CSS
CSS的用处
CSS(Cascade Style Sheets)层叠样式表, 是一种用来表现 HTML(标准通用标记语言的 一个应用)或 XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 CSS目前最新版本为 CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相 对于传统 HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支 持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设 计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化 或者优化写法,针对各类人群,有较强的易读性。 CSS 是用来美化网页用的,没有网页则 CSS 毫无用处,所以 CSS 需要依赖 HTML 展示其 功能 。
用法
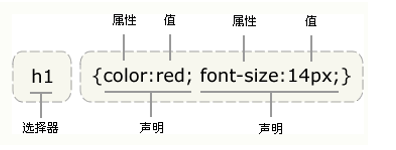
CSS 样式由选择器和一条或多条以分号隔开的样式声明组成。每条声明的样式包含着一个 CSS属性和属性值。

注意: css声明要以分号;结束,声明以{}括起来
建议一行书写一个属性
若值为若干单词,则要给值加引号,如 font-family: "agency fb";
如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的(学到 js时就 会有所了解)。
嵌入式
嵌入式通过在 html页面内容开辟一段属于 css的代码区域,通常做法为在< head>标签中 嵌套<style>标签,在<style>中通过选择器的方式调用指定的元素并设置相关 CSS。
<style type="text/css"> p { color: blue; font-size: 40px; } </style>
外联式
在实际开发当中,很多时候都使用引入外联样式文件,这种形式可以使 html 页面更加清晰, 而且可以达到更好的重用效果。
在外面书写一个css的文件,然后在HTML中通过link标签进行连接引入
<link rel="stylesheet" type="text/css" href="css/main.css">
行内式
在HTML需要加入格式的元素中使用style属性进行设置想要的格式,这就是行内式
<h1 id="id1" style="color:red; font-size:10px;">这是一个标题</h1>
css文本设置
常用的应用文本的css样式:
-
color 设置文字的颜色,如: color:red;
-
font-size 设置文字的大小,如:font-size:12px;
-
font-family 设置文字的字体,如:font-family:'微软雅黑';
-
font-style 设置字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
-
line-height 设置文字的行高,如:line-height:24px;
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
-
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
-
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中css颜色表示法
css的选择器
一、标签选择器
*{margin:0;padding:0} div{color:red} <div>....</div> <!-- 对应以上两条样式 --> <div class="box">....</div> <!-- 对应以上两条样式 -->
二、id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
#p1 { font-weight: bold; }
三、元素选择器
p{ color: red; font-size: 20px; }
四、类选择器
.hidden { display: none; }
五、属性选择器
选取元素带有属性或者带有值的属性
[id]{ //选择所有的带有id的元素 color: red; font-size: 20px; }
[id=div3]{ color: green; font-family: "微软雅黑"; }//选取id=div3的元素
六、分组选择器
h2 , #pre1 { color: orange; font-style: italic; }
CSS样式的优先级,是根据选择器的精确度/权重来决定的,常见的权重如下,权重越大, 优先级越高 元素:1 类:10 id:100 内联样式:1000
七、组合选择器
CSS组合选择器说明了两个选择器直接的关系。 CSS组合选择符包括各种简单选择符的组 合方式。 在 CSS3 中包含了四种组合方式: 后代选取器(以空格分隔),子元素选择器(以大于号分 隔),相邻兄弟选择器(以加号分隔),普通兄弟选择器(以波浪线分隔)。
后代选择器:主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
.food li { border: 1px solid red; }
<h1>食物</h1> <ul class="food"> <li>水果 <ul> <li>香蕉</li> <li>苹果</li> <li>梨</li> </ul> </li> <li>蔬菜 <ul> <li>白菜</li> <li>油菜</li> <li>卷心菜</li> </ul> </li> </ul>
子元素选择器:用于选择指定标签元素的第一代子元素,以大于号分隔
.food > li { border: 1px solid red; }
相邻兄弟选择器:可选择紧接在另一元素后的元素,且二者有相同父元素。以加号分隔
#d + div { border: 1px solid red; }
普通兄弟选择器:选择紧接在另一个元素后的所有元素,而且二者有相同的父元素,以波浪线分隔
li ~ li { background-color : yellow; }
//选择器 1 ~ 选择器 2 {......}