safari浏览器怎么开启开发者模式
打开Safari浏览器的偏好设置

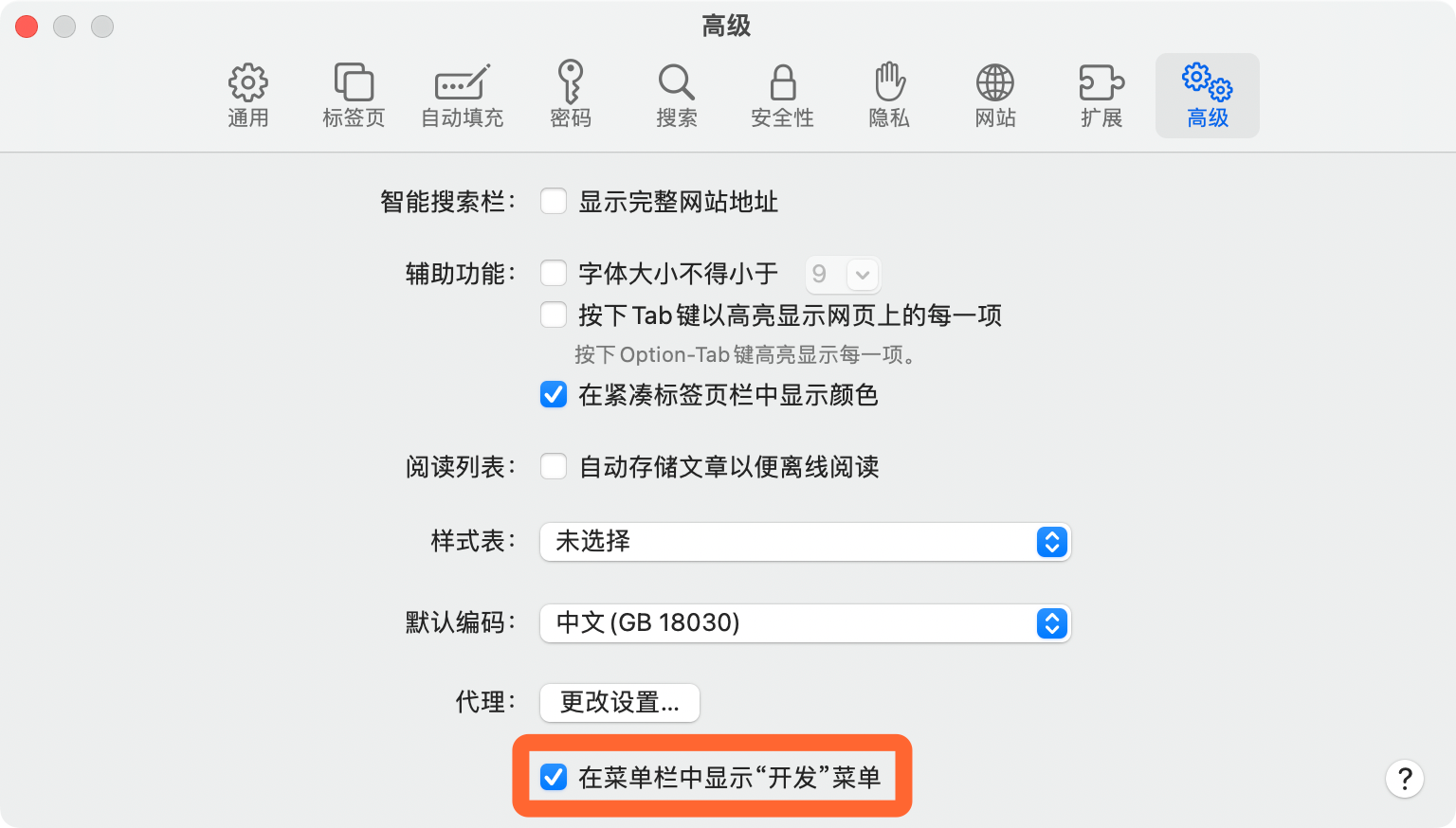
【高级】-勾选【在菜单栏中显示“开发”菜单】

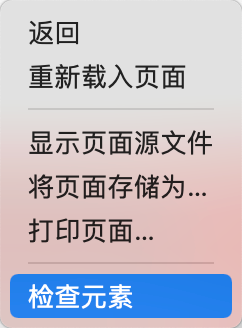
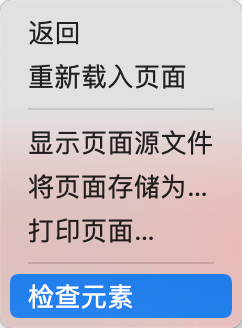
Safari浏览器如何查看元素属性:首先双指单击,选择【检查元素】

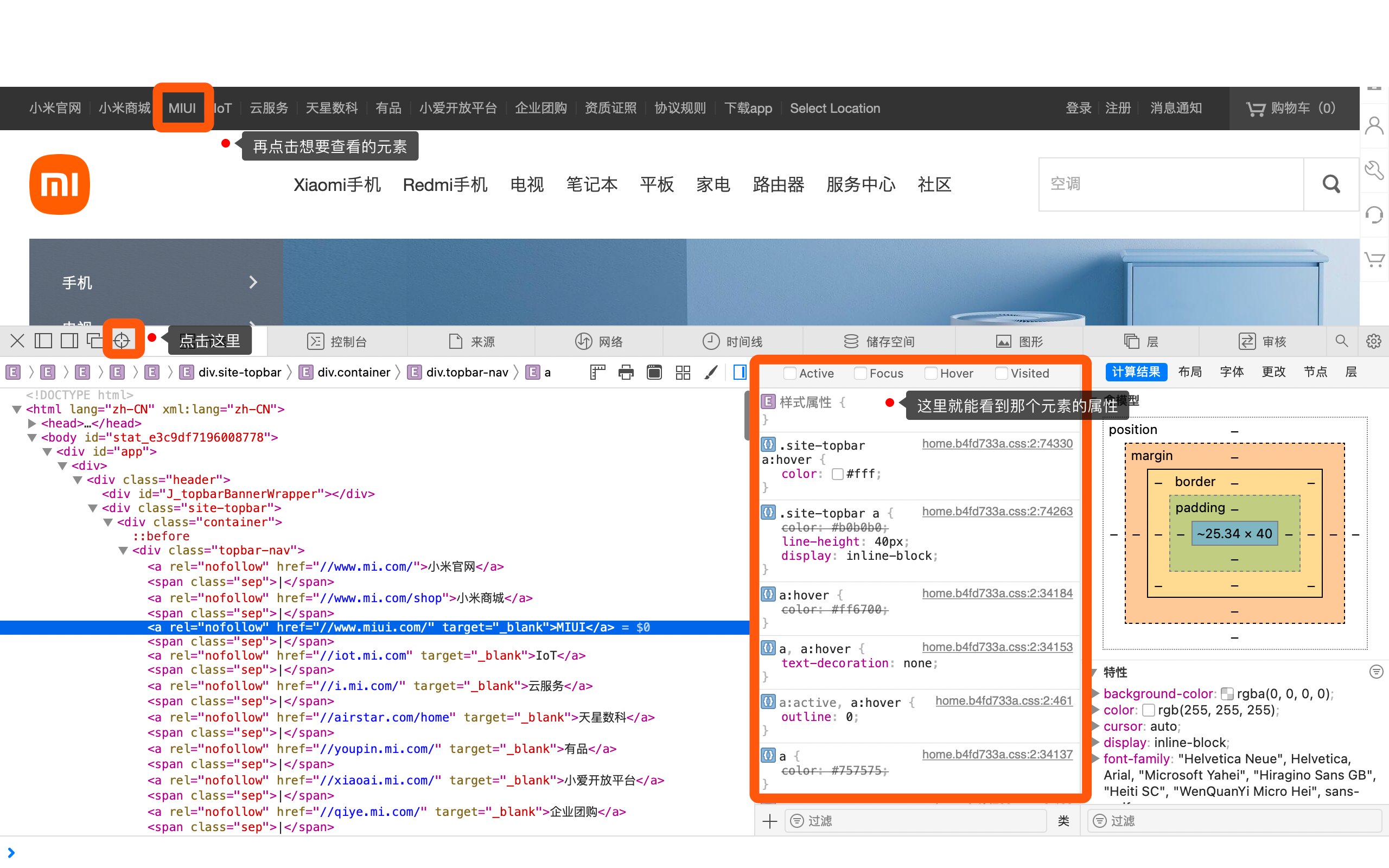
或者点击Safari浏览器的上方菜单中的的【开发】,点击任意一个红色框内的选项

最后,按照图中指示即可查看元素属性。

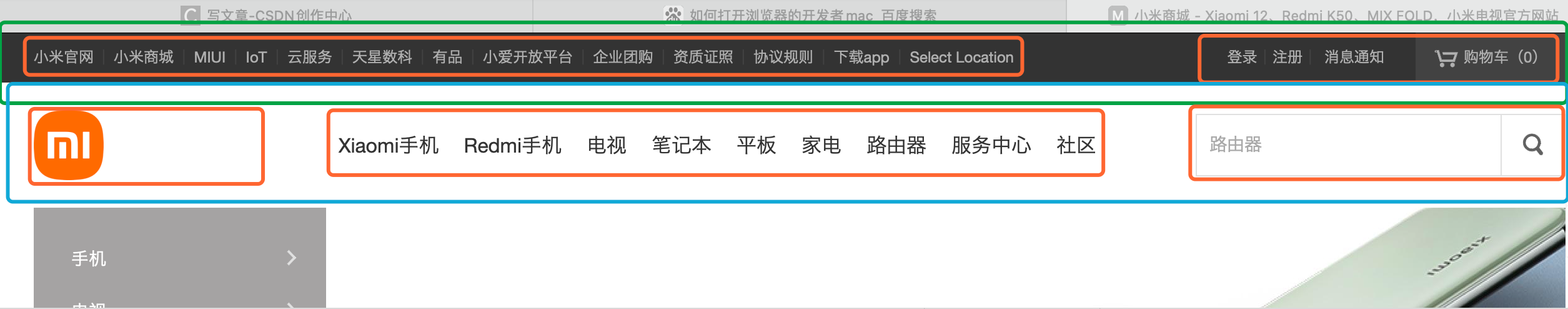
案例:小米商城
1.观察菜单栏布局

1.1分析logo区域
a标签是行内标签,默认修改高度,宽度,边距无效
所以想要修改它的边距,需要将其变为行内&块级标签
.site-header .header-logo a{
margin-top: 22px;
display: inline-block;
}1.2分析菜单栏
a标签的文字默认有下划线,如果不想要下划线:
text-decoration: none鼠标放在菜单上,字体变色
.site-header .header-nav a:hover{ color: #fd4603;}2.观察推荐区域布局

设置透明度
