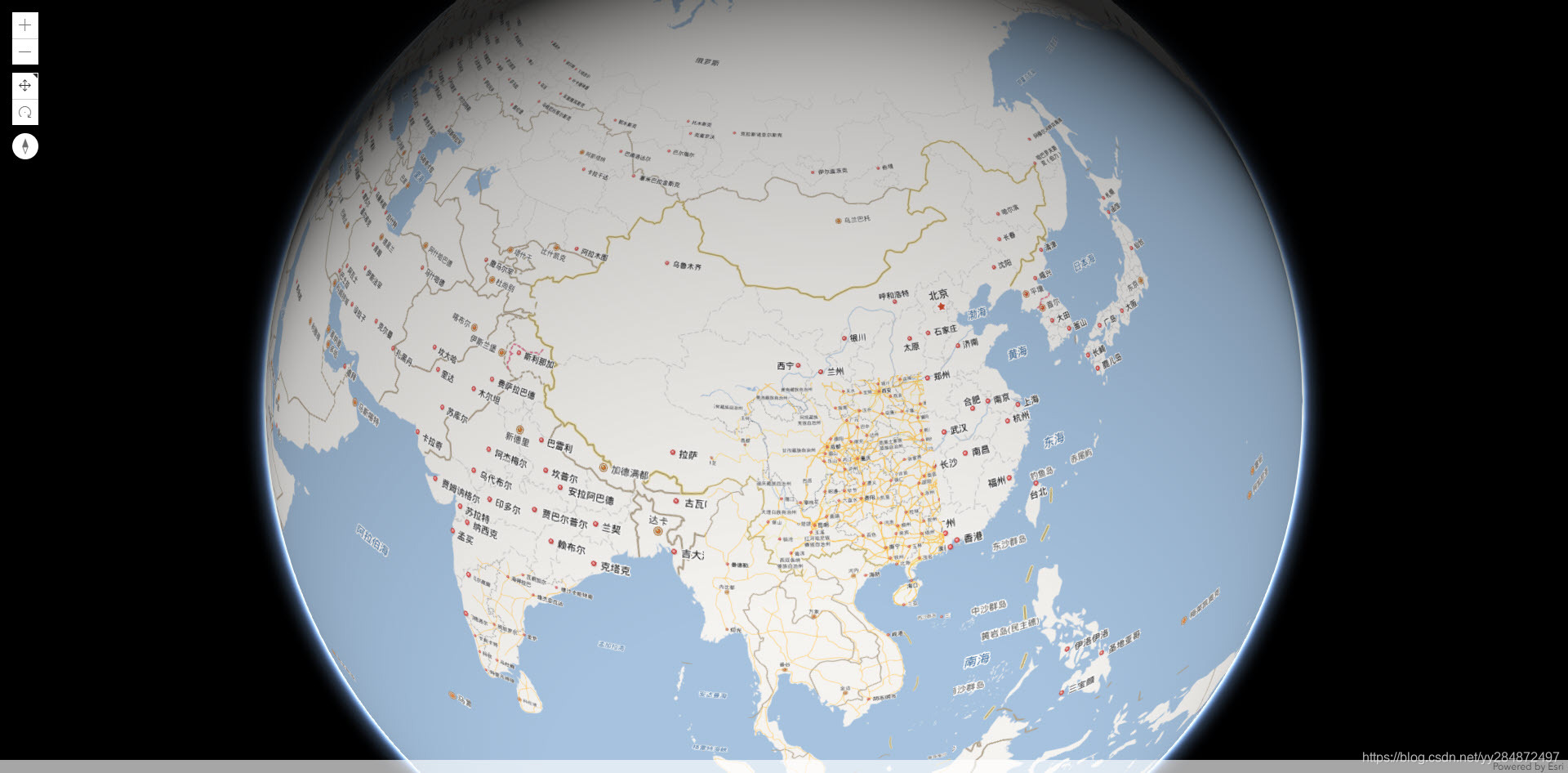
1、示例运行效果:
【百度地图】

【影像地图】

2、扩展类BaseTileLayer——定义BaiduMapLayer
参考官方文档说明,我们主要设置三部分:请求url、getTileUrl()、fetchTile()。getTileUrl()主要是根据请求级别、行列号生成url;fetchTile()主要是发送动态的url请求并得到返回的图片,同时,可以根据需求进行合并图像。相关代码如下:
define(["dojo/_base/declare", "dojo/_base/lang","esri/config","esri/layers/BaseTileLayer","esri/request"],
function (declare,lang,esriConfig,BaseTileLayer,esriRequest) {
return BaseTileLayer.createSubclass({
properties: {
urlTemplate: null
},
getTileUrl: function(level, row, col) {
var zoom = level - 1;
var offsetX = Math.pow(2, zoom);
var offsetY = offsetX - 1;
var numX = col - offsetX;
var numY = (-row) + offsetY;
zoom = level + 1;
var url = "http://online1.map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + zoom + "&styles=pl";
return url;
},
fetchTile: function(level, row, col) {
var url = this.getTileUrl(level, row, col);
return esriRequest(url, {
responseType: "image"
})
.then(function(response) {
var image = response.data;
var width = this.tileInfo.size[0];
var height = this.tileInfo.size[0];
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
canvas.width = width;
canvas.height = height;
context.drawImage(image, 0, 0, width, height);
return canvas;
}.bind(this));
}
});
}
)
3、加载BaiduMapLayer模块并显示图层
在加载我们自定义的模块之前,需要先配置路径。【GoogleMapLayer.js存储在src文件夹下】
var dojoConfig = {
parseOnLoad: true,
packages: [{
name: "src",
location: location.pathname.replace(/\/[^/]+$/, "")+"/src"
}]
};
然后加载模块,并添加到map:
require([
"esri/Map",
"src/BaiduMapLayer",
"esri/views/SceneView",
"dojo/domReady!"
], function (Map,BaiduMapLayer,SceneView) {
//新建BaiduMapLayer
var BaiduMapLayer = new BaiduMapLayer();
var map = new Map({
layers: [BaiduMapLayer]
});
var view = new SceneView({
container: "view",
map: map,
center: [119.9, 40.7],
zoom: 4
});
});
4、源码下载
源码链接:ArcGIS API for JavaScript4.10之加载百度地图
源码包括百度地图、影像图(加标注)自定义文件(src/*.js)和图层加载显示文件(.html),ArcGIS API for JavaScript使用的是当前最新版本【4.10】。