一、调整项目结构
首先用 vue-cli 创建一个 default 项目
当前的项目目录是这样的:

首先需要创建一个 packages 目录,用来存放组件
然后将 src 目录改为 examples 用作示例,examples中的入口文件和src下的入口文件一致。

二、修改配置
启动项目的时候,默认入口文件是 src/main.js
将 src 目录改为 examples 之后,就需要重新配置入口文件
在根目录下创建一个 vue.config.js 文件
复制代码
// vue.config.js
module.exports = {
// 将 examples 目录添加为新的页面
pages: {
index: {
// page 的入口
entry: 'examples/main.js',
// 模板来源
template: 'public/index.html',
// 输出文件名
filename: 'index.html'
}
}
}
复制代码
完成这一步之后就可以正常启动项目了
vue-cli 3.x 提供了构建库的命令,所以这里不需要再为 packages 目录配置 webpack
三、开发组件
之前已经创建了一个 packages 目录,用来存放组件
该目录下存放每个组件单独的开发目录,和一个 index.js 整合所有组件,并对外导出
每个组件都应该归类于单独的目录下,包含其组件源码目录 src,和 index.js 便于外部引用
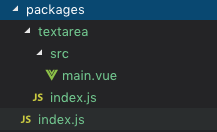
这里以 textarea 组件为例,完整的 packages 目录结构如下:

textarea/src/main.vue 是组件的开发文件,具体代码这里就不展示了
需要注意的是,组件必须声明 name,这个 name 就是组件的标签
textarea/index.js 用于导出单个组件,如果要做按需引入,也需要在这里配置
// packages/textarea/index.js
// 导入组件,组件必须声明 name
import Textarea from './src/main.vue'
// 为组件添加 install 方法,用于按需引入
Textarea.install = function (Vue) {
Vue.component(Textarea.name, Textarea)
}
export default Textarea
四、整合并导出组件
编辑 packages/index.js 文件,实现组件的全局注册
// packages / index.js
// 导入单个组件
import Textarea from './textarea/index'
// 以数组的结构保存组件,便于遍历
const components = [
Textarea
]
// 定义 install 方法
const install = function (Vue) {
if (install.installed) return
install.installed = true
// 遍历并注册全局组件
components.map(component => {
Vue.component(component.name, component)
})
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具备一个 install 方法
install,
// 组件列表
...components
}
到这里组件就已经开发完毕
可以在 examples/main.js 中引入该组件
import TagTextarea from '../packages/index'
Vue.use(TagTextarea)
然后就能直接使用刚才开发的 textarea 组件
组件的标签就是组件内定义的的 name
这时候可以 npm run serve 启动项目,测试一下组件是否有 bug
// 启动前需要确保已经在 vue.config.js 中添加了新入口 examples/main.js
五、打包组件
vue-cli 3.x 提供了一个库文件打包命令
主要需要四个参数:
-
target: 默认为构建应用,改为
lib即可启用构建库模式 -
name: 输出文件名
-
dest: 输出目录,默认为 dist,这里我们改为
lib -
entry: 入口文件路径,默认为 src/App.vue,这里改为
packages/index.js
基于此,在 package.json 里的 scripts 添加一个 lib 命令
// pageage.json
{
"scripts": {
"lib": "vue-cli-service build --target lib --name tag-textarea --dest lib packages/index.js"
}
}
然后执行 npm run lib 命令,编译组件
六、准备发布
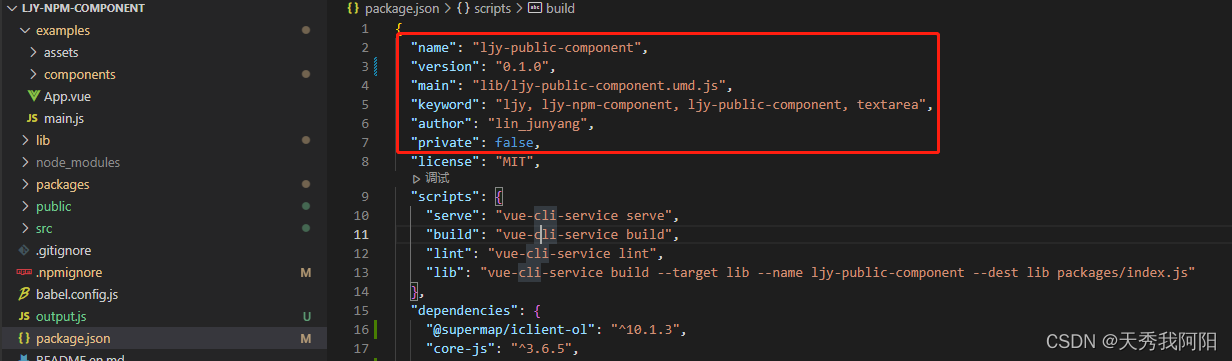
首先需要在 package.json 添加组件信息
name: 包名,该名不能和已有的名称冲突;
version: 版本号,不能和历史版本号相同;
description: 简介;
main: 入口文件,应指向编译后的包文件;
keyword:关键字,以空格分割;
author:作者;
private:是否私有,需要修改为 false 才能发布到 npm;
license:开源协议。
如下图
然后创建 .npmignore 文件,设置忽略文件
该文件的语法和 .gitignore 的语法一样,设置发布到 npm 时忽略哪些目录或文件
.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
七、发布到 npm
如果以前改过 npm 的镜像地址,比如使用了淘宝镜像,就先改回来
npm config set registry http://registry.npmjs.org
如果没有 npm 账户,可以通过 npm adduser 命令创建一个账户,或者到 npm 官网注册
如果在官网注册的账户,或者以前就有账户,就使用 npm login 命令登录
在发布之前,一定要确保组件已经编译完毕,而且 package.json 中的入口文件(main)的路径正确
一切就绪,发布组件:
npm publish
发布成功^ _ ^
八、这里附上我测试开发发布时的代码:
首次尝试前面七个步骤足矣,下面是在textarea的基础上又多添加了一个input组件。
代码Gitee:
https://gitee.com/ljypgn/vue-cli3-released-to-npm-demo.git
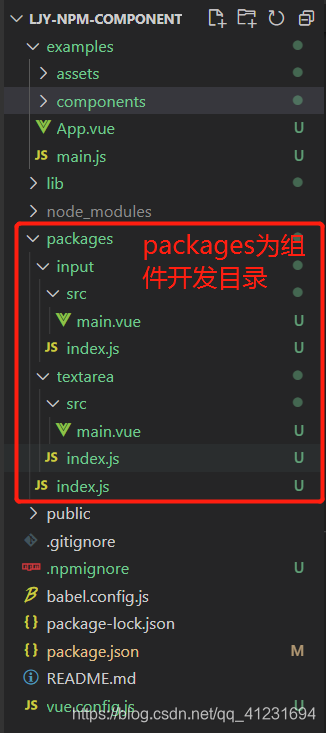
项目结构:

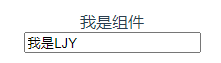
通过npm install ljy-public-component可进行安装,实际效果如下

我是组件为textarea组件显示效果,下面的我是LJY为input组件显示效果,对应上面的代码结构图中的 textarea 和 input 文件夹。