扫描二维码关注公众号,回复: 14992297 查看本文章
opacity:0~1知识点的补充
1.hover(伪类)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.download{
display: none;
}
.c1:hover .download{
display: block;
}
</style>
</head>
<body>
<div class="c1">
<a href="https://www.mi.com/appdownload">点击此处下载</a>
<div class="download">
<img src="images/download.png" alt=""/>
</div>
</div>
</body>
</html>2.after(伪类)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1:after{
content:"大帅哥";
}
</style>
</head>
<body>
<div class="c1">qy</div>
<div class="c1">qy</div>
</body>
</html>一般不常用,但是会使用在清除float处
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.clearfix:after{
content: "";
display: block;
clear: both;
}
.item{
float: left;
}
</style>
</head>
<body>
<div class="clearfix">
<div class="item">1</div>
<div class="item">12</div>
<div class="item">123</div>
<div class="item">1234</div>
</div>
</body>
</html>3.position
3.1fixed:固定在窗口的某个位置
- 案例:返回顶部框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.back{
width: 50px;
height: 50px;
border: 1px solid black;
position: fixed;
right: 10px;
top: 50%;
}
</style>
</head>
<body>
<div class="back">
</div>
</body>
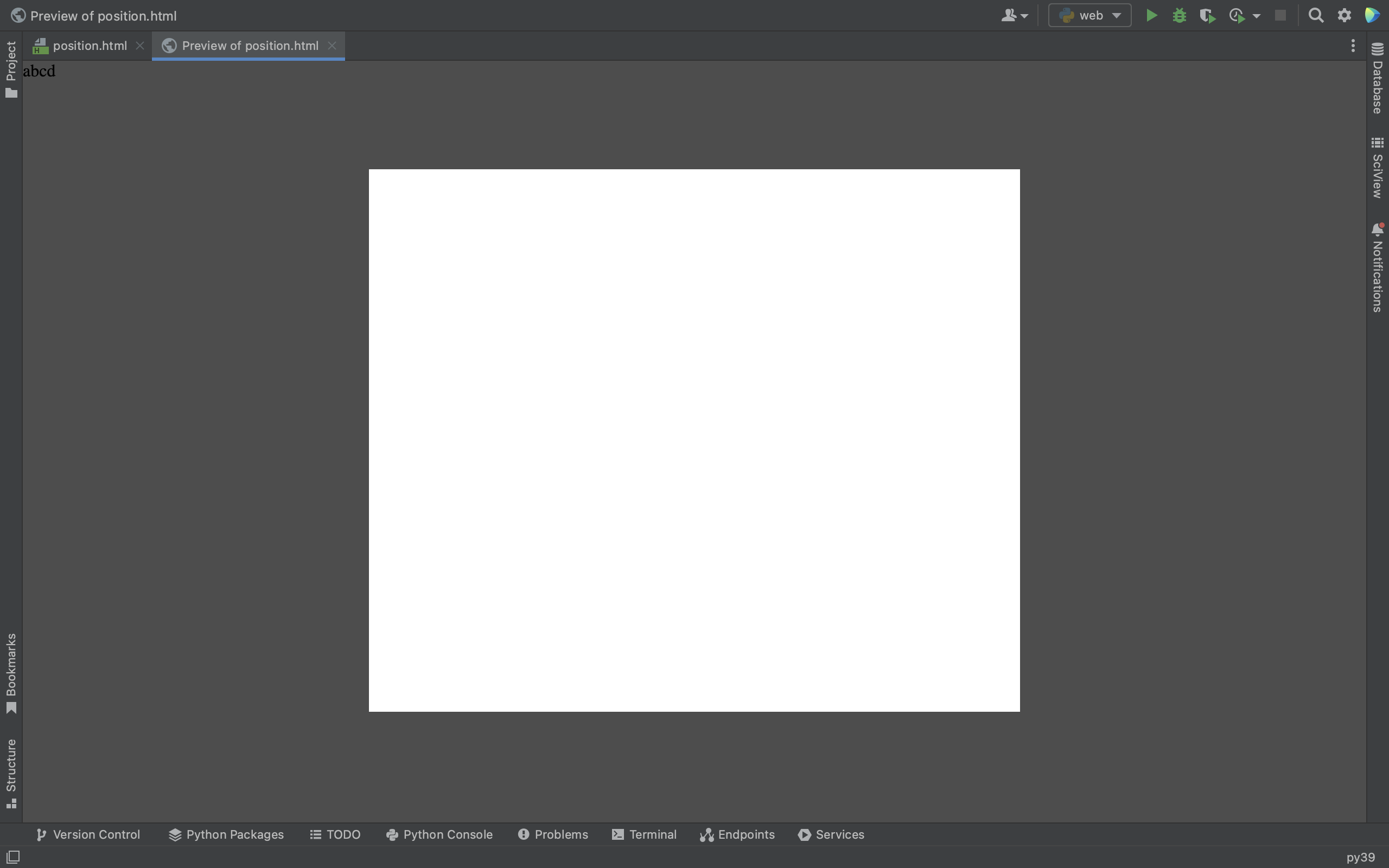
</html>- 案例:对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.dialog{
position: fixed;
width: 600px;
height: 500px;
