最近工作遇到关于小程序菜单栏吸顶的需求(例如某页面中间有个tabbar,要求当用户滑动该页面使tabbar到达屏幕顶部时,tabbar吸顶,页面滑动回来使tabbar回到原来的位置)
查了小程序的文档,没找到相关的功能介绍,但是找到了页面滚动监听事件 onPageScroll (e) { }
我们捋一下思路,要实现吸顶,只要获取到页面已经滚动的高度A,以及tabbar到页面顶部的高度B,如果A大于等于B,则让tabbar吸顶
1、滚动监听事件提供了参数e,e.scrollTop即可拿到页面已经滚动的高度,即页面顶部到屏幕顶部的距离A
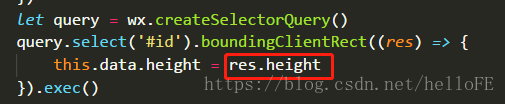
2、tabbar到页面顶部之间的组件高度相加即可得到tabbar到页面顶部的高度B,这里需要用到小程序节点的选取
res.height即可拿到所选取的组件的高度
3、if(e.scrollTop >= this.data.height) { 改变tarbar的样式(固定定位在屏幕顶部) }
框框内为优化措施,当bIsPaste为true时,setData不再执行,可有效避免页面的卡顿,以及吸顶时页面的抖动
也可在tabbar下面的组件加入与tabbar高度一致的外边距,吸顶时生效,可在吸顶时为tabbar留出一定的位置,减小脱离文档流产生的页面抖动