无意间发现一个网址,里面讲的挺详细,也很清楚:http://www.runoob.com/css/css-tutorial.html
自己练了一个菜单栏,讲真,做的很一般,就当是先做个铺垫了。
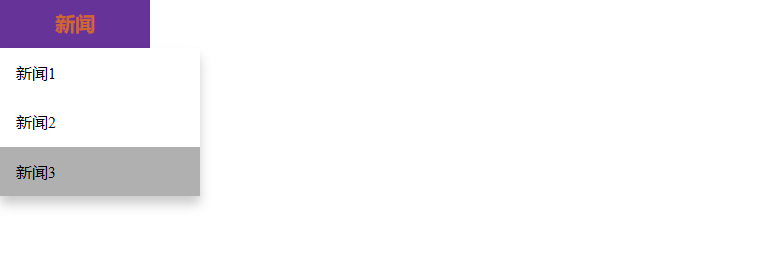
样式如下:

HTML部分:
<div id="nav"> <button id="total">新闻</button> <div id="list"> <a href="#home">新闻1</a> <a href="#home">新闻2</a> <a href="#home">新闻3</a> </div> </div>
总菜单样式:
#total{ border:none; width:150px; text-align:center; padding:12px 15px; background-color:666699; color:CC6633; font-size:20px; font-weight:bold; }
扫描二维码关注公众号,回复:
3253598 查看本文章


子菜单样式:
#list{ display:none; position:absolute; min-width:200px; background-color:white; box-shadow:0 8px 16px 0 rgba(0,0,0,0.2); } #list a{ display:block; color:black; padding:14px 16px; }
鼠标经过时显示出子菜单及样式变化:
#nav:hover #list{ display:block; } #nav:hover #total{ background-color:663399; } a:hover{ background-color:#B0B0B0; }
完整代码如下:
<html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{ padding:0; margin:0; text-decoration:none; } #total{ border:none; width:150px; text-align:center; padding:12px 15px; background-color:666699; color:CC6633; font-size:20px; font-weight:bold; } #list{ display:none; position:absolute; min-width:200px; background-color:white; box-shadow:0 8px 16px 0 rgba(0,0,0,0.2); } #list a{ display:block; color:black; padding:14px 16px; } #nav:hover #list{ display:block; } #nav:hover #total{ background-color:663399; } a:hover{ background-color:#B0B0B0; } </style> </head> <body> <div id="nav"> <button id="total">新闻</button> <div id="list"> <a href="#home">新闻1</a> <a href="#home">新闻2</a> <a href="#home">新闻3</a> </div> </div> </body> </html>
有兴趣的欢迎留言交流。