background-color: white;
left: 0;
right: 0;
top: 100px;
margin: 0 auto;
z-index:999;
}
.mask{
background-color: black;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
opacity: 0.7;
z-index: 0;
}
</style>
</head>
<body>
<div>abcd</div>
<!-- 对话框一定要放在最上面,可以通过z-index解决这个问题-->
<div class="dialog"></div>
<div class="mask"></div>
</body>
</html>
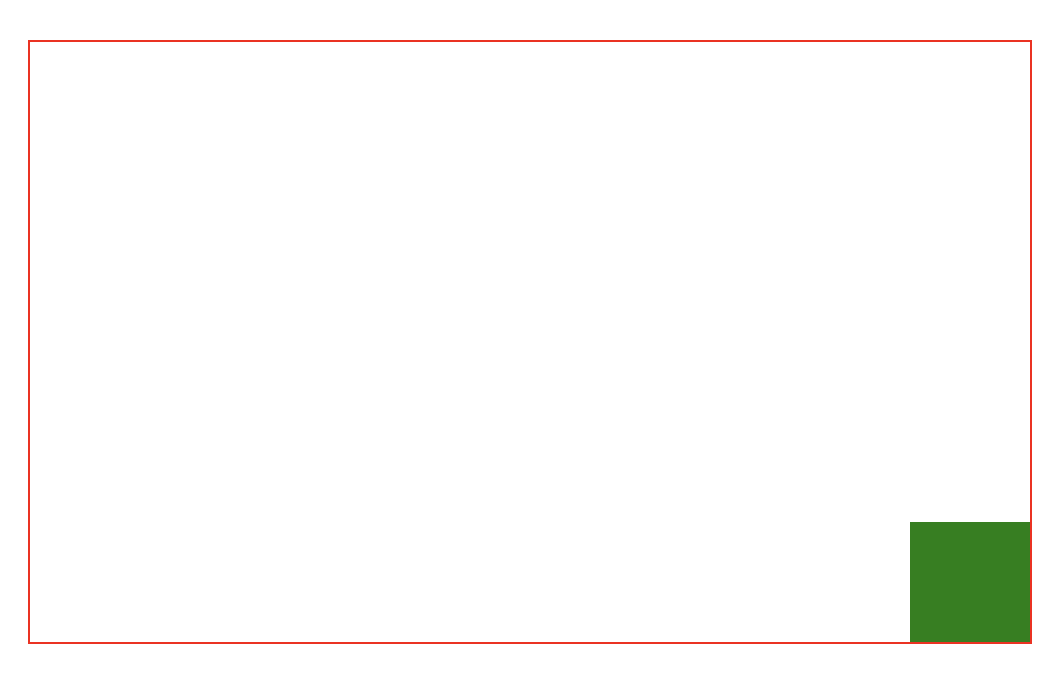
3.2relative和absulte:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.c1{
height: 300px;
width: 500px;
border: 1px solid red;
margin: 100px;
position: relative;
}
.c1 .c2{
background-color: green;
height: 60px;
width: 60px;
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">
</div>
</div>
</body>
</html>
4.边框
/*实线:solid;虚线:dotted*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 200px;
width: 300px;
/*实线:solid;虚线:dotted*/
border-left: 1px dotted blue;
border-right :2px solid red;
}
</style>
</head>
<body>
<div class="c1">
</div>
</body>
</html>实现鼠标停留在字体上,出现边框的功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 25px;
width: 80px;
font-size: 25px;
line-height: 25px;
text-align: center;
border: 1px solid transparent;
}
.c1:hover{
border-left: 1px solid grey;
border-right: 1px solid grey;
}
</style>
</head>
<body>
<div class="c1">
菜单
</div>
</body>
</html>5.背景色
background-color:red;