Unity要想实现游戏中的背包滑动效果,最简单的方法就是使用ScrollView这个组件,这个组件可以实现拖动滑动的效果。

如上图所示,我希望将这些Item实现背包的排版效果。
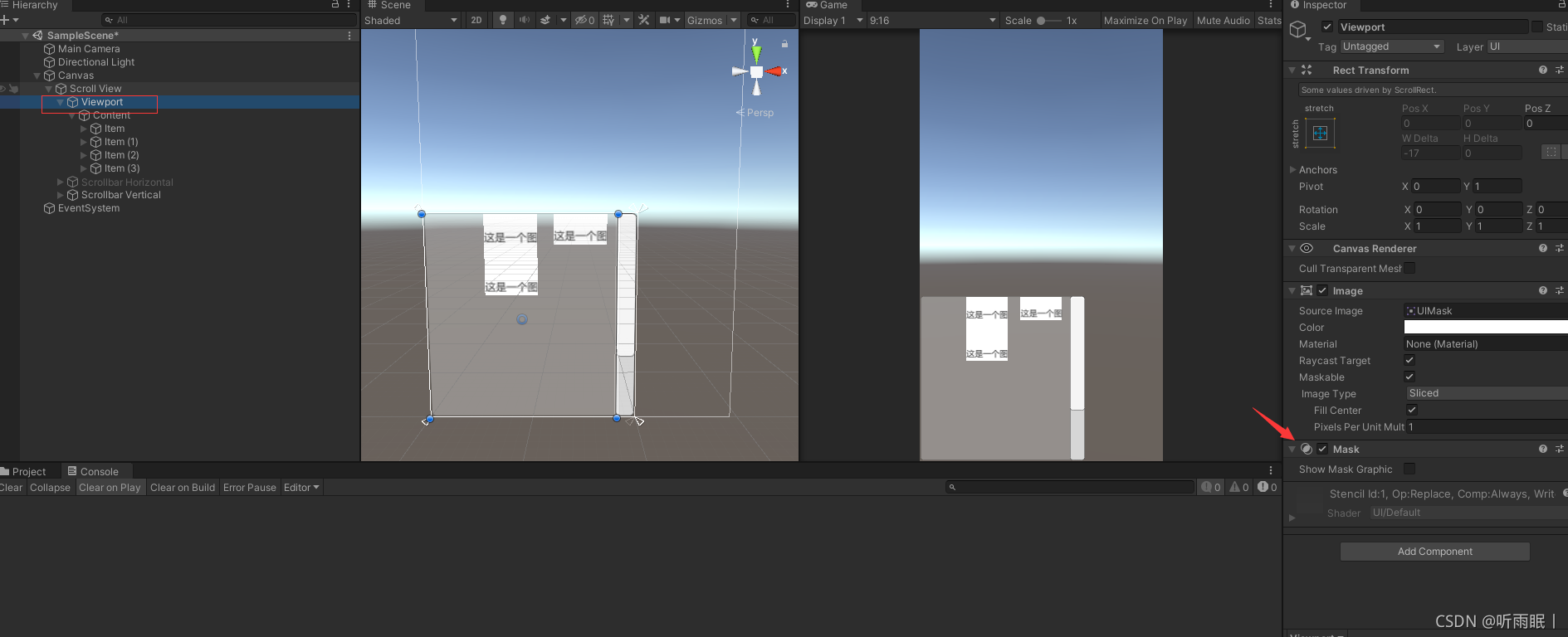
第一步:现将所有的Item移到Content下,此时我们会发现部分图片被隐藏,显示不全,效果如图下所示

