这是一个gif动图,加载时间有点长,请耐心等待

如何用div画一个圆
div原本是一个方的,如果要把它变成圆形就需用border-radius这个属性让元素变成圆角,设置的不同的值,会有不同的圆角。
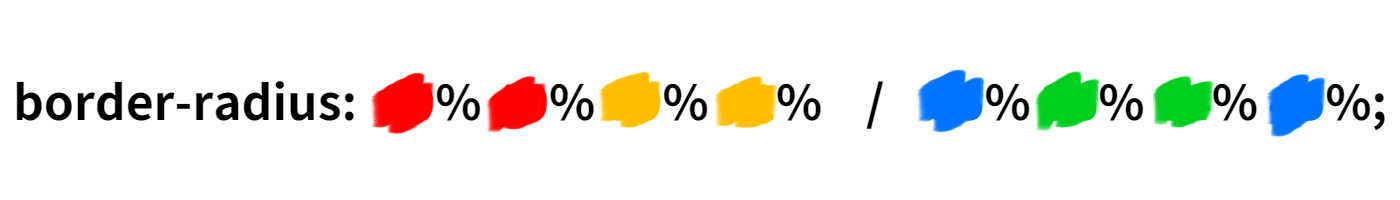
让4个角都变成大小不一的圆角:需要一个公式

相同的颜色加起来的和等于100,角与角之间的过渡就会变得比较顺滑
代码展示
.box {
width: 300px;
height: 300px;
background: pink;
/* color: aquamarine; */
/* 创建一个表示两种或多种颜色线性渐变的图片
基于0度逆时针旋转100deg,逆时针旋转pink从右边开始
过渡起始位置0%开始让pink和aquamarine之间产生颜色渐变效果
过渡起始位置50%开始让yellowgreen和yellowgreen之间产生颜色渐变效果
*/
background-image: linear-gradient(-100deg, pink 0%, yellowgreen 50%, aquamarine 100%);
/* 圆的border-radius恒速过渡 */
transition: border-radius 3s linear;
/* 让4个角都变成大小不一的圆角
相同的颜色加起来的和等于100
*/
border-radius: 60% 40% 50% 50% / 35% 45% 55% 65%;
/* 50s一次无限次循环 */
animation: go 50s infinite;
/* border-radius:左上,右上,右下,左下
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
*/
}
@keyframes go {
0% {
border-radius: 60% 40%
50% 50% / 35% 45% 55% 65%;
}
25% {
border-radius: 45% 55% 37% 63% / 56% 36% 54% 44%;
}
50% {
border-radius: 59% 41% 68% 32% / 48% 52% 48% 62%;
}
75% {
border-radius: 50% 50% 39% 61% / 61% 69% 31% 39%;
}
}