做项目的时候用到 需要选中的数字用圆框住 找到很久没找到好的cssDemo 最后才整合出自己想要的样式
#CSS 代码
/*红色圆的样式*/
.circle {
width: 20px;
height: 20px;
border-radius: 4em;
background: #E83338;
}#测试用的HTML 代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>画个圆</title>
<style type="text/css">
/*红色圆的样式*/
.circle {
width: 20px;
height: 20px;
border-radius: 4em;
background: #E83338;
}
</style>
</head>
<body>
<table cellspacing="12px">
<tr><td class="circle">1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td class="circle">7</td></tr>
</table>
</body>
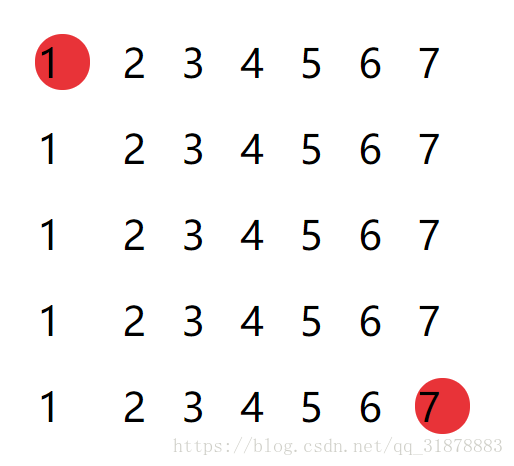
</html>#效果图(看起来样式还是不理想 需要自己在微调一下,但是功能还是实现了的)
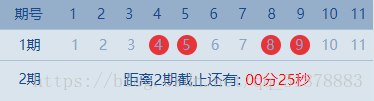
#实际效果图