今天打包vue项目
打包完成后顺手打开了 index.html
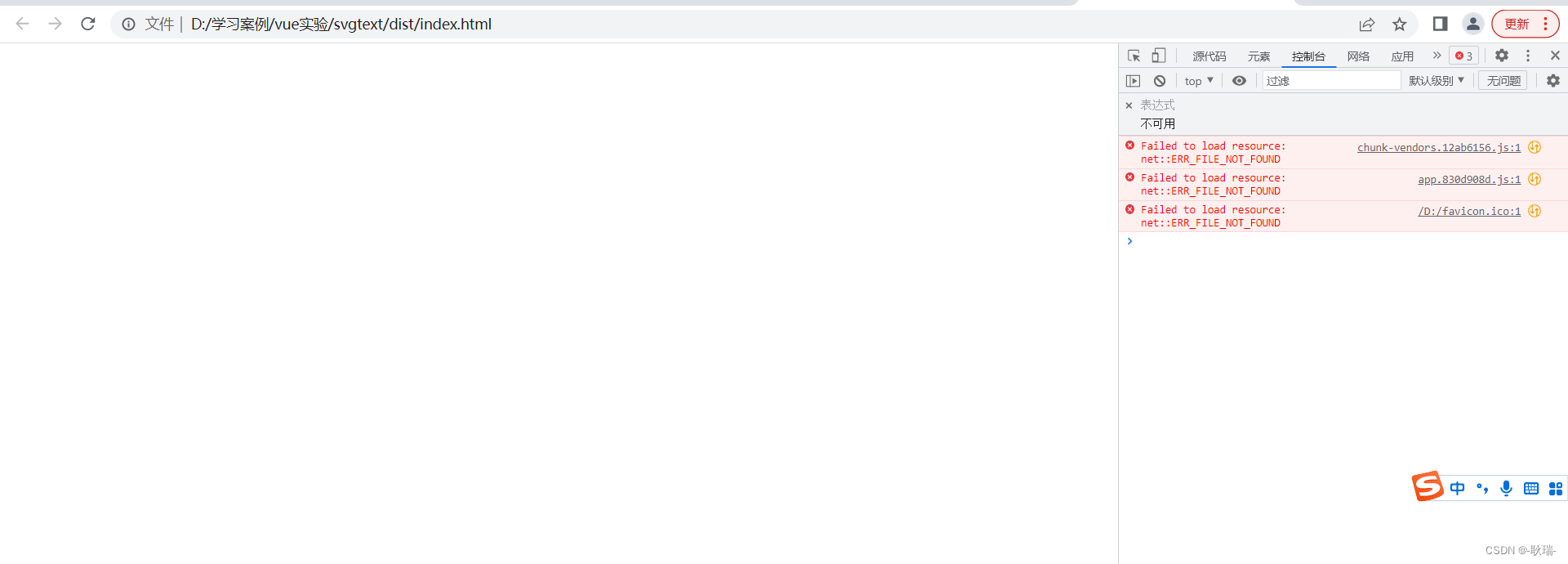
结果就白屏报错
Failed to load resource: net::ERR_FILE_NOT_FOUND

这是个路径找不到的问题
因为 打包你要的静态资源都在同目录下
而默认访问的静态资源路径是有问题的
因此 我们需要改一下打包后html访问静态资源的路径
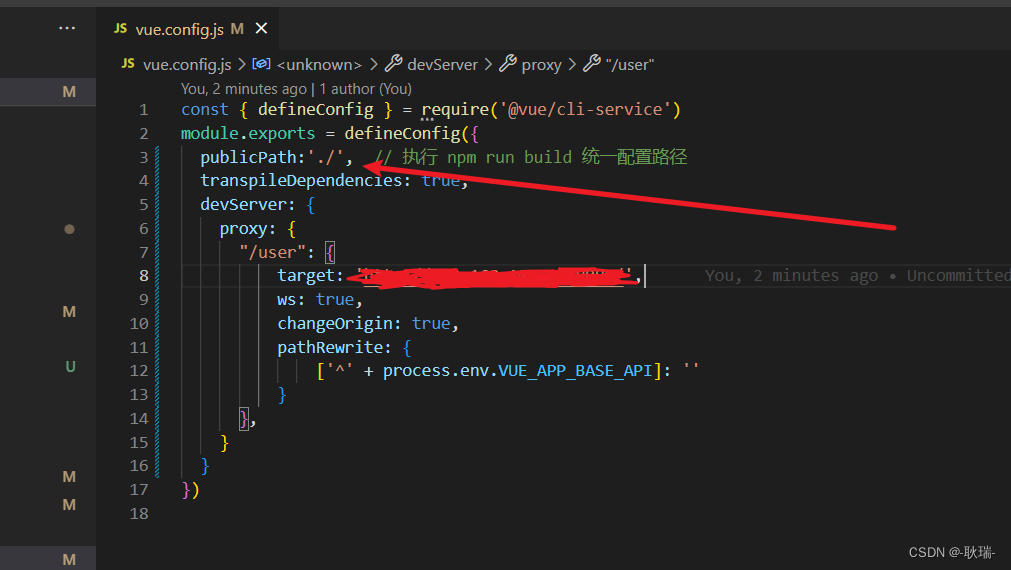
找到项目中 根目录下的vue.config.js
在module.exports下加入
publicPath:'./', // 执行 npm run build 统一配置路径

然后再重新打包
再次打开index.html 就跑起来了