1、创建组件项目 进入项目目录并 执行 npm install 安装依赖,npm run dev 运行,此时浏览器打开 http://localhost:8080 可看到初始化页面

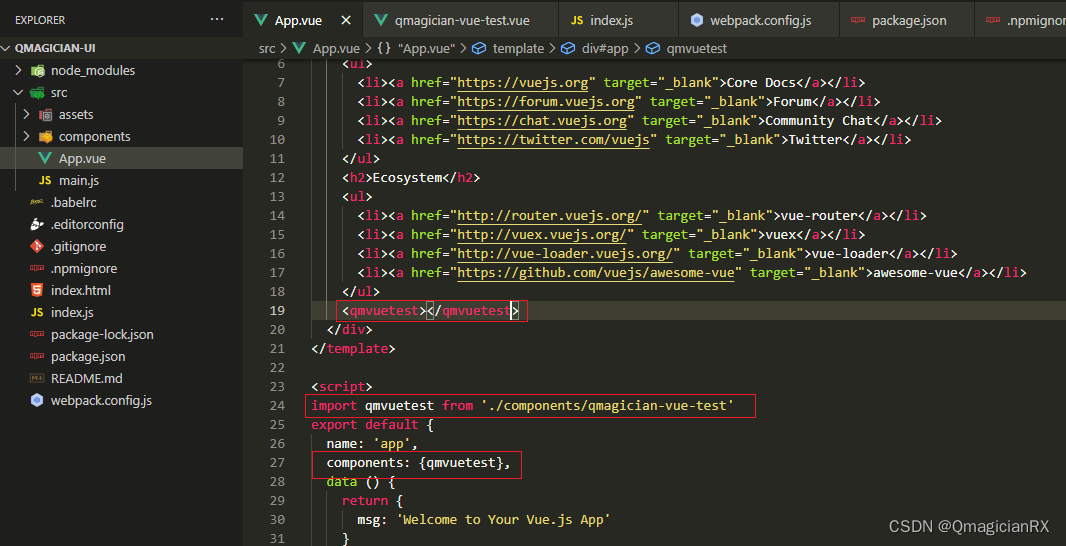
2、在 src 目录下新建测试组件,如下图所示

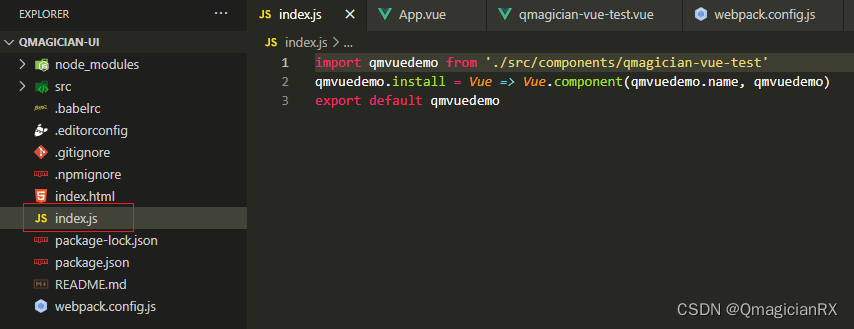
3、项目目录下新建组件暴露文件

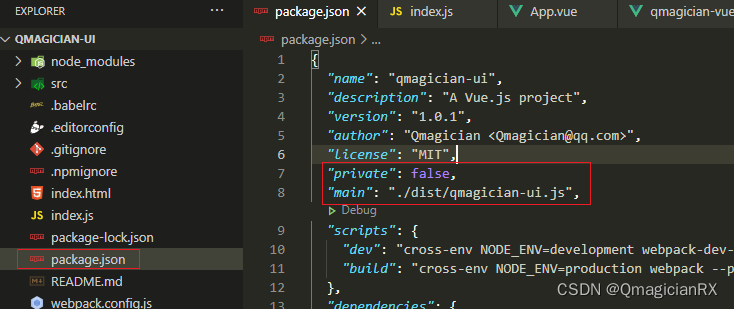
4、修改 package.json
private改为 false 才可以发布,main 是以require方式使用此组件时可以根据 main 入口找到,若没有则会找根目录下的 index.js 或 index.node 文件

