如何用VScode来开发小程序

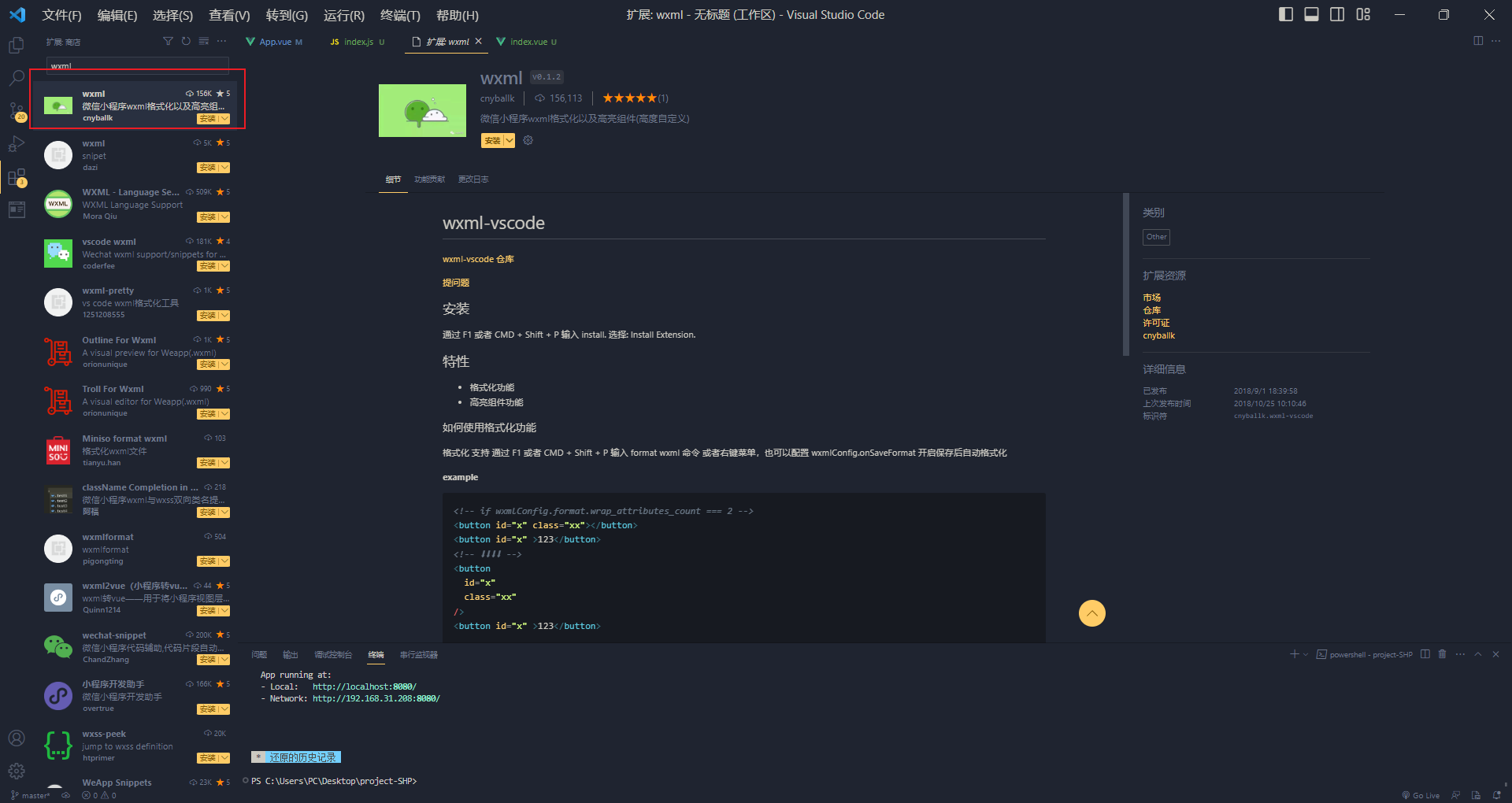
 wxml和wxss来高亮小程序
wxml和wxss来高亮小程序
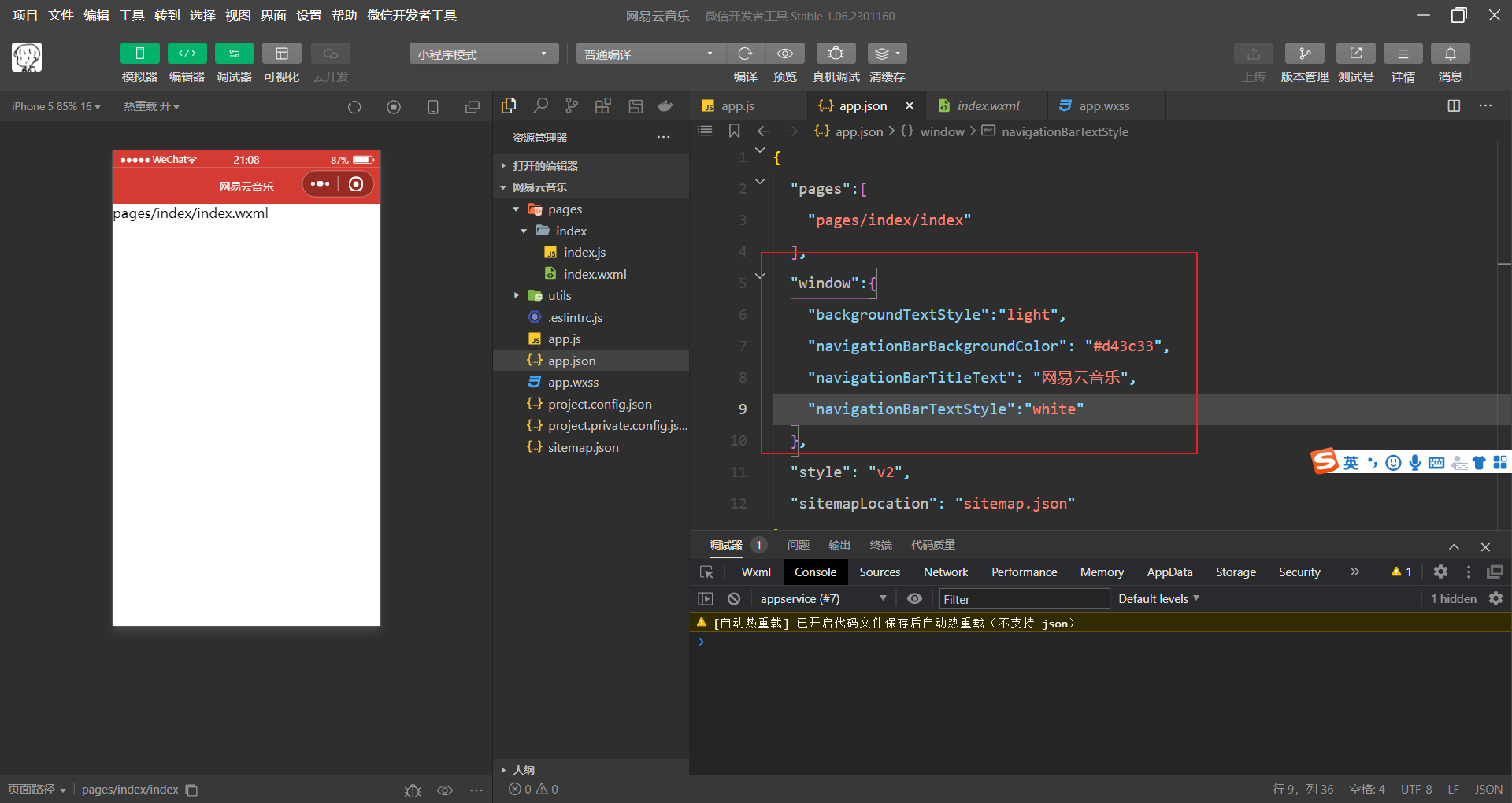
窗口设置
 轮播图制作
轮播图制作

 就是通过swiper来设置轮播图
就是通过swiper来设置轮播图
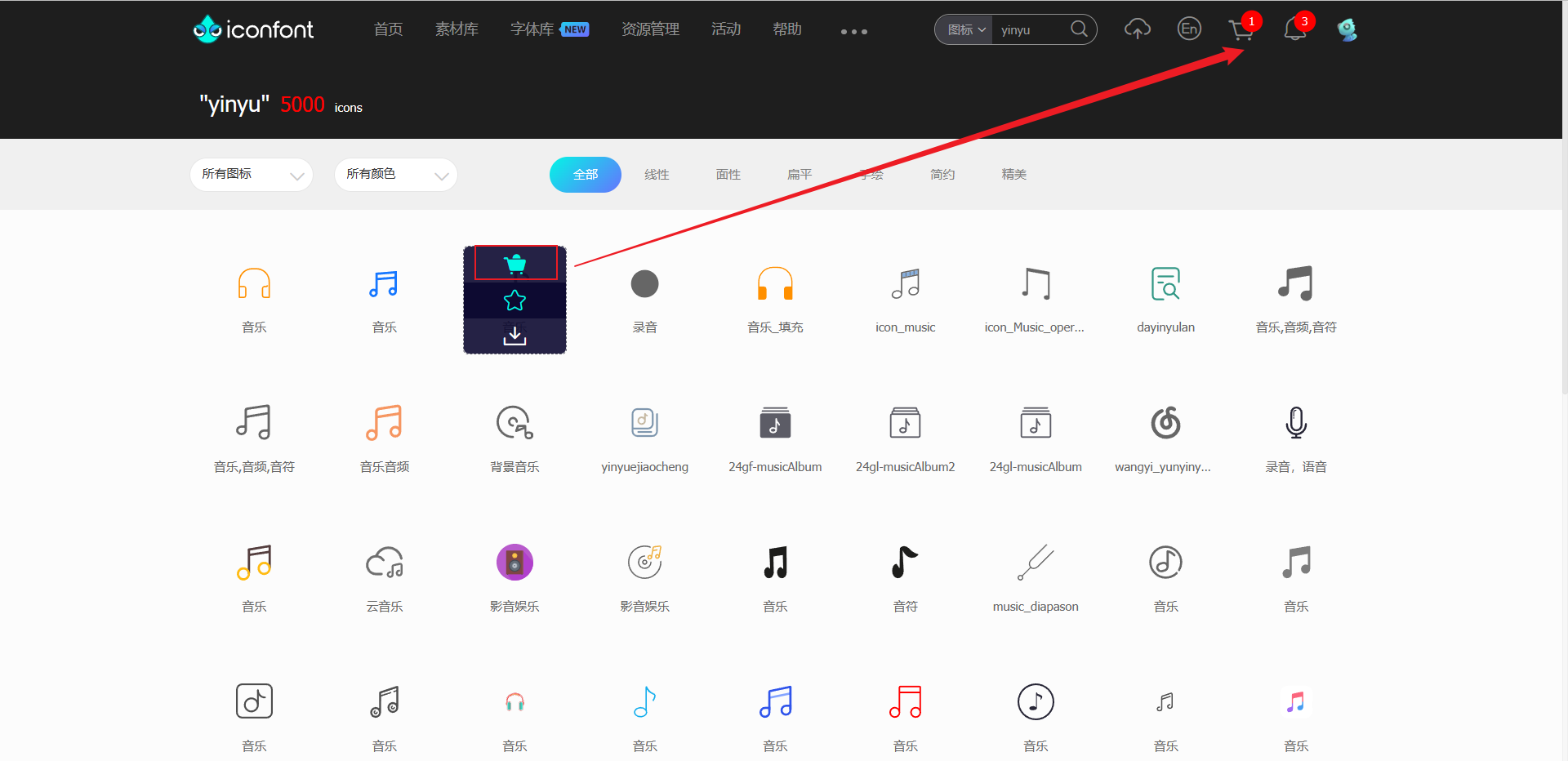
iconfont字体图标使用
这里要借助阿里的iconfonticonfont-阿里巴巴矢量图标库


找到自己喜欢的图标,添加到购物车
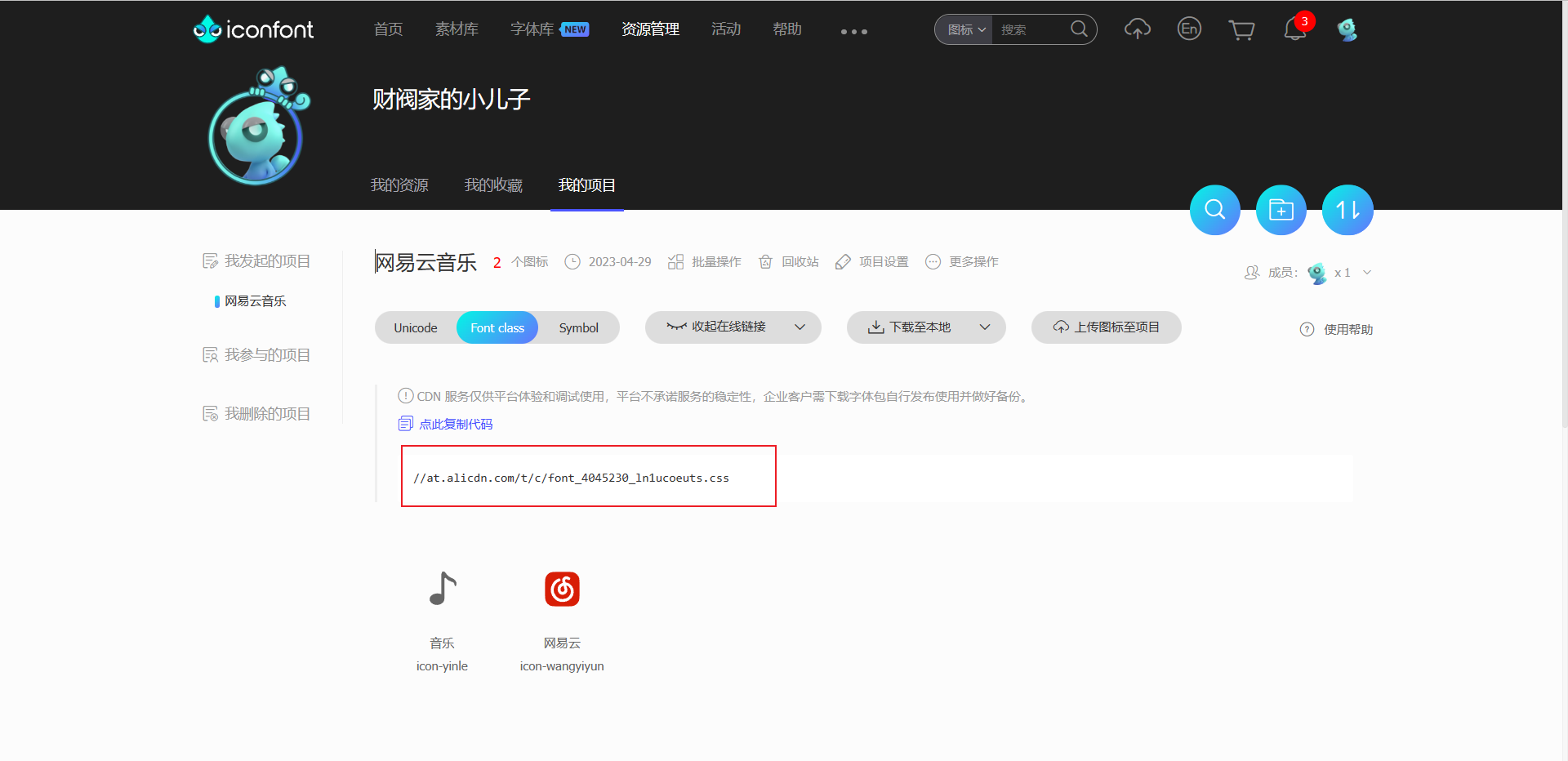
 添加到项目
添加到项目

这样就可以统一的管理图标的库
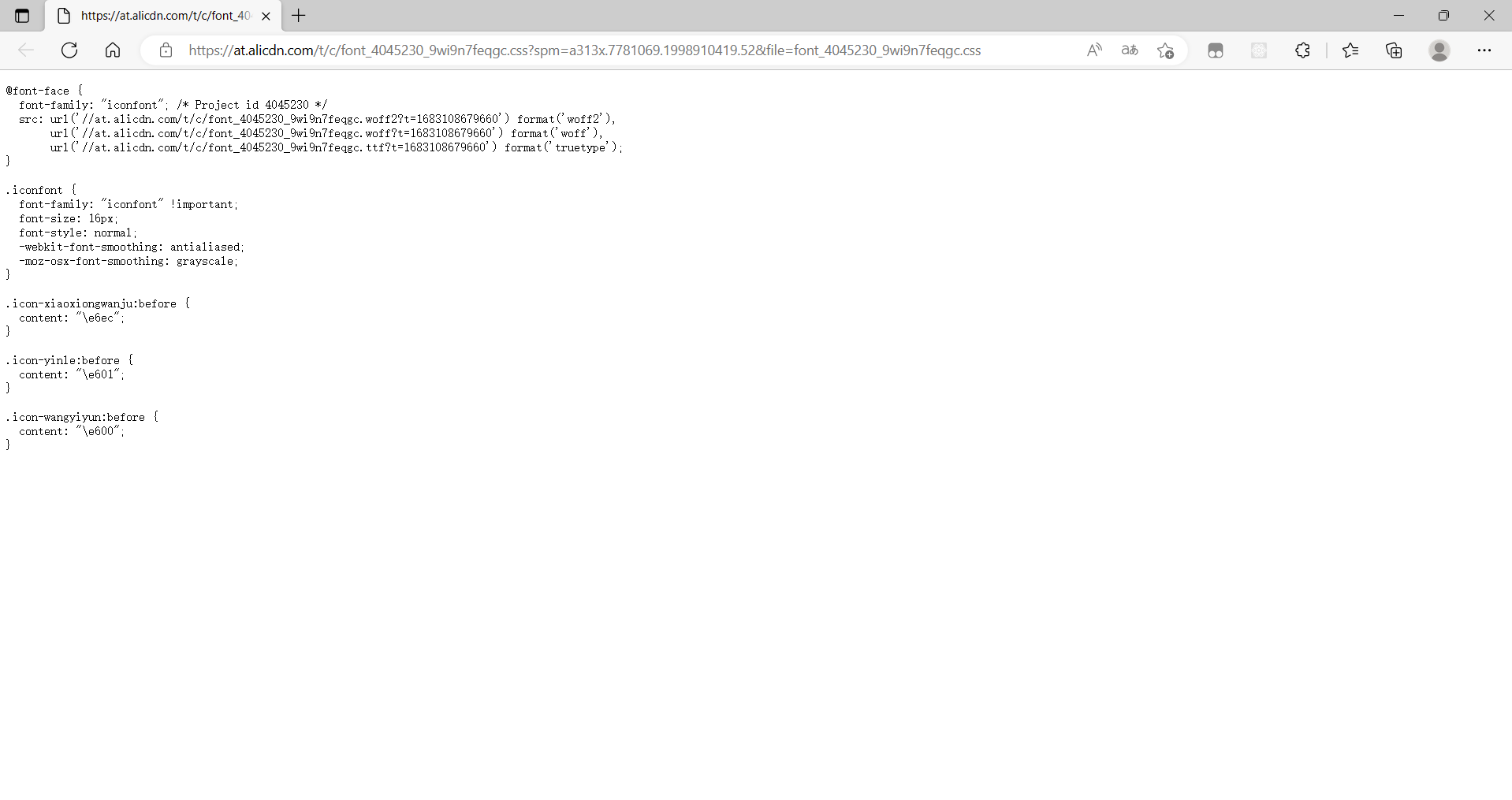
打开这个对应的图标网址
 然后复制到wxss里面
然后复制到wxss里面
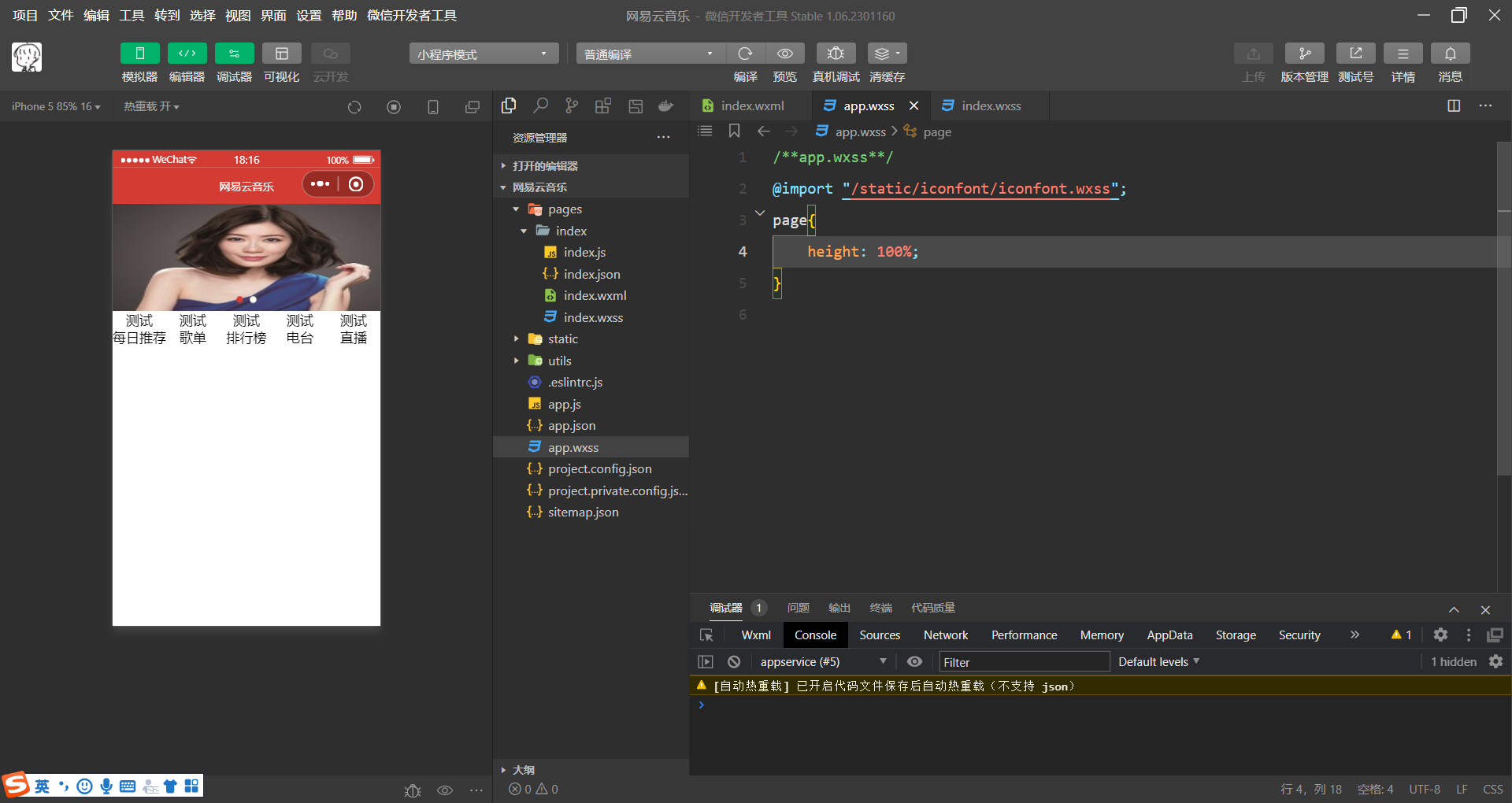
然后引入这个文件就可以了。
而这个文件其他页面都要用到,因此放到全局去引用它

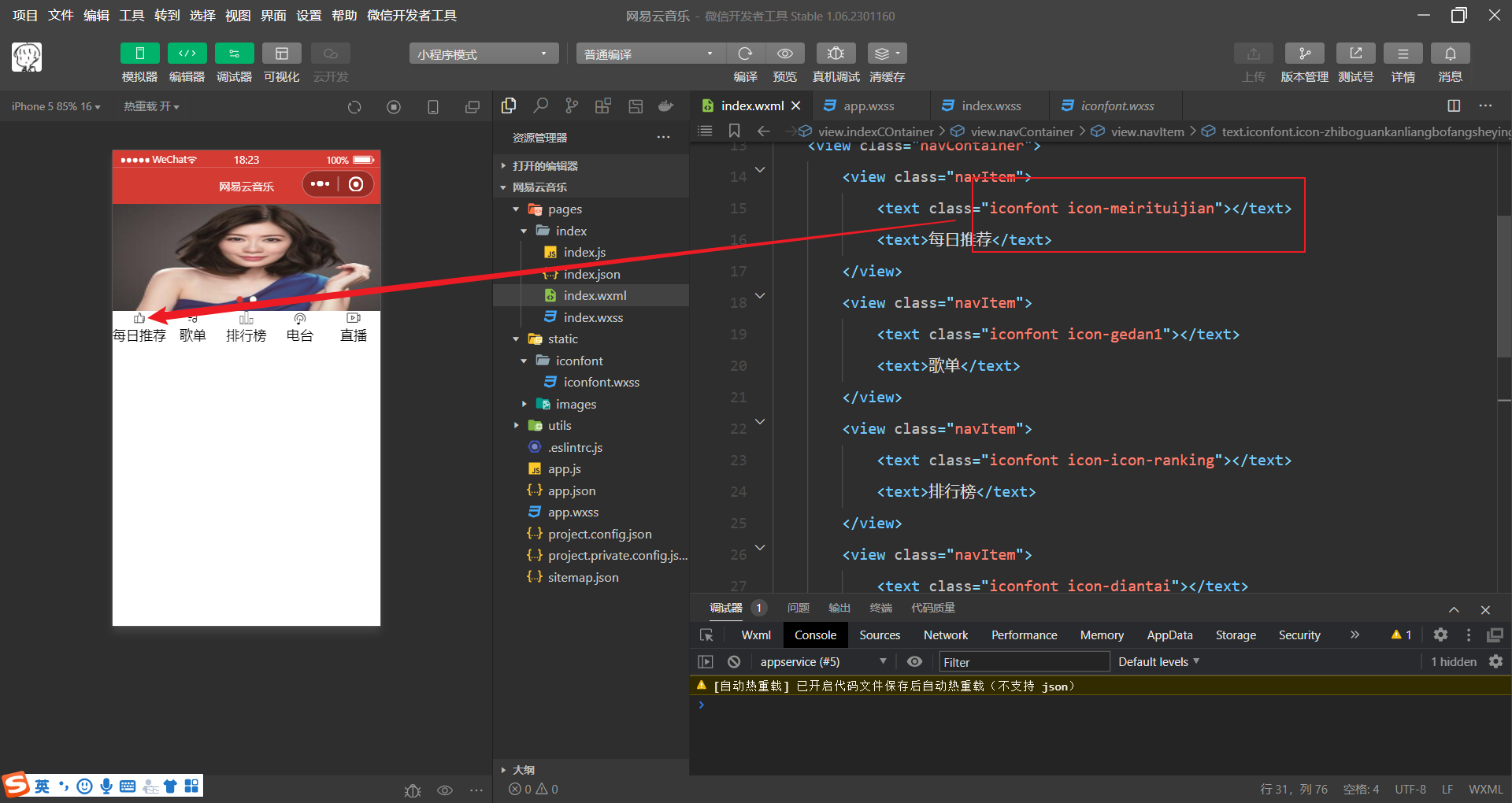
 然后添加相对应的图标class类名,然后写样式
然后添加相对应的图标class类名,然后写样式
 完成样式书写
完成样式书写
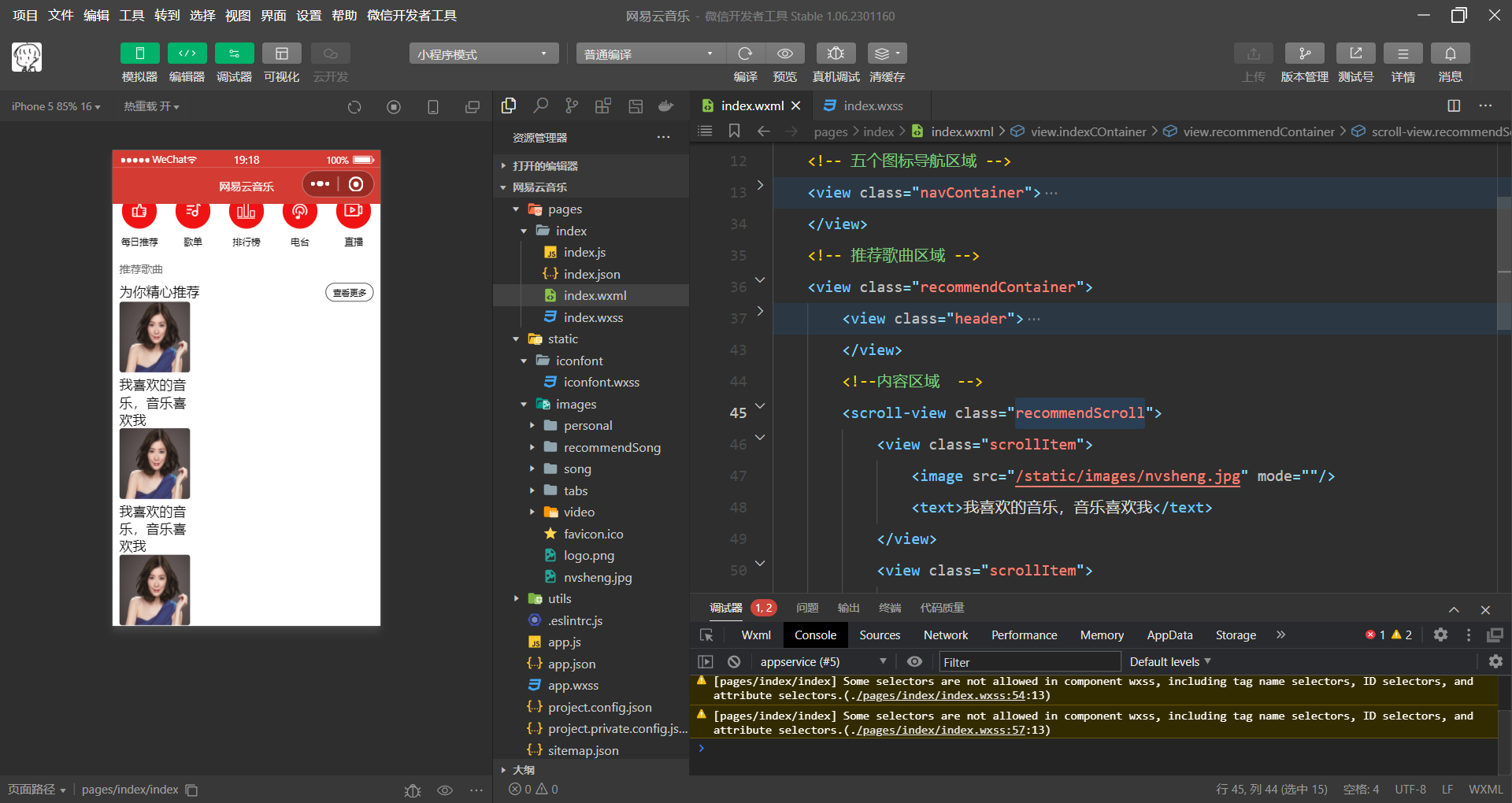
推荐歌曲区域静态搭建
 完成上半部分搭建
完成上半部分搭建

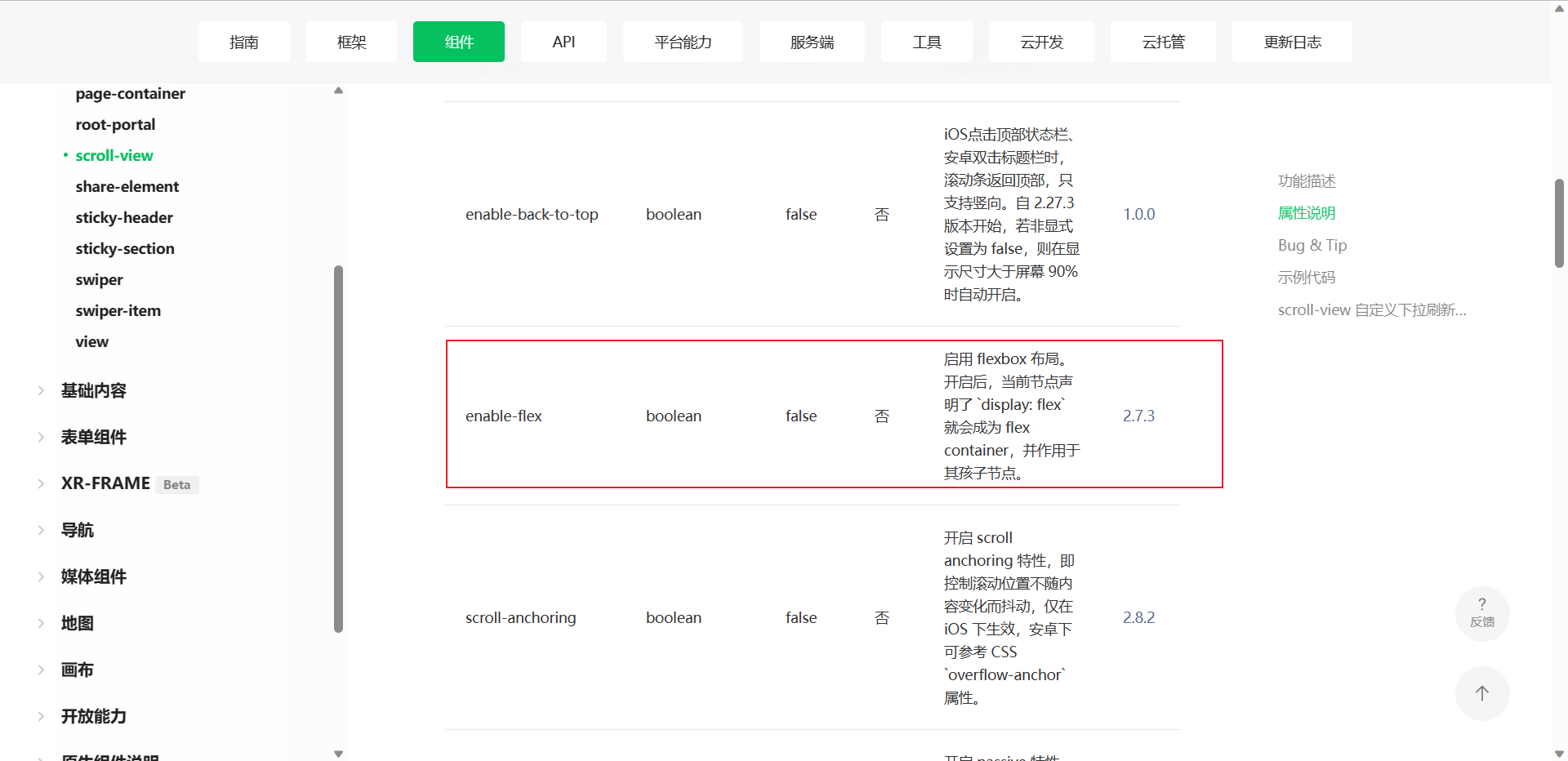
 推荐内容区域,display:flex无效果,因此我们可以查询微信小程序,使用 enable-flex来设置
推荐内容区域,display:flex无效果,因此我们可以查询微信小程序,使用 enable-flex来设置


添加这俩个属性就可以移动使用了
单行文本溢出隐藏 ……代替

display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;多行文本溢出隐藏,省略号代替

verflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* 设置对其模式 */
-webkit-box-orient: vertical;
/* 行数 */
-webkit-line-clamp: 2;

完成推荐模块静态制作