uniapp新人上手指南
前言
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到14个平台,听起来是不是非常厉害,如果你后面想从事前端开发,这个技术栈那必须得了解,本篇文章就带萌新快速上车
开发工具
在开发uni-app之前,我们需要下载其官方提供的开发工具——HBuilderX,此款开发工具内置相关环境,开箱即用,无需配置nodejs。
这里贴上传送门 点击下载HBuilderX

快速尝鲜—创建uni-app项目
HBuilderX下载完成后打开,下面教大家如何创建第一个uni-app项目
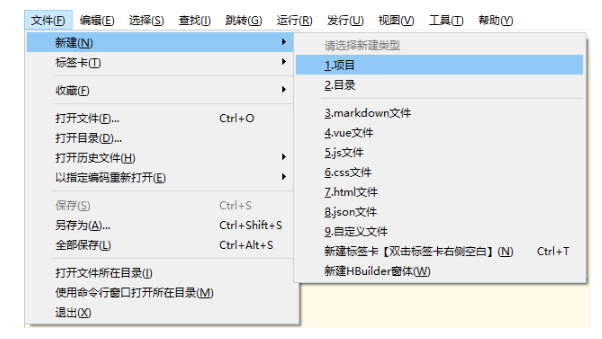
- 文件——新建——项目

-
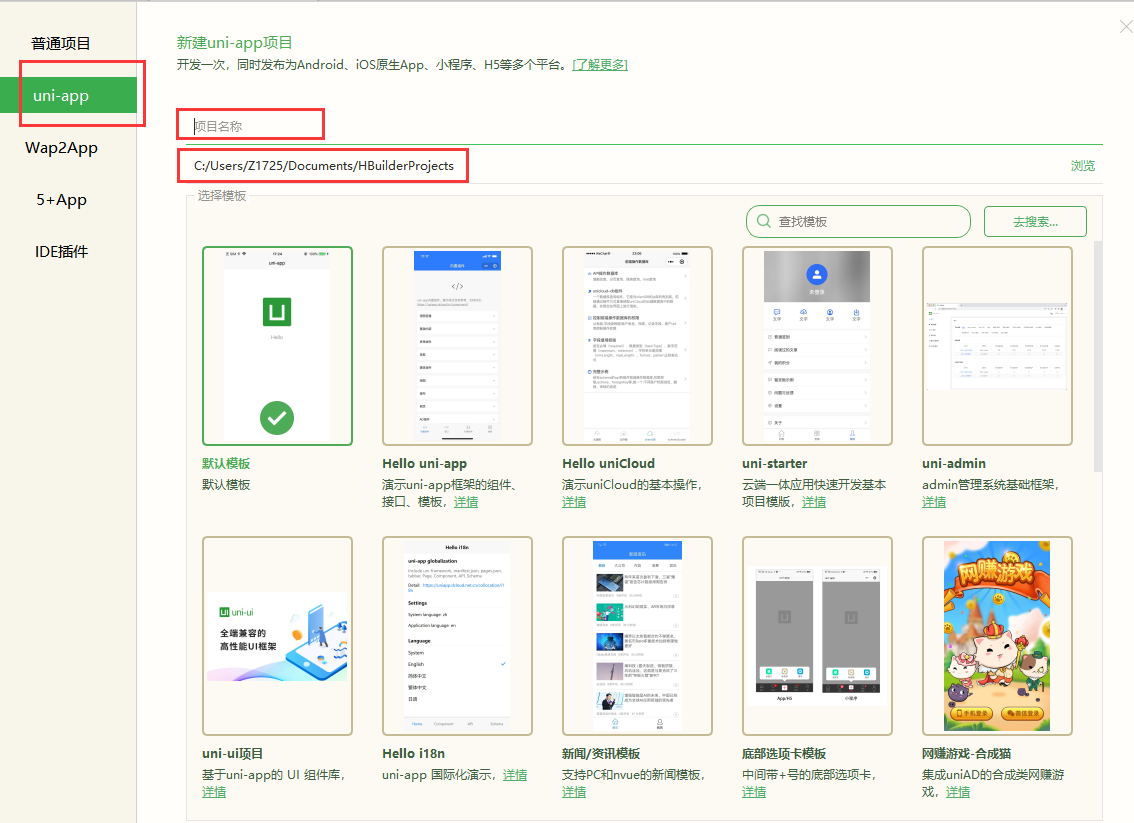
选择uni-app项目,然后填写项目名称和路径,点击右下角创建项目

-
创建好项目之后,我们就可以运行啦
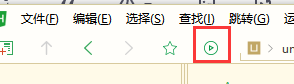
点击按钮然后选择运行到浏览器

查看运行结果:这样我们就完成了一个uni-app的项目搭建

项目基础目录介绍
下面给大家介绍一下一个基础的uni-app的项目结构以及各个文件都是干啥的
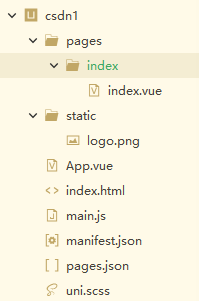
打开刚刚新建的文件目录,文件不多,下面一 一介绍

- pages文件夹,顾名思义里面存放的是页面,默认里面包含index文件夹和下面的index.vue页面
- static文件夹,里面存放静态资源,比如图片
- App.vue是项目的入口文件
- main.js 跟vue2的内容类似,挂载vue实例
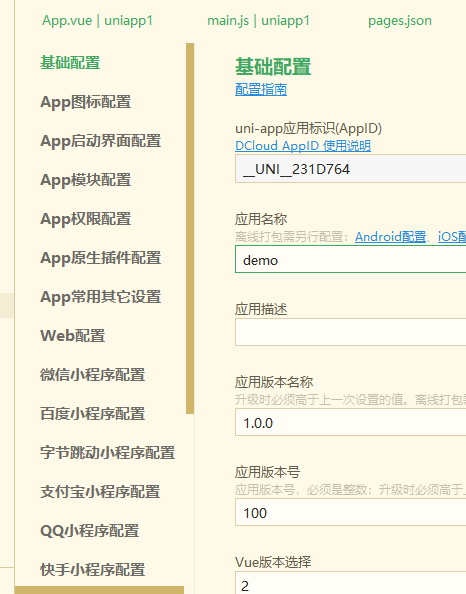
- manifest.json文件里面是一些配置,关于打包成其他小程序的配置

- pages.json是页面的配置,上面pages中是页面,下面globalStyle是全局样式

- uni.scss里面是uni-app内置的常用样式变量
最后
本篇文章就介绍到这里了,大家可以自己动手试试搭建uni-app项目。
后续会继续给大家带来uni-app入门开发到实战开发的内容,感兴趣的可以关注订阅本专栏,持续更新~