一、安装
三种方式:
1、script引入
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script>
2、npm安装
npm install vue-i18n
3、yarn安装
yarn add vue-i18n
二、配置
main.js文件配置
1.引入i18n国际化插件
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
2.注册i18n实例并引入语言文件,文件格式等下解析
const i18n = new VueI18n({
locale: 'zh', // 定义默认语言为中文
messages: {
'zh': require('@/assets/languages/zh.json'),
'en': require('@/assets/languages/en.json')
}
});
3.将i18n注入到vue实例中
new Vue({
el: '#app',
router,
i18n,
components: { App},
template: '<App/>'
});
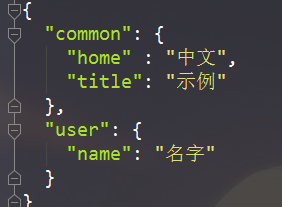
4.文件格式(json文件)
首先来看zh.json文件,如下:

对应的en.json格式与zh.json一样,只需要把中文改为英文即可,如下:

三、模板渲染
html文件需要加{
{}}
{
{$t('common.home')}}
js文件
$t('common.home')
点击进行语言切换,如下:

(注: github地址:Avery_G)