第一个小坑:图片显示不全。
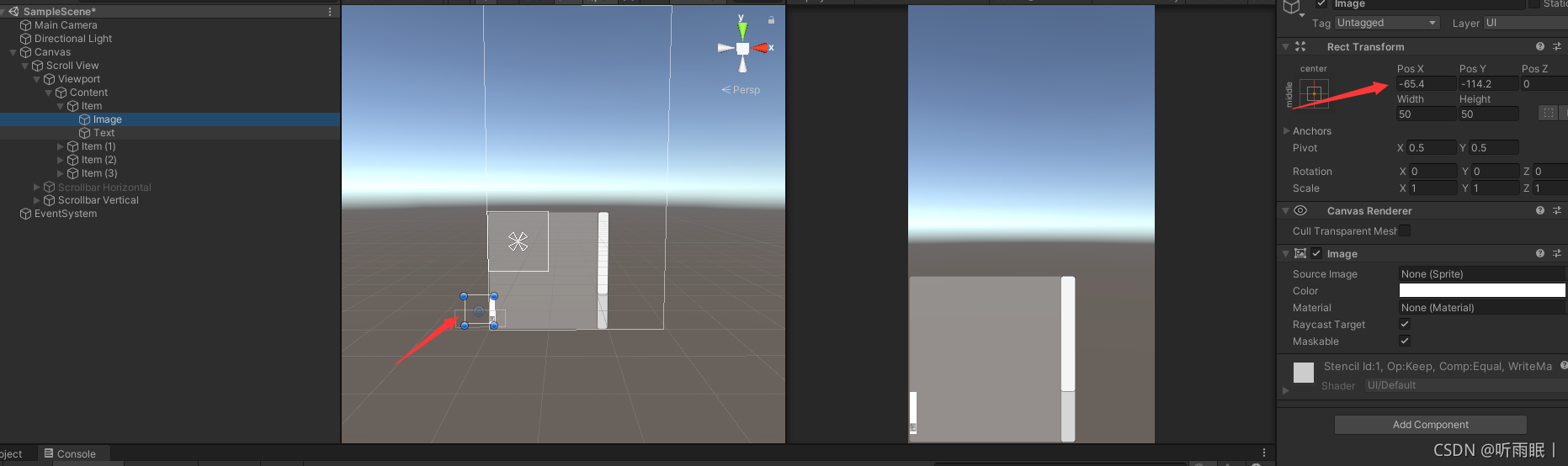
原因分析:Viewport上挂有一个Mask组件,会将超出范围的内容隐藏(范围是四个蓝色的点内部),如图下所示。