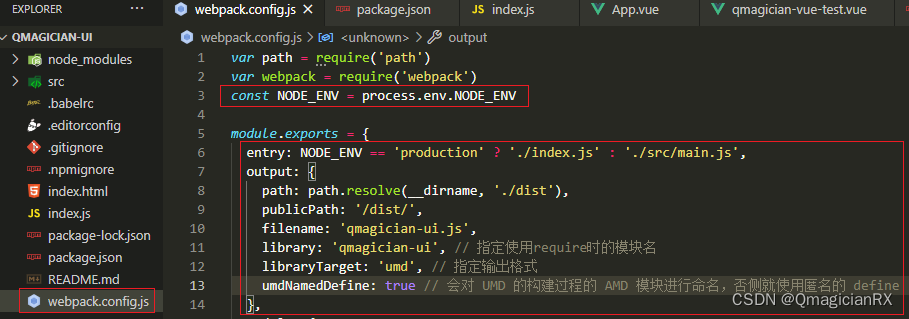
5、修改 webpack.config.js

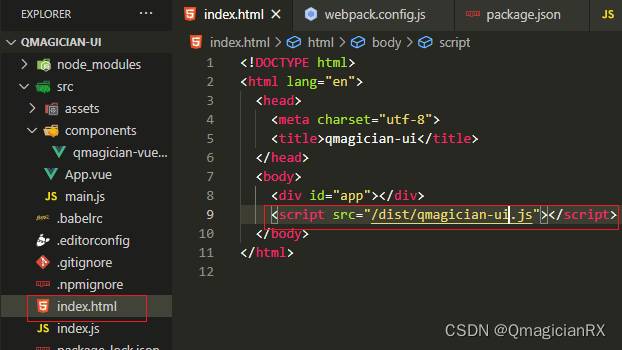
6、修改 index.html 的 js 应用路径,因为修改了 output 的 filename,所以引用文件的名字也的变

