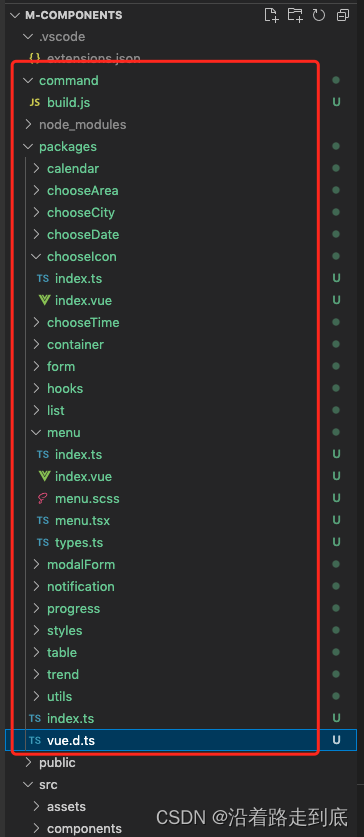
项目根目录创建command目录,并在目录下新建build.js
项目根目录创建packages目录,并将要打包的内容写进packages目录
如果使用了TS,在packages目录下新建vue.d.ts文件

vue.d.ts
declare module "*.vue" {
import { DefineComponent } from "vue"
const component: DefineComponent<{}, {}, any>
export default component
}
command/build.js
const path = require('path')
const { defineConfig, build } = require('vite')
const vue = require('@vitejs/plugin-vue')
const vueJsx = require('@vitejs/plugin-vue-jsx')
const fsExtra = require('fs-extra')
const fs = require('fs')
// 入口文件夹
const entryDir = path.resolve(__dirname, '../packages')
// 出口文件夹
const outDir = path.