1.安装
vue2.x安装
npm install vue-i18n2. 配置文件
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
import Element from 'element-ui'
import en from 'element-ui/lib/locale/lang/en'
import zh from 'element-ui/lib/locale/lang/zh-CN'
// 准备翻译的语言环境信息
const messages = {
myen: {
home: {
hello: 'hello world',
},
...en
},
myzh: {
home: {
hello: '你好 世界'
},
...zh
}
}
Vue.use(Element, {
i18n: (key, value) => i18n.t(key, value)
})
// 通过选项创建 VueI18n 实例
const i18n = new VueI18n({
locale: 'myen', // 设置地区
messages, // 设置地区信息
})
export default i18n
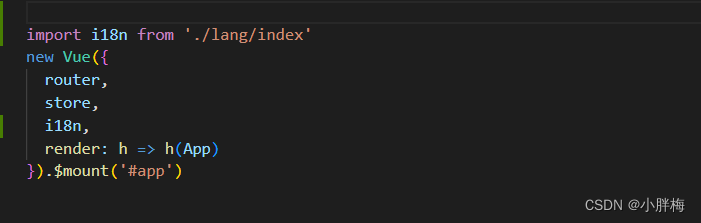
三、导入