7、测试是否正确可用


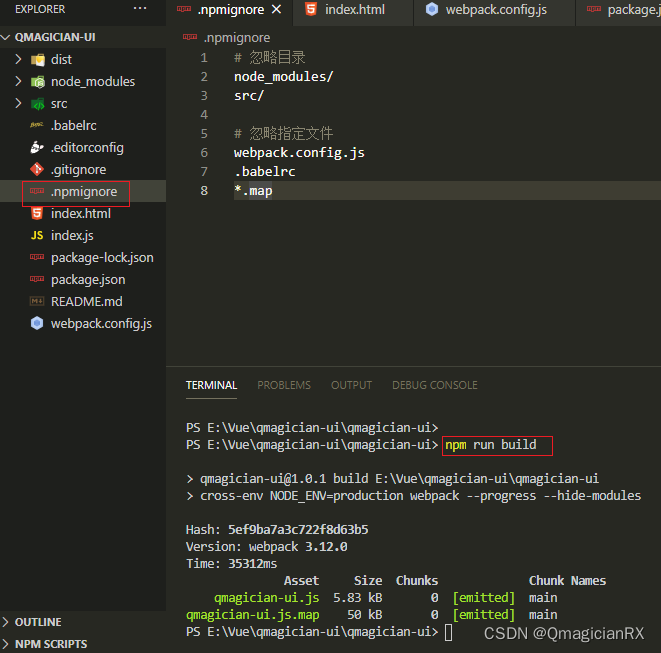
8、构建目标文件并添加提交忽略

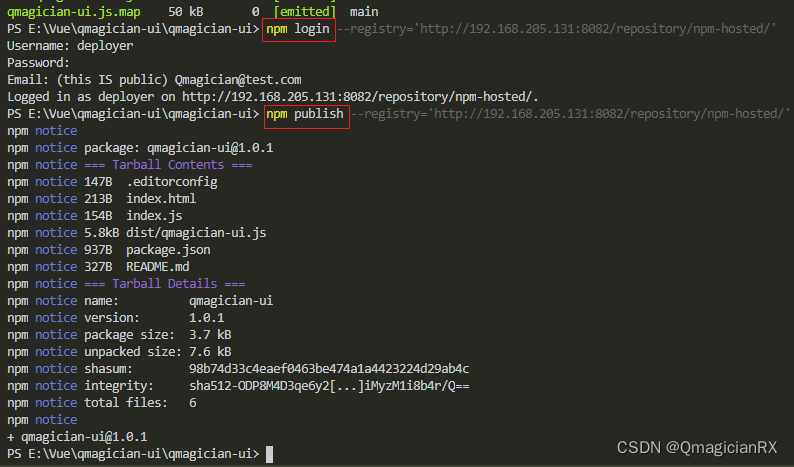
9、发布到 nexus(地址为创建npm仓库的地址npm私有库(nexus)-创建npm仓库_QmagicianRX的博客-CSDN博客)

10、项目中使用(像使用第三方组件般使用即可)
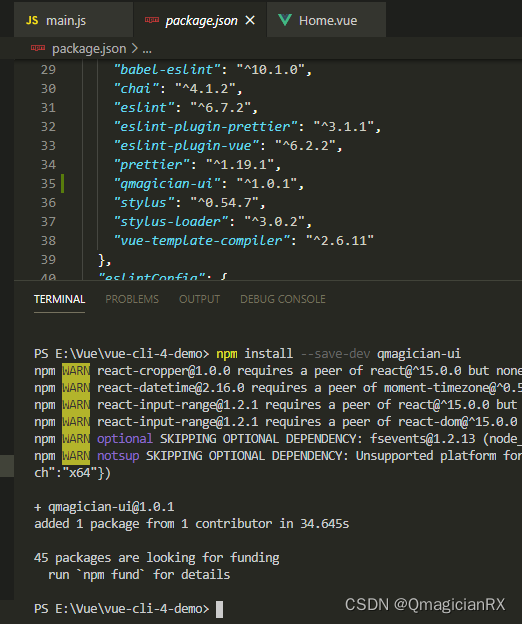
10.1 安装

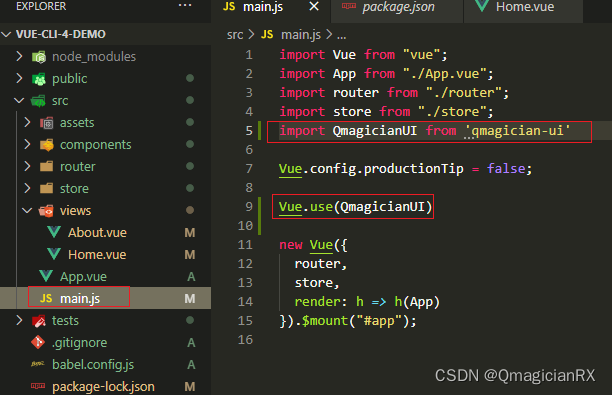
10.2 引用

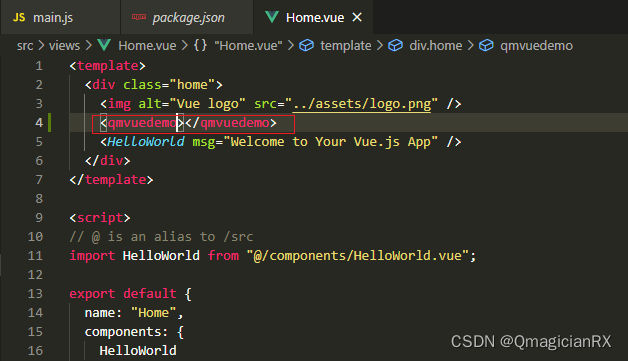
10.3 页面使用