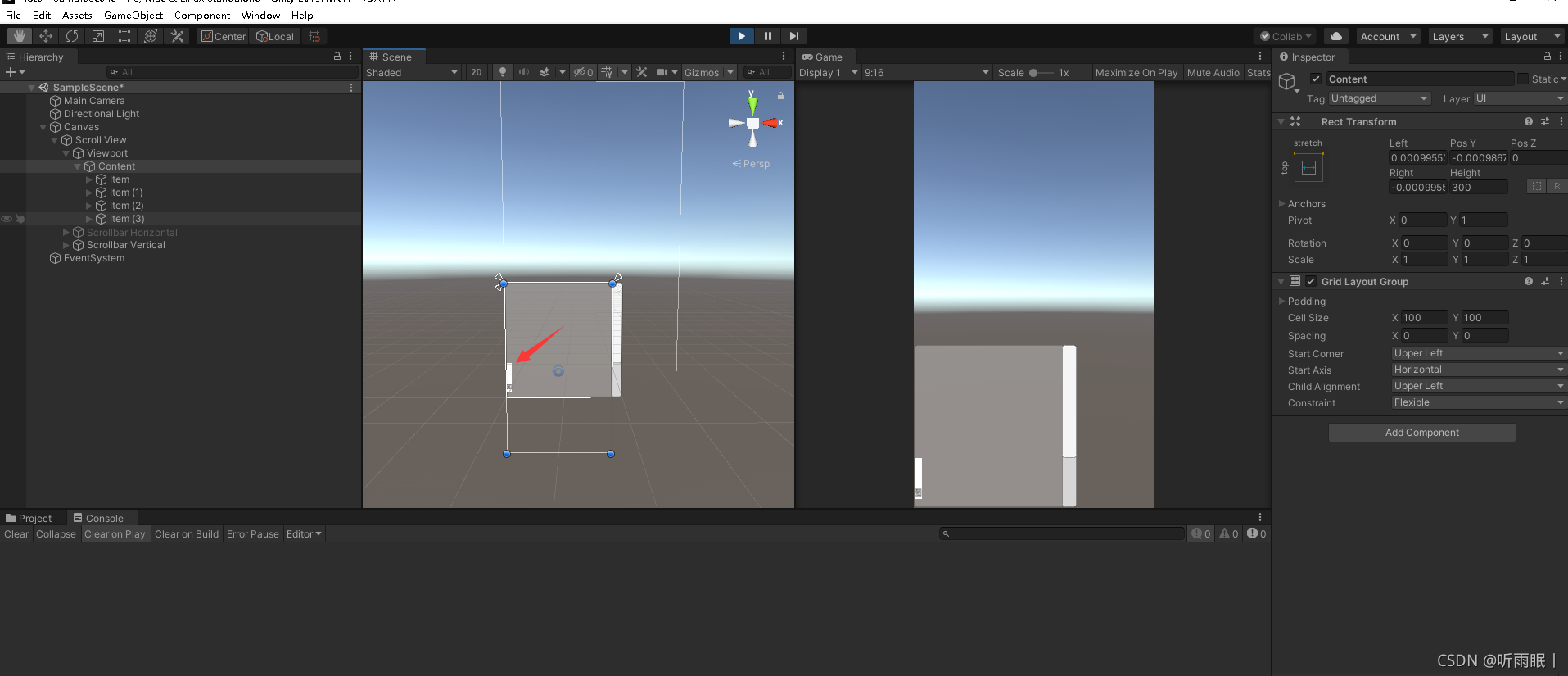
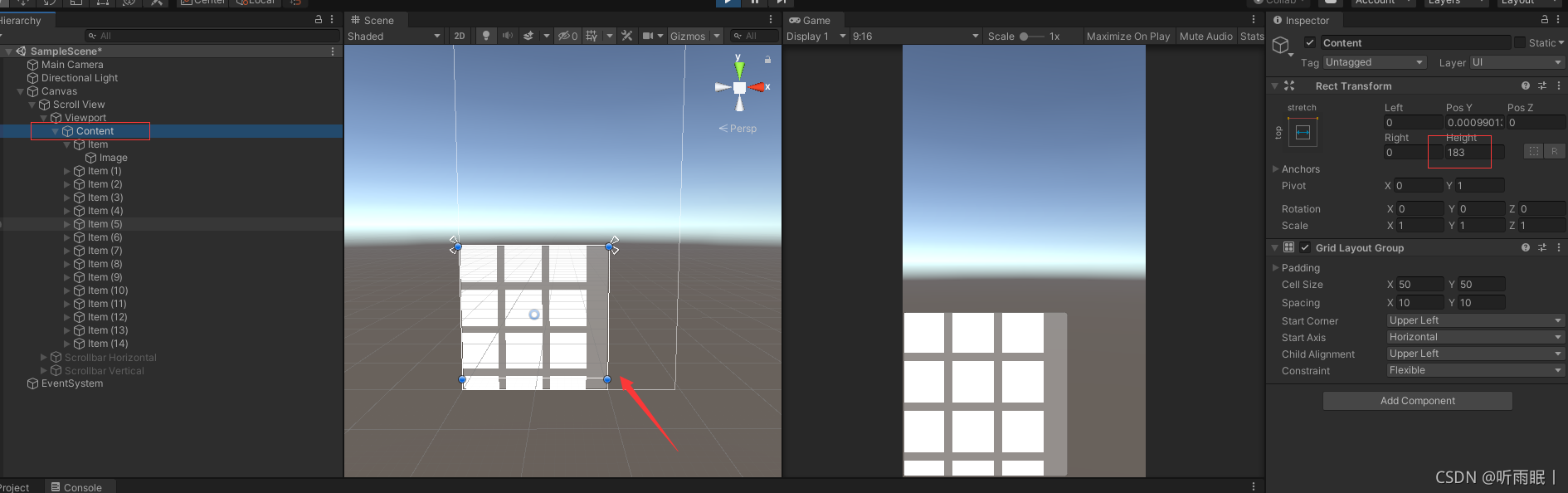
第二步:给Content上添加GridLayoutGroup组件,实现排版美观。
第二个坑:添加GridLayoutGroup之后,内容显示不见,如下图所示。

