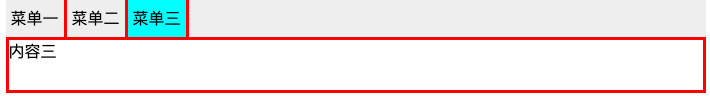
菜单栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.memu{
height: 38px;
background-color: #eeeeee;
cursor: pointer;
}
.memu-item{
float: left;
border-right: 3px solid red;
padding: 0 5px;
line-height: 38px;
}
.content{
min-height: 50px;
border: 3px solid red;
}
.active{
background-color: aqua;
}
</style>
<script src="jquery-1.12.4.js"></script>
</head>
<body>
<div style="width: 700px; margin: auto">
<div class="memu">
<div class="memu-item active">菜单一</div>
<div class="memu-item">菜单二</div>
<div class="memu-item">菜单三</div>
</div>
<div class="content">
<div>内容一</div>
<div class="hide">内容二</div>
<div class="hide">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.memu-item').click(function () {
$(this).addClass('active').siblings().removeClass('active');
$('.content').children().eq($(this).index()).removeClass('hide').siblings().addClass('hide')
})
</script>
</body>
</html>```