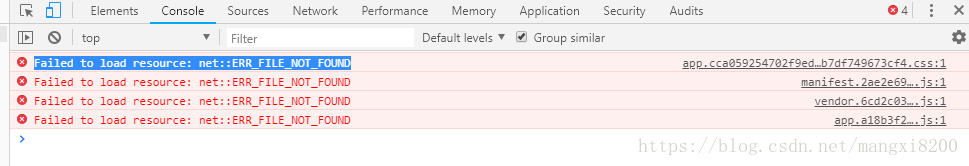
npm run build 之后在本地打开html页面出现个问题,如图:
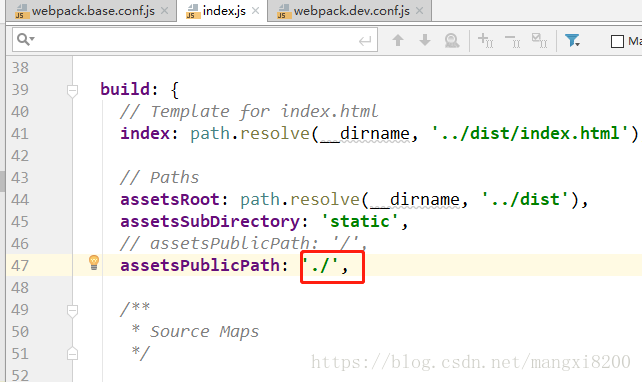
网上查找了解决方法,将config文件夹里面的index.js中的assetsPublicPath的值修改 为“./”,问题解决。:
补充:
webpack.prod.conf.js 中output添加参数publicPath:’./’
在webpack.base.conf.js里
publicPath: process.env.NODE_ENV === ‘production’
? ‘./’ +config.build.assetsPublicPath
: ‘./’ + config.dev.assetsPublicPath