版权声明:本文为博主原创文章,未经博主允许不得转载 https://blog.csdn.net/AiHuanhuan110/article/details/89476360
通过vue-cli创建的项目
npm run dev 运行开发环境可以看到效果,
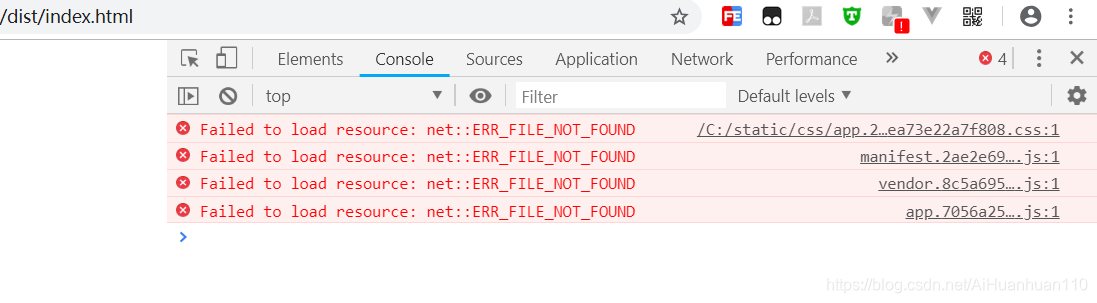
但是 npm run dbulid 之后,通过产生的dist文件下的index.html直接打开没显示,看不到效果,报错如下:
在 webpack.prod.conf.js 中的 output 添加参数publicPath:’./’
具体代码:
在webpack.base.conf.js里
output: {
publicPath: process.env.NODE_ENV === 'production'
? './' +config.build.assetsPublicPath
: './' + config.dev.assetsPublicPath,
// 上面是添加代码
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
}
这样在运行生产环境,打开 dist 下的 index.html 就显示内容了