版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_34182808/article/details/86650967
简介:
本篇主要介绍如何通过webpack构建一个简单的vue项目,不涉及vue的安装,如果没有安装vue的话,请先安装vue.
在使用vue的时候,通常有两种方式,一种是在html中引入vue.min.js,利用vue的语法规则进行开发。另一种是通过webpack构建vue工程(不知这样描述是不是准确),本篇将对该方法展开叙述(前提安装了vue):
步骤
1、建立项目路径。首先建立一个项目路径(我的位于D:\Program Files\vueProject),尽量不要放在c盘,打开命令行窗口,将路径切换到工作路径中。

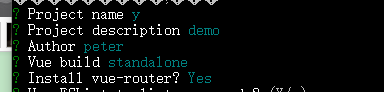
2、输入vue init webpack demo,建立项目。其中demo使我们要建立的项目名称,当脚本执行时,会继续进行确认。如下图,其中的一些乱码我也不知道是什么原因。

接下来就是确认项目描述信息,作者信息,这个根据个人喜好,填写吧。Vue build选择默认的,vue-router选择yes(如果不选择,则无法使用vue的路由功能,有关路由功能的参考vue路由详解,个人觉得这块还是比较重要的)

下面的内容应该是有关js语法检测的内容,直接输入n就可以,暂时用不到。然后按enter,直到开始安装。

出现以下内容,表示已经正确安装。

根据提示信息,切换到demo目录下,然后执行npm run dev。编译并启动我们的项目
![]()

在浏览器中输入访问的网址,访问界面表示已经正确配置
至此,项目已经成功构建,在下一篇内容中,我们将对生成的文件进行简单的说明。