为什么我们添加了排版组件,结果反而更混乱了呢?
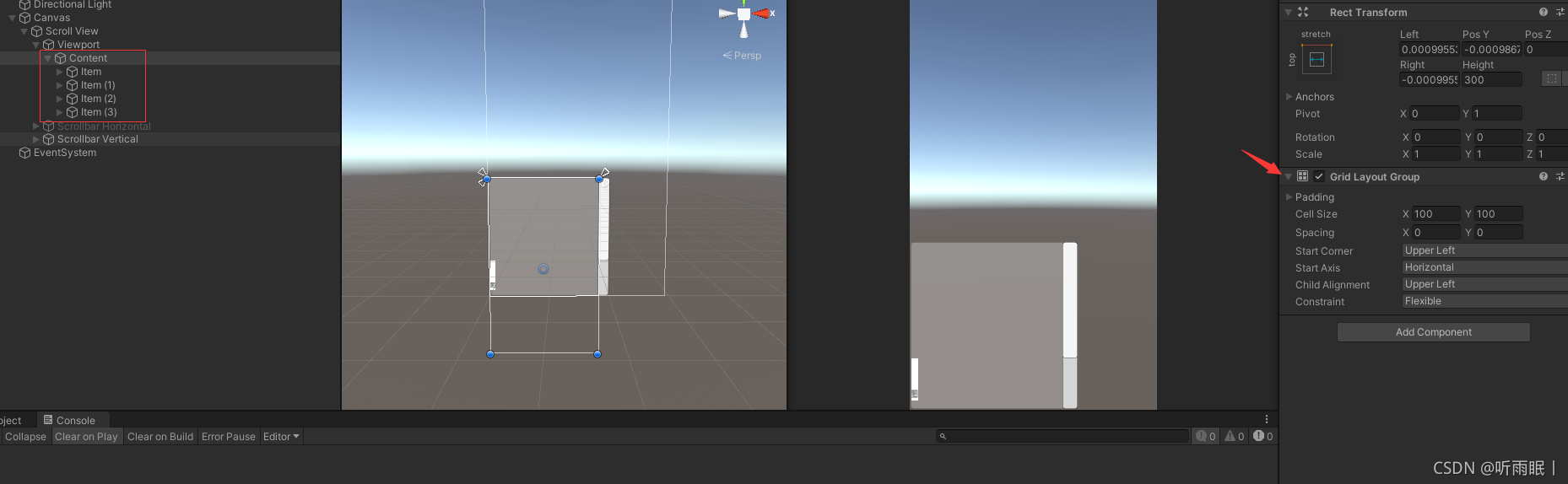
原因分析:GridLayoutGroup组件,是拿到当前物体下所有的下一层子物体(描述比较抽象),即图下这些。

Content挂有GridLayoutGroup组件,所以我们拿到的是Item的集合。
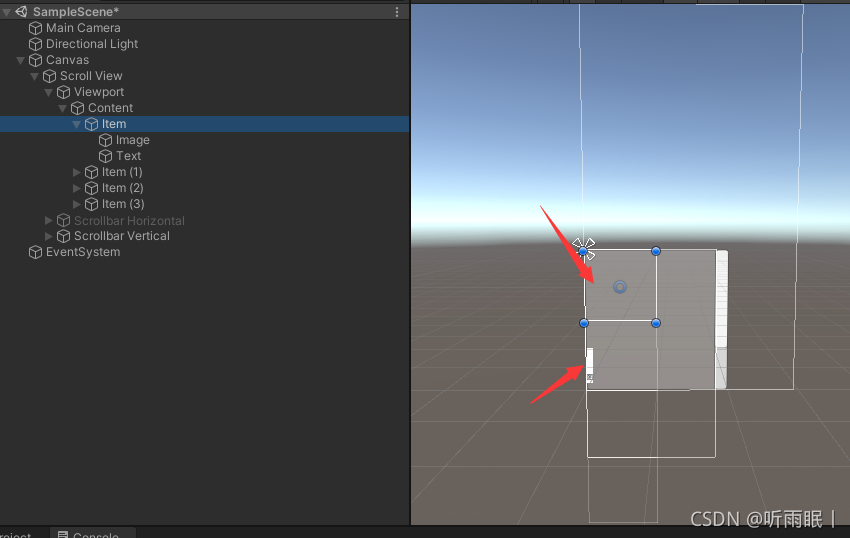
然后我们看下Item的具体位置。


