在开发完成vue项目的时候,面临的问题就是打包部署。
打包很简单,只需要执行npm run build命令即可。
但是部署的时候需要使用nginx做反向代理,因为开发的时候我们使用的是webpack提供的proxyTable做的代理从而解决了开发环境的跨域请求问题。
使用nginx反向代理
根据前面写到的下载安装nginx服务器
配置nginx
server {
listen 9999; # 监听端口
server_name localhost; # 域名可以有多个,用空格隔开
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root C:\工作\project\client_admin_system\dist; #站点根目录,即网页文件存放的根目录, 默认主页目录在nginx安装目录的html子目录。
index index.html index.htm; #目录内的默认打开文件,如果没有匹配到index.html,则搜索index.htm,依次类推
}
#ssl配置省略
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://192.168.1.100:7001; #node api server 即需要代理的IP地址
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html; #对错误页面404.html 做了定向配置
# redirect server error pages to the static page /50x.html
#将服务器错误页面重定向到静态页面/50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
注意事项
- 监听的端口号和监听的名字
监听的名字是域名或IP地址 - 打包文件的存放位置
可以是服务器的html文件夹下,也可以是磁盘的目录地址 - 设置代理需要重写/api
因为在开发的时候所有的接口都是以/api开头的,所以在请求代理的时候和proxyTable一样的逻辑,需要rewrite重写。
在前端发起以api开头的请求(如/api/index),nginx rewrite请求地址转发至8080端口服务,然后node来负责请求处理,重写之后的地址则没有/api(如/index)
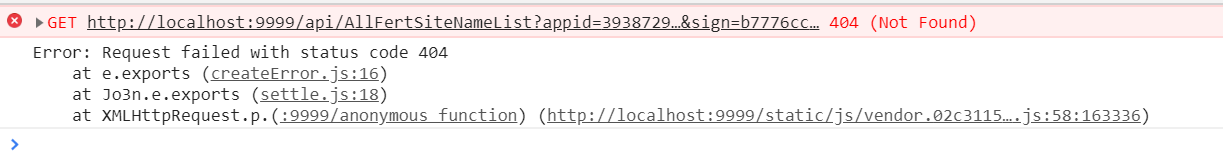
- 如果不用rewrite匹配正则重写/api的话,会以下错误:

nginx多站点部署测试
多站点部署只需要将nginx的conf/nginx.conf中的server复制一份即可。
然后更改复制后的server里面的配置即可。

- 例如: