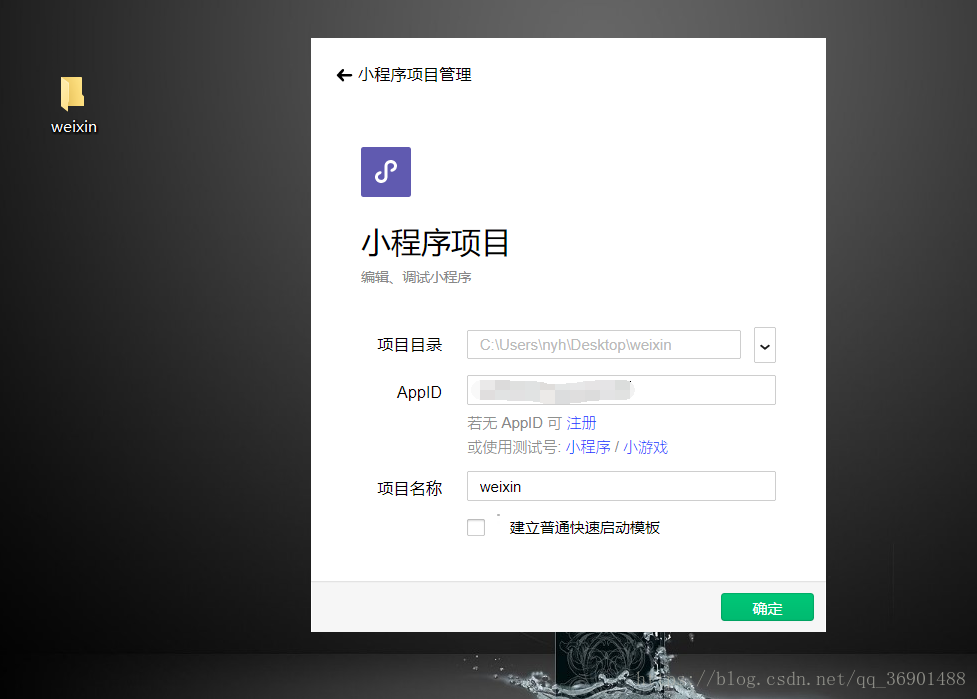
新建一个文件夹来放项目

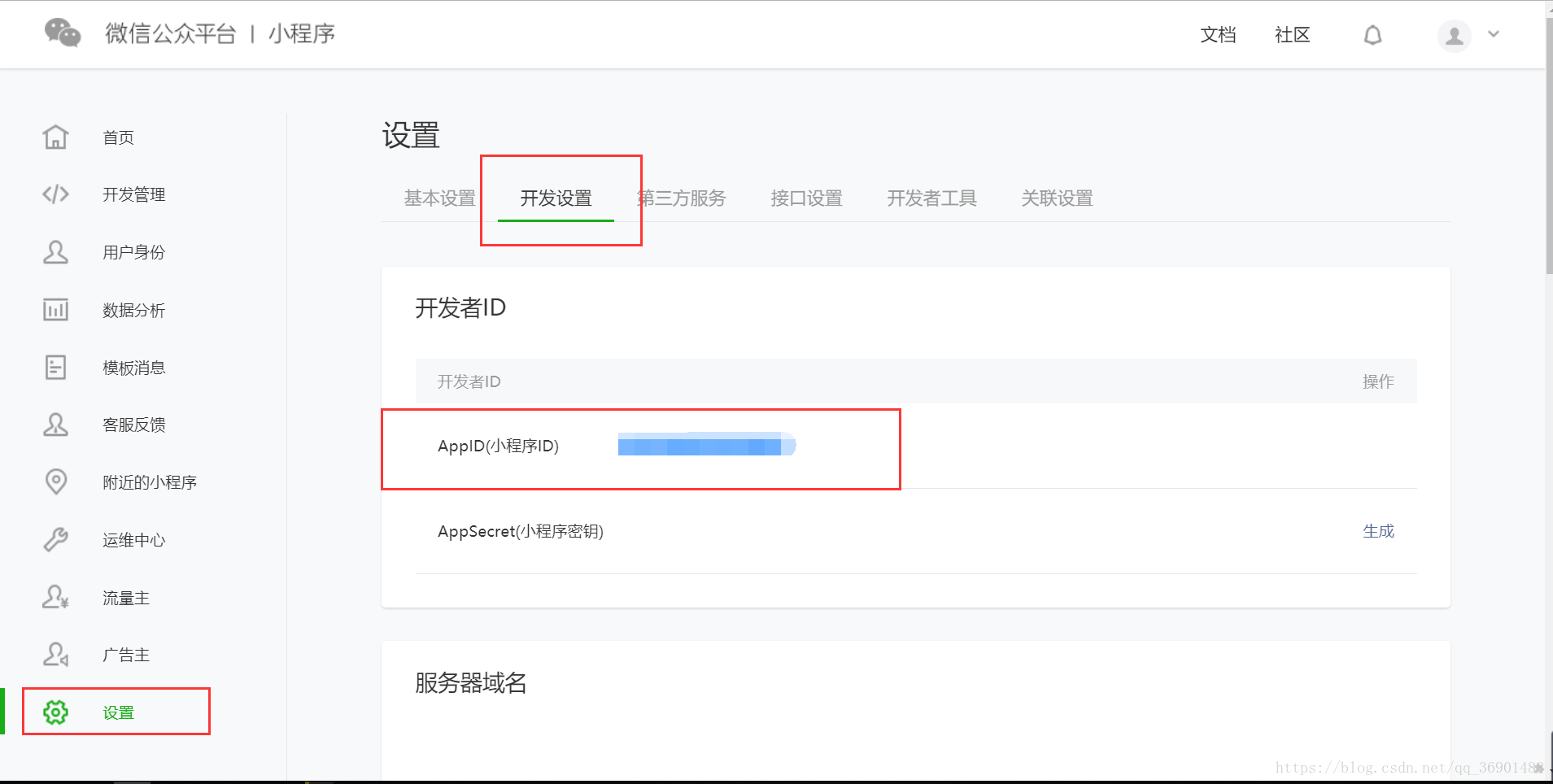
AppID 在你的微信公众平台==>设置==>开发设置中可以找到

点击确定后项目就建好了:

