BLOB对象加密
之前使用的是FLASH加密,用的是clplayer这个插件。但是体验并不是太好;
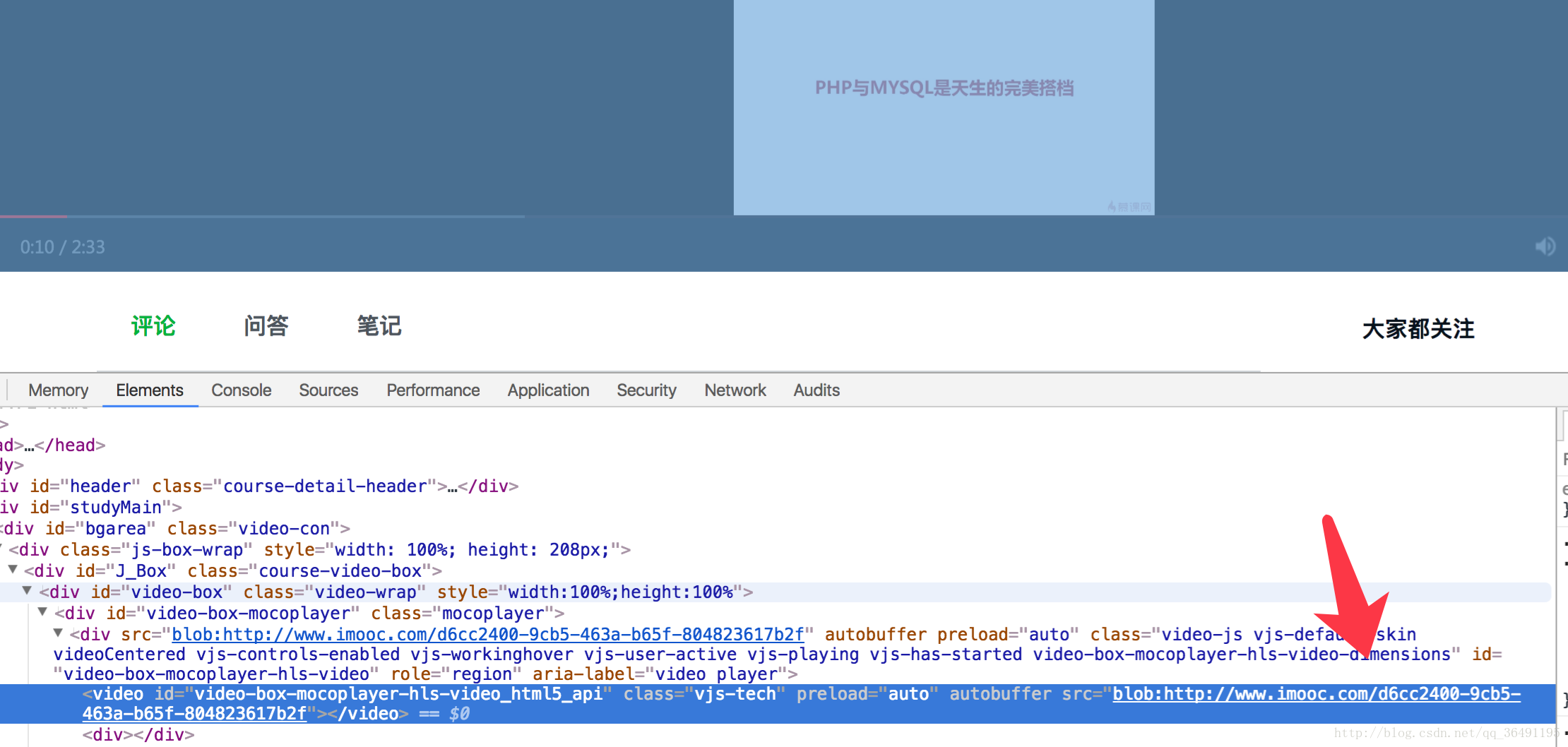
还是在慕课网上看视频时发现他们的视频的src是经过处理的
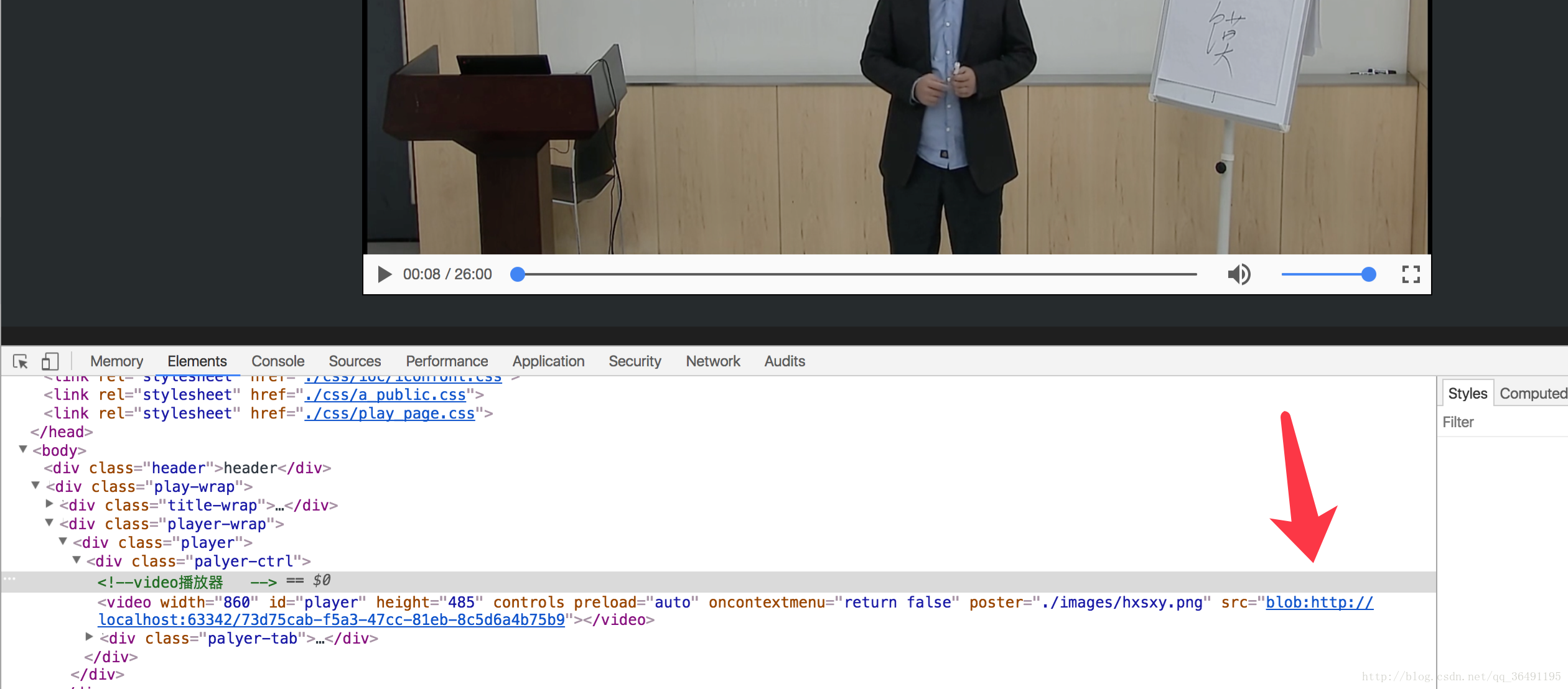
<!--HTML部分-->
<video width="860" id="player" height="485" controls preload="auto" oncontextmenu="return false" ></video>
/*
JS部分
没处理兼容什么的
*/
var video = document.getElementById("player");
window.URL = window.URL || window.webkitURL;
var xhr = new XMLHttpRequest();
xhr.open("GET", "../1.mp4", true);
/*
正常我们用AJAX请求的是后台的借口
这里直接请求的是一个.MP4的文件;
如果你的视频文件和你项目没在同一个域下,会有跨域问题的;
*/
xhr.responseType = "blob";
xhr.onload = function() {
if (this.status == 200) {
var blob = this.response;
video.onload = function(e) {
window.URL.revokeObjectURL(video.src);
};
video.src = window.URL.createObjectURL(blob);
}
}
xhr.send();
处理后,这种方法也适合 图片的SRC加密