然后我们就发现了,GridLayoutGroup组件排版没有问题,有问题的是我们子类物体的位置不对。
在工作中,我们通常会新建一个空物体作为根节点,然后再添加相应的Image,Text,Button等,有时候会为了偷懒,我们不更改根节点的位置,直接拖动子节点,常规情况下没有问题,但是需要排版的时候,就会发现出问题。
将子物体的postion归0后,更改GridLayoutGroup一些参数,即可实现滑动效果。

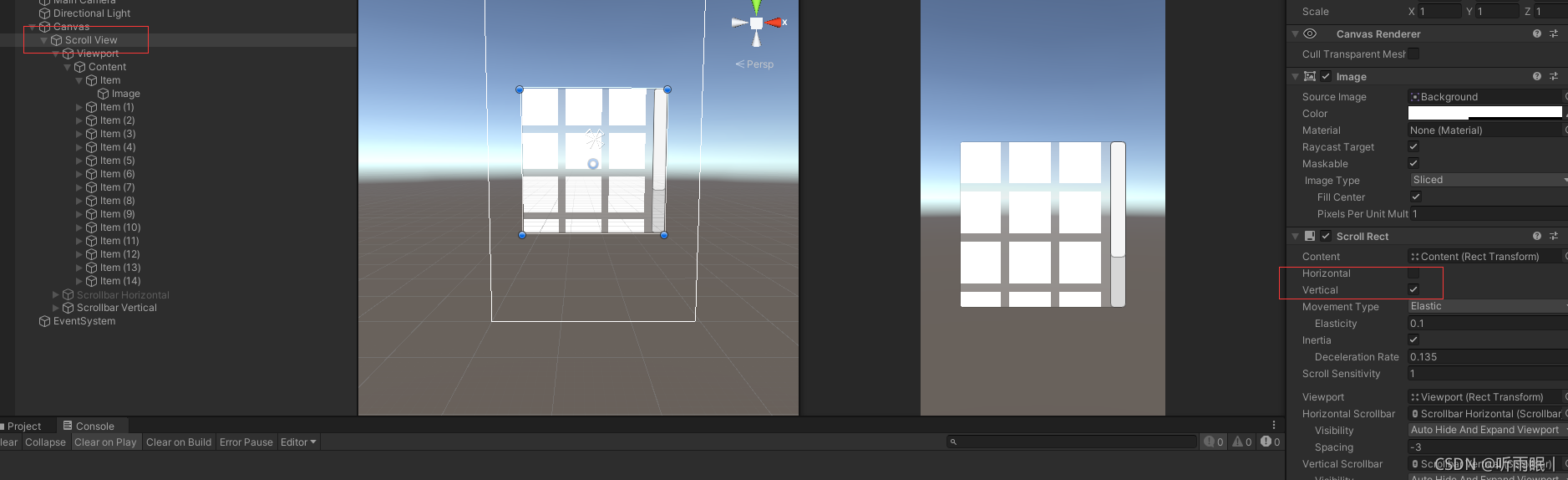
如上图所示,我们实现了简单的滑动效果,但是发现左右还是可以滑动,明显不符合我们的要求。

根据自己的选择将Scroll View上的Vertical(竖直方向)Horizontal(水平)勾选即可。
第三个坑:拖动之后,滑动组件自动弹回去,显示不全。如下图所示:

原因分析:出现这种情况,是Content范围太小导致

解决方法:给Content增加Content Size Fitter组件或者手动更改它的大小。(特殊情况下Content Size Fitter组件自动适配的数值会出错,原因暂且不明)。
Tip:不想要背景图,将ScrollView下的Image禁用即可。
TIp:不想要滑动条,将Scrollbar Horizontal或者Scrollbar Vertical下的Image禁用即可。
预制体Demo
2022.4.8补充
公司让实现一个聊天效果,即屏幕最下方有一个小的聊天界面,点击后最左边展示聊天栏,即要求最下面的ScrollView既有滑动,也要有点击的效果,实现最简单的方法是,在ScrollView的目录下添加button,在外部添加button会出现互相射线遮挡的情况。