简述:在工作中,我们难免会遇到把文字切换成外语的需求,这里来记录下如何在项目中点击切换成英语,这里会用到i18n,它是一个支持国际化功能的插件,这里来分享下它的使用过程。
1、首先,我们需要在项目中执行此命令,下载安装相关依赖。
npm install vue-i18n2、创建语言包文件,langue 文件夹,在该文件夹下再分别创建与默认语言与翻译语言的文件,例如zh.js和en.js,在文件中写入你需要展示和翻译的文本,然后导出,最后在新建一个i18n.js文件引入zh.js和en.js文件,这样的话总体结构比较清晰明了,像下面这样 。

zh.js:
export default {
demo1: {
welcome: "你好,世界",
},
demo2: {
name1: "托尼",
name2: "杰克",
},
}en.js:
export default {
demo1: {
welcome: "Hello,world!"
},
demo2: {
name1: "toni",
name2: "jack",
},
}在i18n.js文件中引入需要用到的文件,并处理数据后导出;
import Vue from "vue";
import VueI18n from "vue-i18n";
Vue.use(VueI18n);
import zhLocale from "./zh";
import enLocale from "./en";
const messages = {
zh: {
...zhLocale,
},
en: {
...enLocale
}
}
const i18n = new VueI18n({
locale: "zh",
messages
})
export default i18n;
3、在main.js中引入,挂载使用;
import i18n from "../src/langue/i18n.js"
console.log(i18n);
new Vue({
router,
store,
i18n,
render: (h) => h(App),
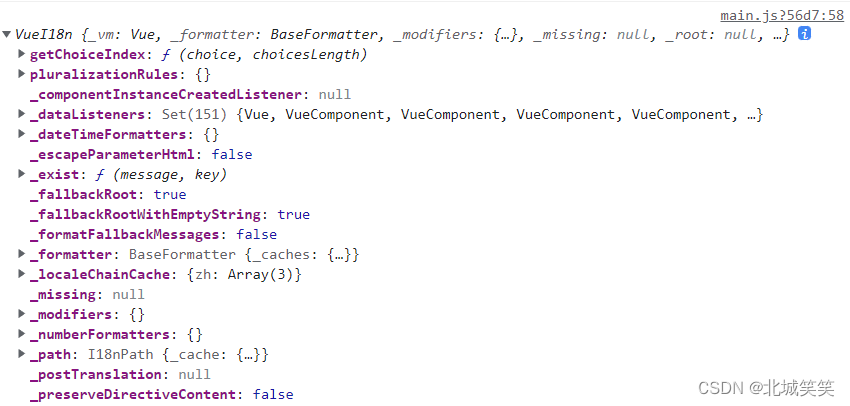
}).$mount("#app");控制台输出i18n,VueI18n打印成功:

4、具体使用
通过 { {$t('')}} 和 v-text="$t('')" 展示文本:
<div>{
{$t('demo1.welcome')}}</div>
<div v-text="$t('demo1.welcome')"></div>通过 this.$i18n.locale 来修改语言显示状态,当你赋值为‘zh’时,就变成中文,
当赋值为 ‘en’时,就变成英文:
// 点击事件
choseLanguage() {
const res = this.$i18n.locale;
this.$i18n.locale = res == 'zh' ? res = 'en' : res = 'zh';
} this.$i18n.locale用于获取当前语言环境的值,也可以被用于动态地改变语言环境。你可以将它的值更改为另一个支持的语言代码,从而切换到该语言环境。例如:this.$i18n.locale = 'fr'将把应用程序的语言环境更改为法语。
5、最终效果

tips: 当然,如果数据两较少的话,可以直接在main.js中引入后,配置使用,使用方式同样:
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'zh',
messages: {
en: {
loginTxt: "login",
change: 'change'
},
zh: {
loginTxt: '登录',
change: '切换'
}
}
})
new Vue({
router,
store,
i18n,
render: (h) => h(App),
}).$mount("#app");更多,详见>>
感觉有用,就一键三连,感谢(●'◡'●)