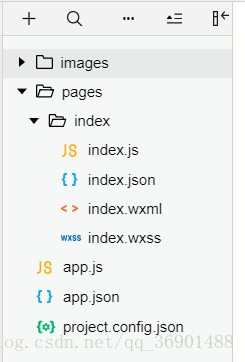
可以看到里面一开始只有一个文件,下面还报了个错误…
开始新建文件:
新建app.js:
App({//注册小程序
});再新建app.json:
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#11EE3D",
"navigationBarTitleText": "导航栏",
"navigationBarTextStyle": "black"
}
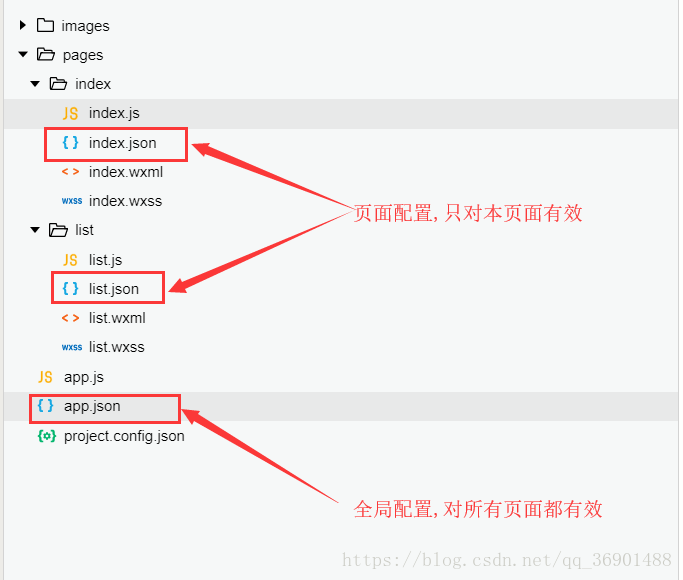
}上面pages中的是页面路径,是你新建页面时自动生成进去的
"navigationBarBackgroundColor"的取值只能使用十六进制的颜色,像red,yellow这样子写不生效
window中的配置不懂去看文档去,在小程序开发==>框架==>全局配置==>app.json配置项列表中有
新建pages文件夹(就是点击+号新建目录)
再右键点击pages新建index文件夹(因为点击+号新建的都是在根目录下的,所以要右键点击)
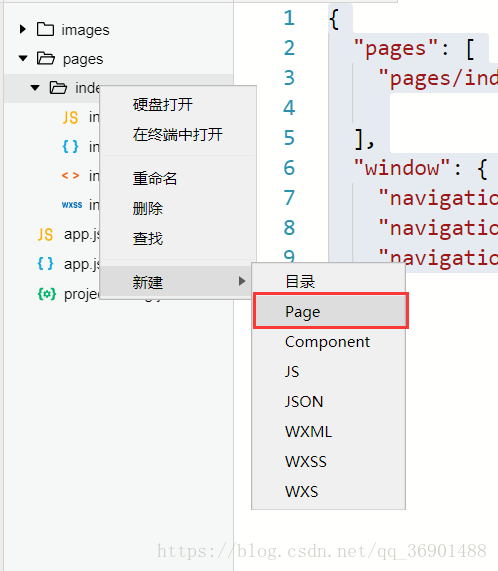
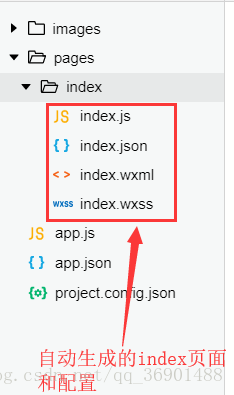
右键点击index文件夹,新建Page,输入index回车,就会自动生成index页面的配置并将页面路径写入到app.json文件的"pages"中,就不用一个一个手动创建了


注意:一个文件夹管理一个页面
index.wxml:
<!--pages/index/index.wxml-->
<view class='indexContainer'>
<!-- 图片用image -->
<image class='avatar' src='/images/index/cart.jpg'></image>
<text class='userName'>hello 小程序</text>
<view class='goStudy'>
<text>开启小程序之旅</text>
</view>
</view>index.wxss:
/* pages/index/index.wxss */
page{
height: 100%;
background: rgb(223, 226, 44);
}
.indexContainer{
display: flex;
/* 主轴变为纵向 */
flex-direction: column;
align-items: center;
}
.avatar{
width: 200rpx;
height: 200rpx;
border-radius: 100rpx;
margin: 100rpx 0;
}
.userName{
font-size: 32rpx;
/* font-weight:400是正常的字体,往上是加粗,往下是变细 */
font-weight: bold;
margin: 100rpx 0;
}
.goStudy{
width:220rpx;
height: 80rpx;
font-size: 28rpx;
border: 1rpx solid #999;
border-radius: 50rpx;
text-align: center;
line-height: 80rpx;
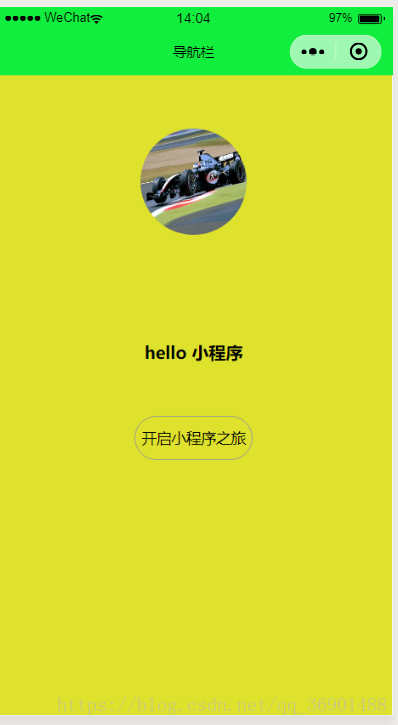
}写完后结果如图:

补充一点: