解决多个视频同时播放问题
老样子,npm start开启服务器
 说一下问题
说一下问题
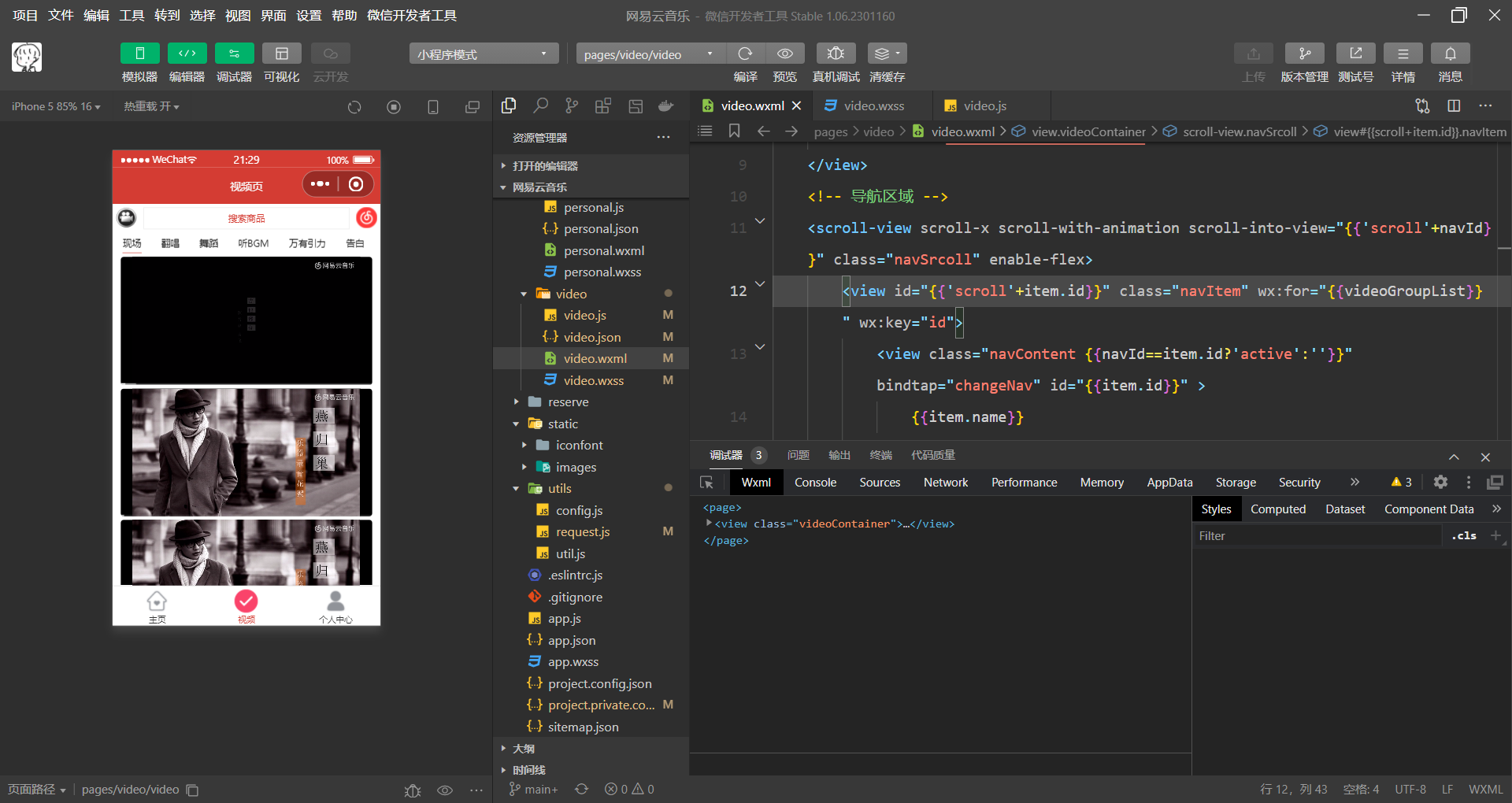
 现在打开多个视频会让他,同时播放,相当的吵闹。我们只需要一次只有一个视频播放
现在打开多个视频会让他,同时播放,相当的吵闹。我们只需要一次只有一个视频播放

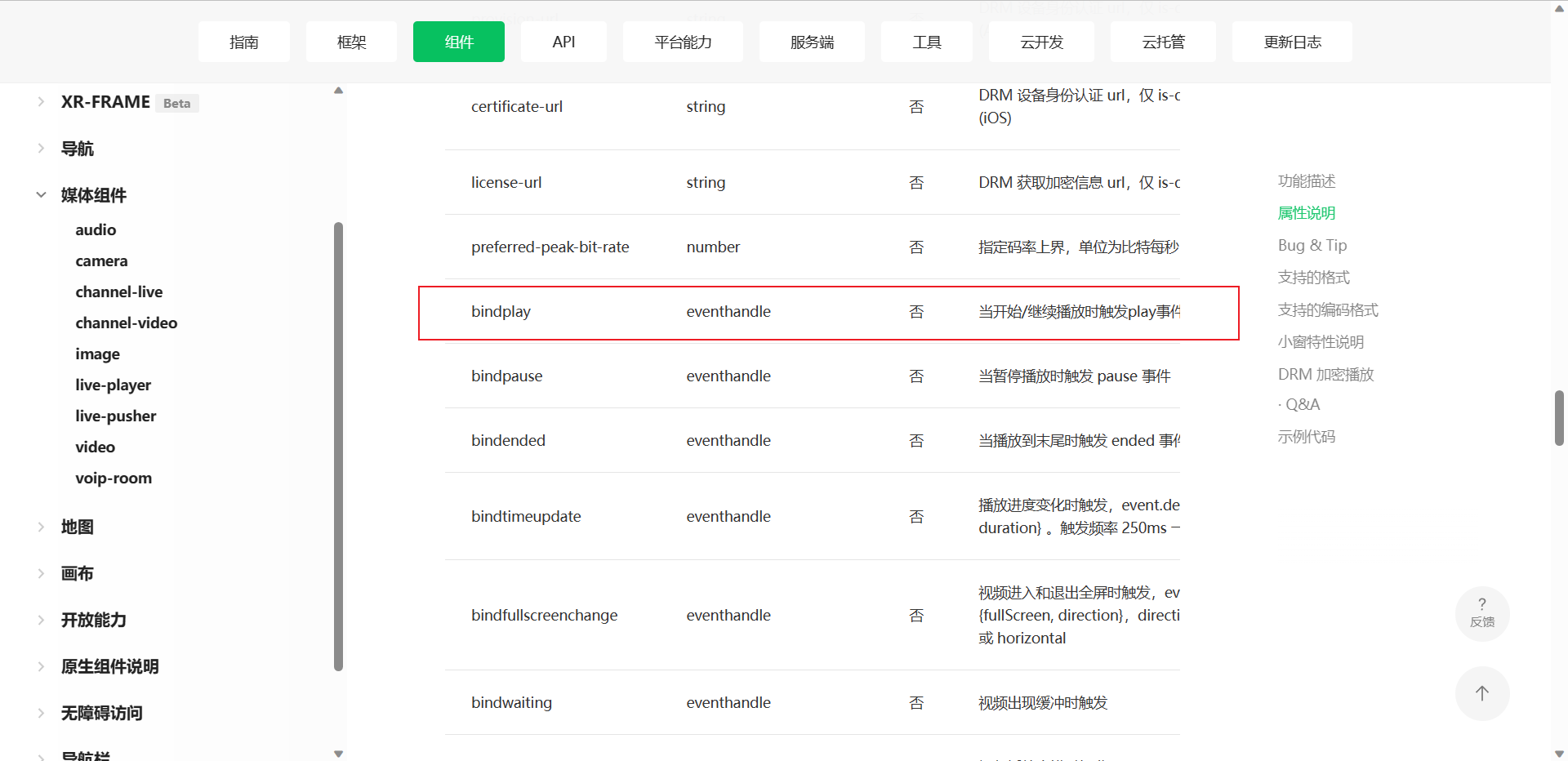
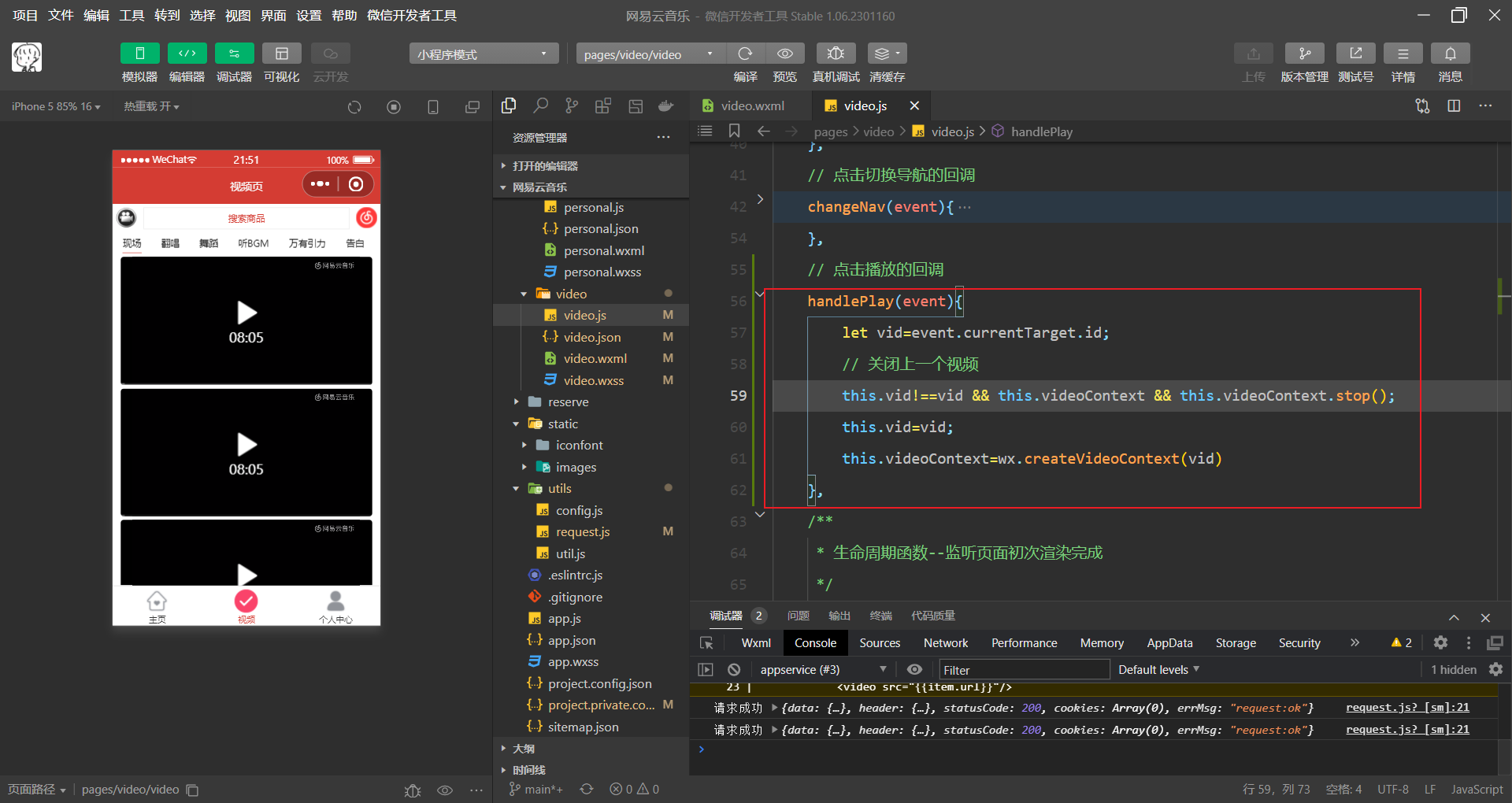
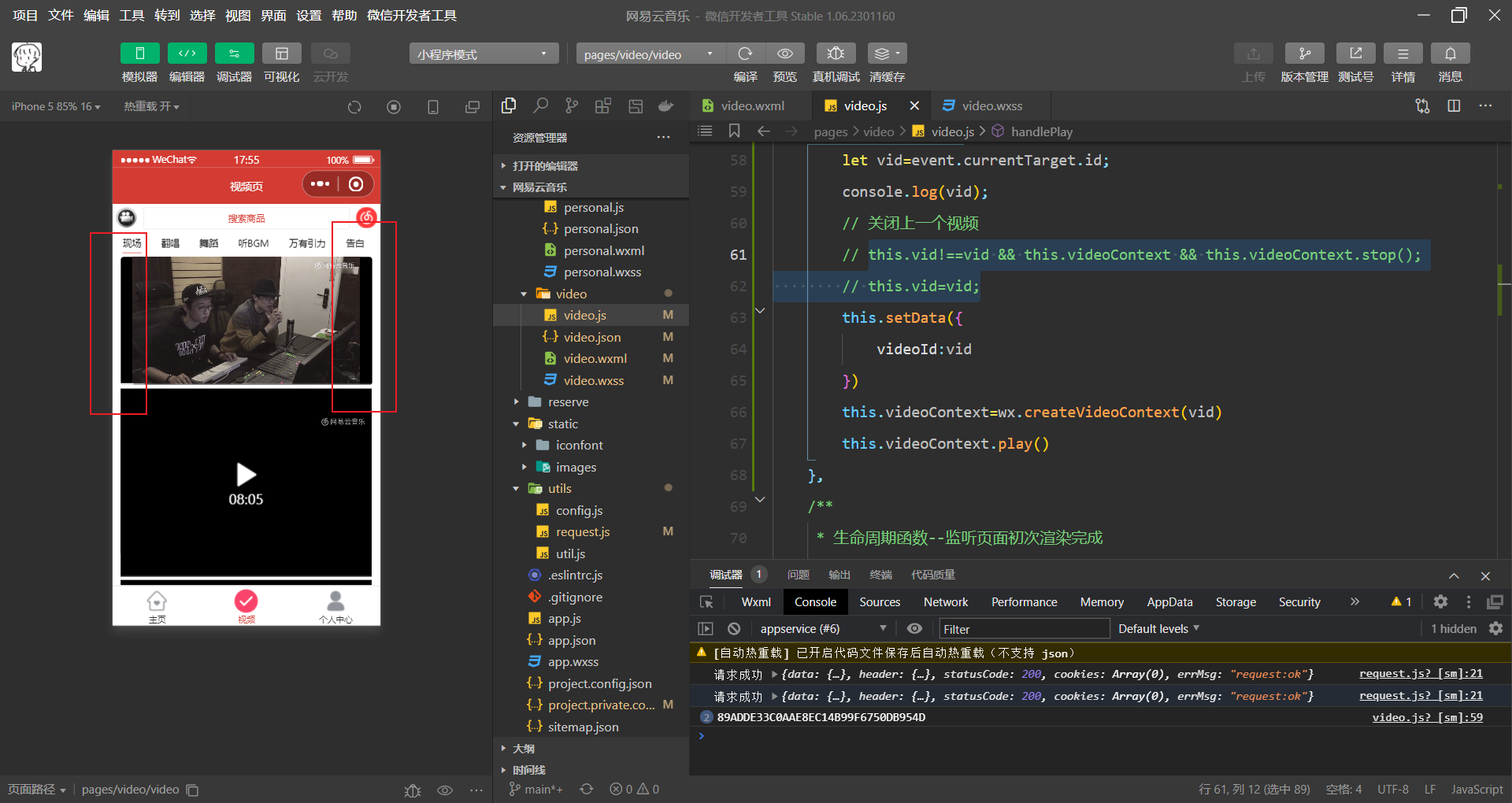
看文档,我们的思路是点击这个视频,关闭上次视频


我们传入这个id
现在只能实现找到上一个视频的实例对象

这就能实现确定点击播放的视频和正在播放的视频不是同一个视频
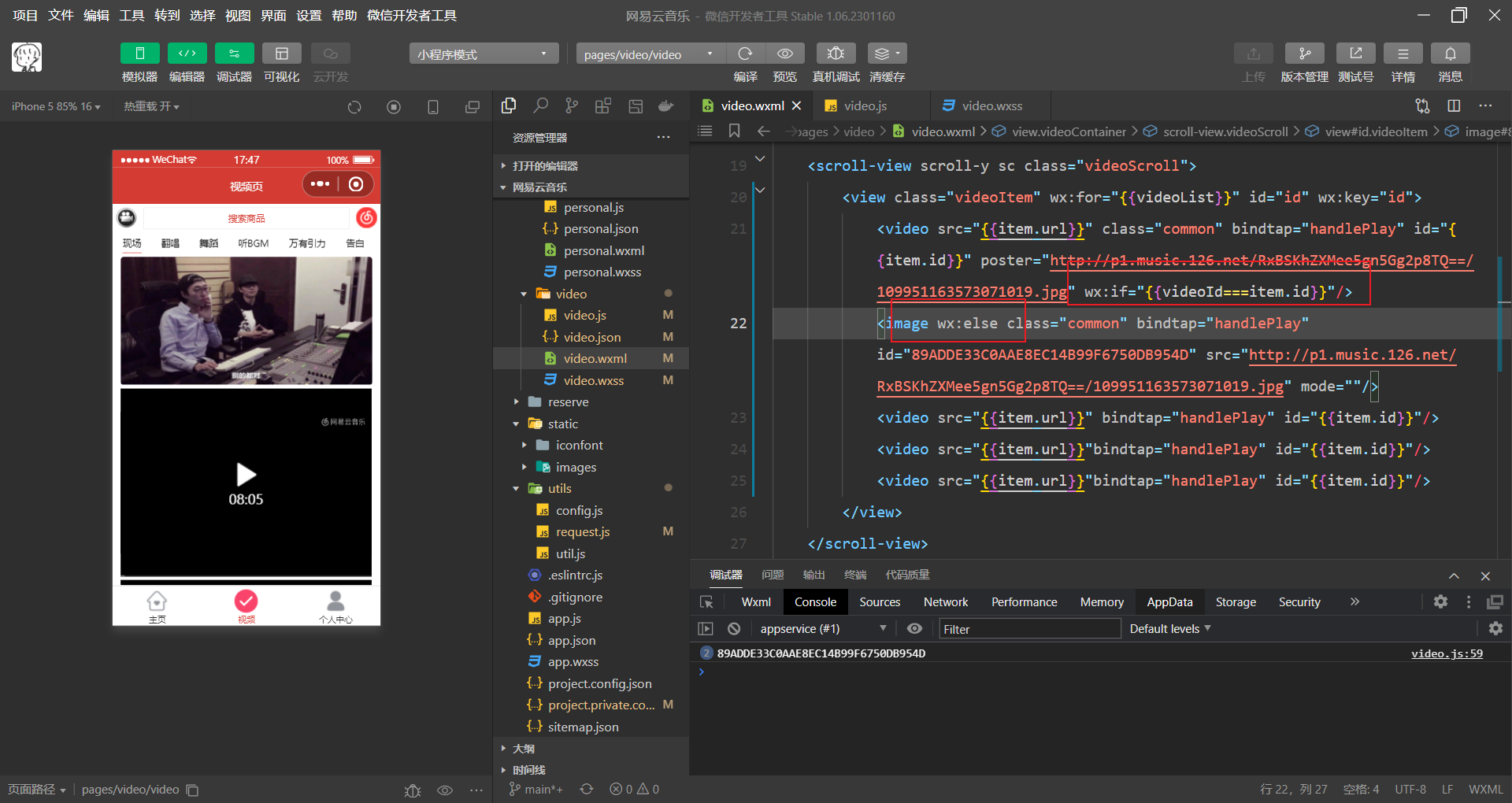
image代替view性能优化

存在这个问题
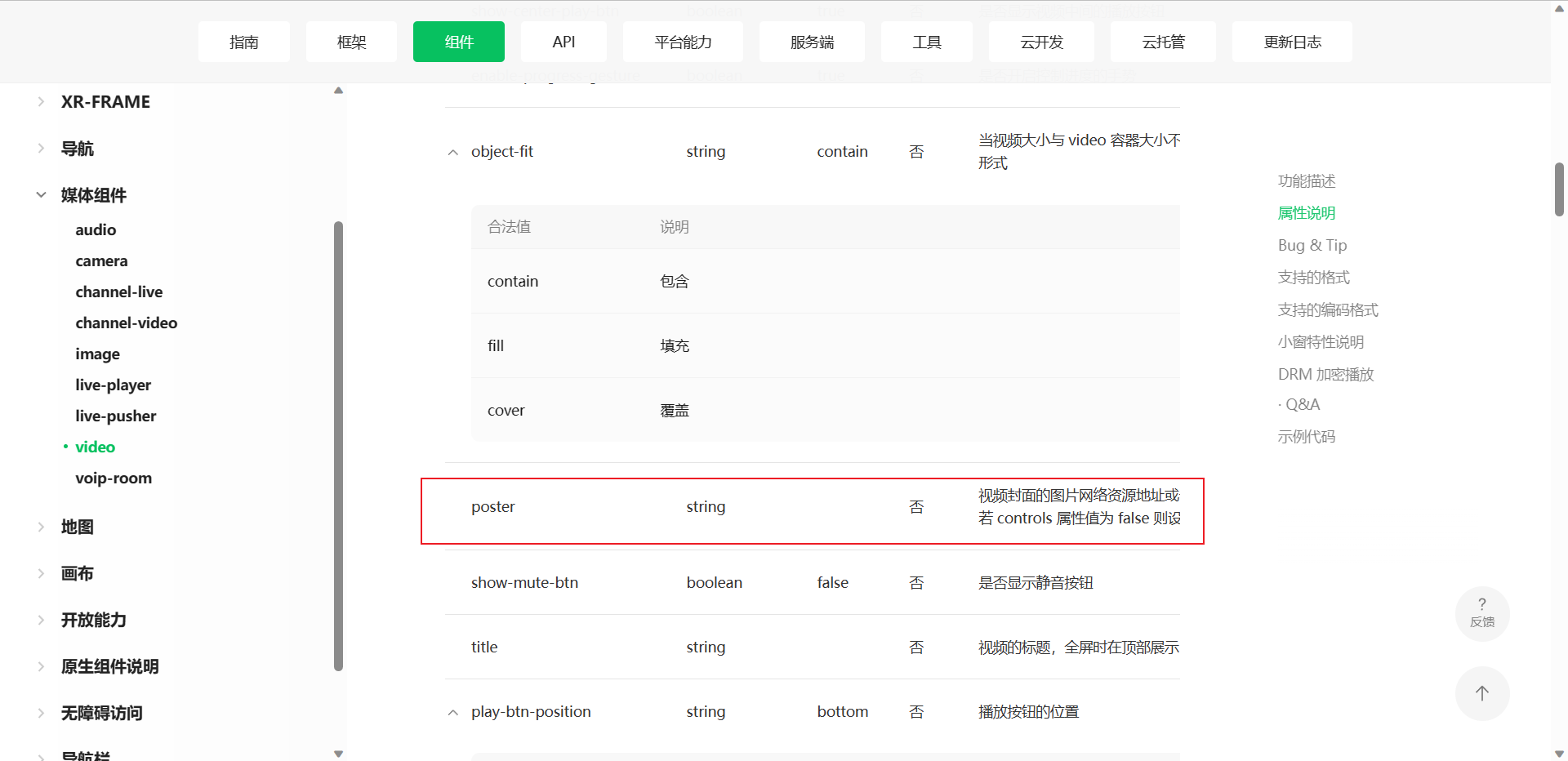
我们使用video组件中的poster属性

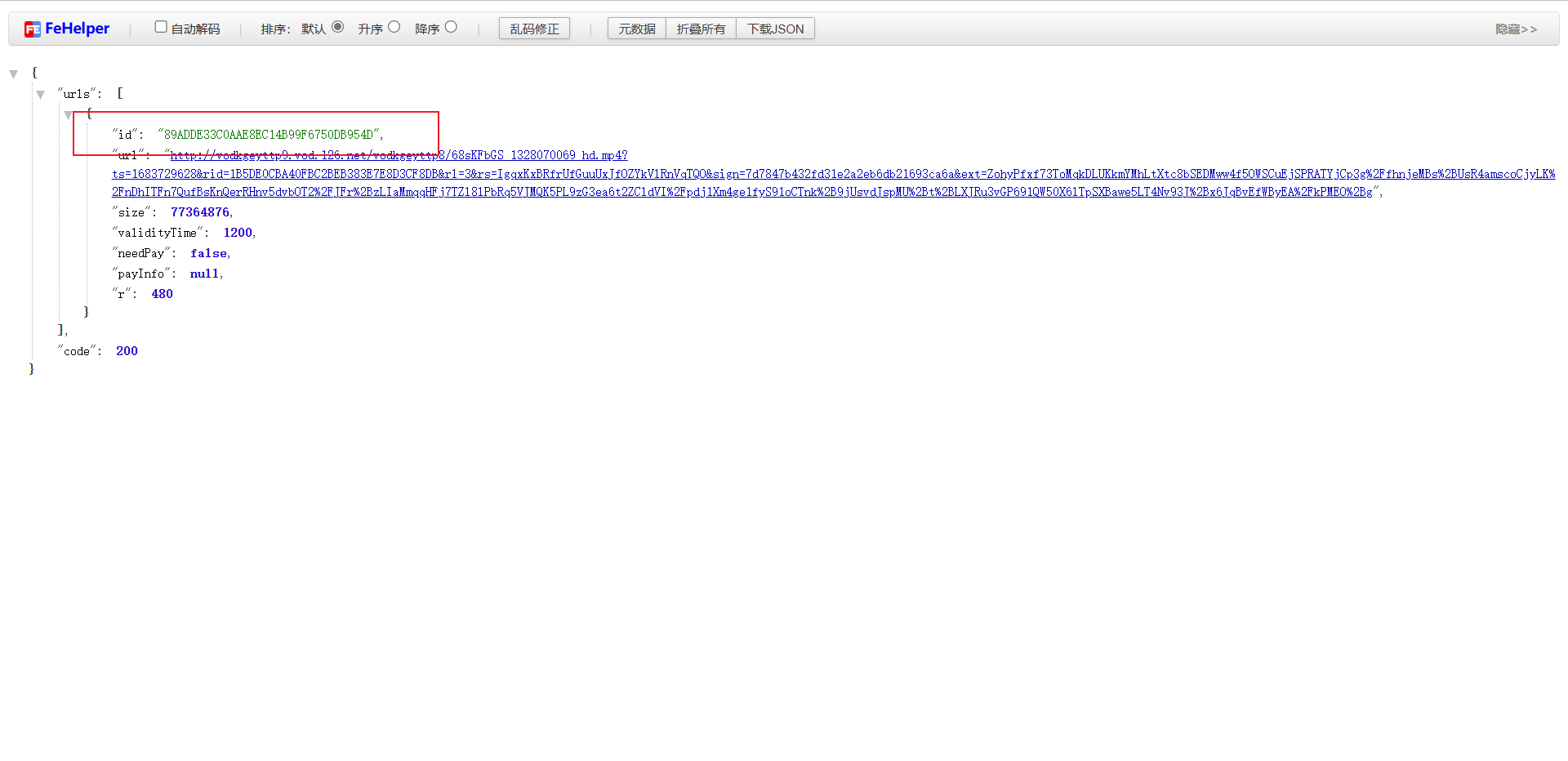
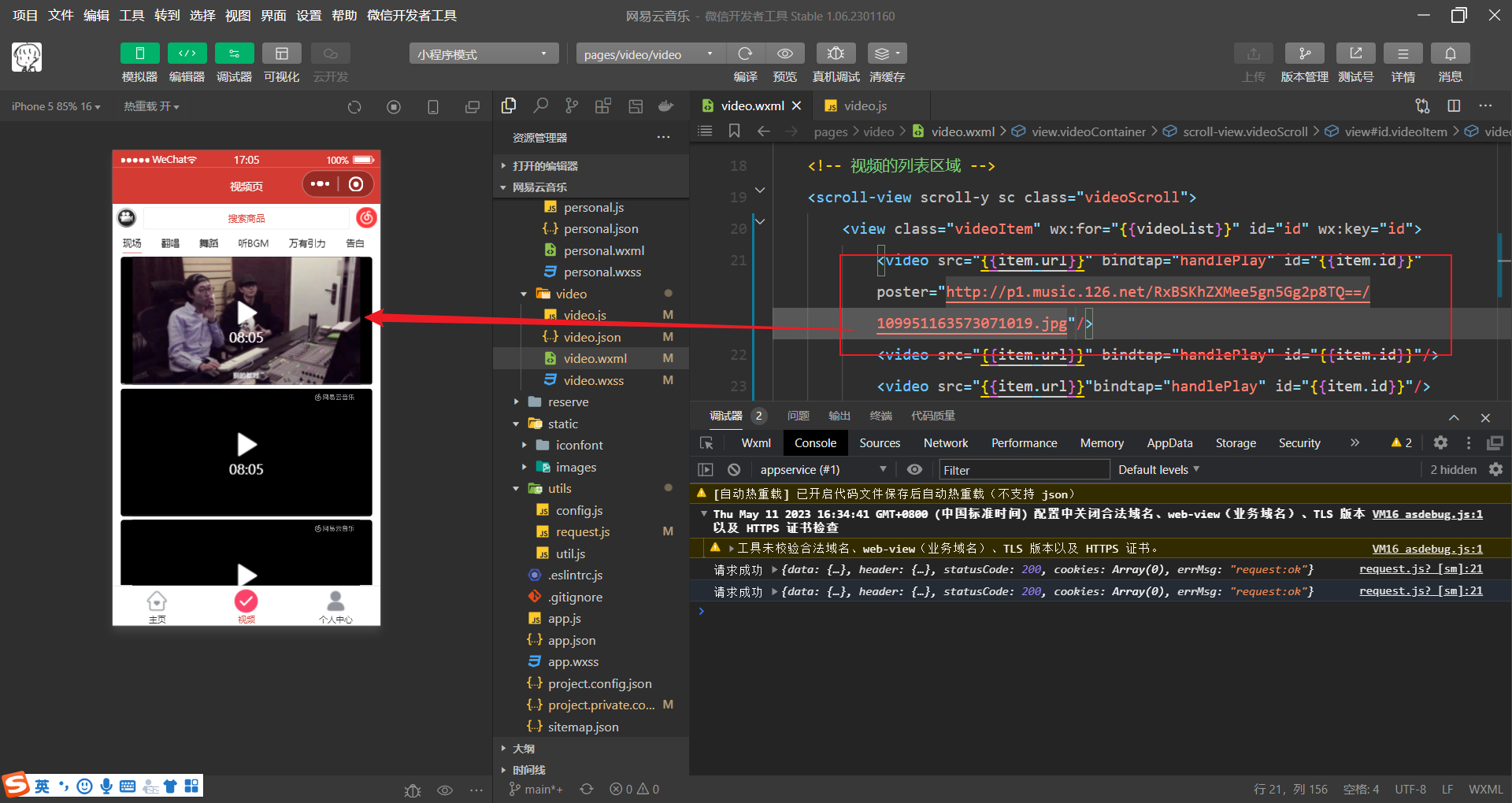
我们/video/url?id=89ADDE33C0AAE8EC14B99F6750DB954D地址下面的是没有相应的图片。而/video/detail?id=89ADDE33C0AAE8EC14B99F6750DB954D下是有相对应的图片。先通过写死的方式现在这个效果。后续想个办法,把这俩个接口连接起来


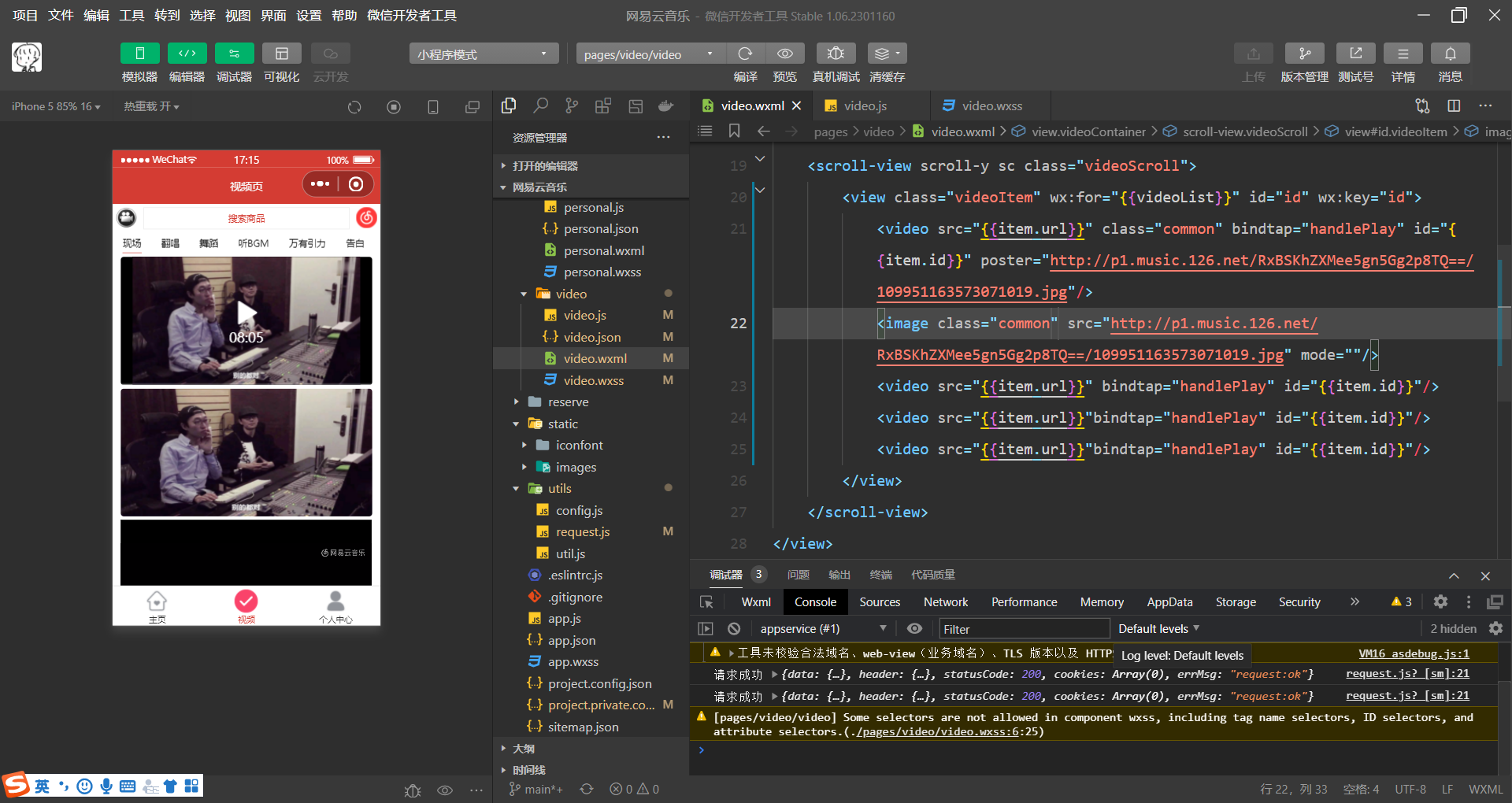
 现在图片和视频共存。思想是,我们当进入页面展示的是图片,点击之后播放视频,然后我们播放下一个视频,停止当前视频,然后变回图片
现在图片和视频共存。思想是,我们当进入页面展示的是图片,点击之后播放视频,然后我们播放下一个视频,停止当前视频,然后变回图片
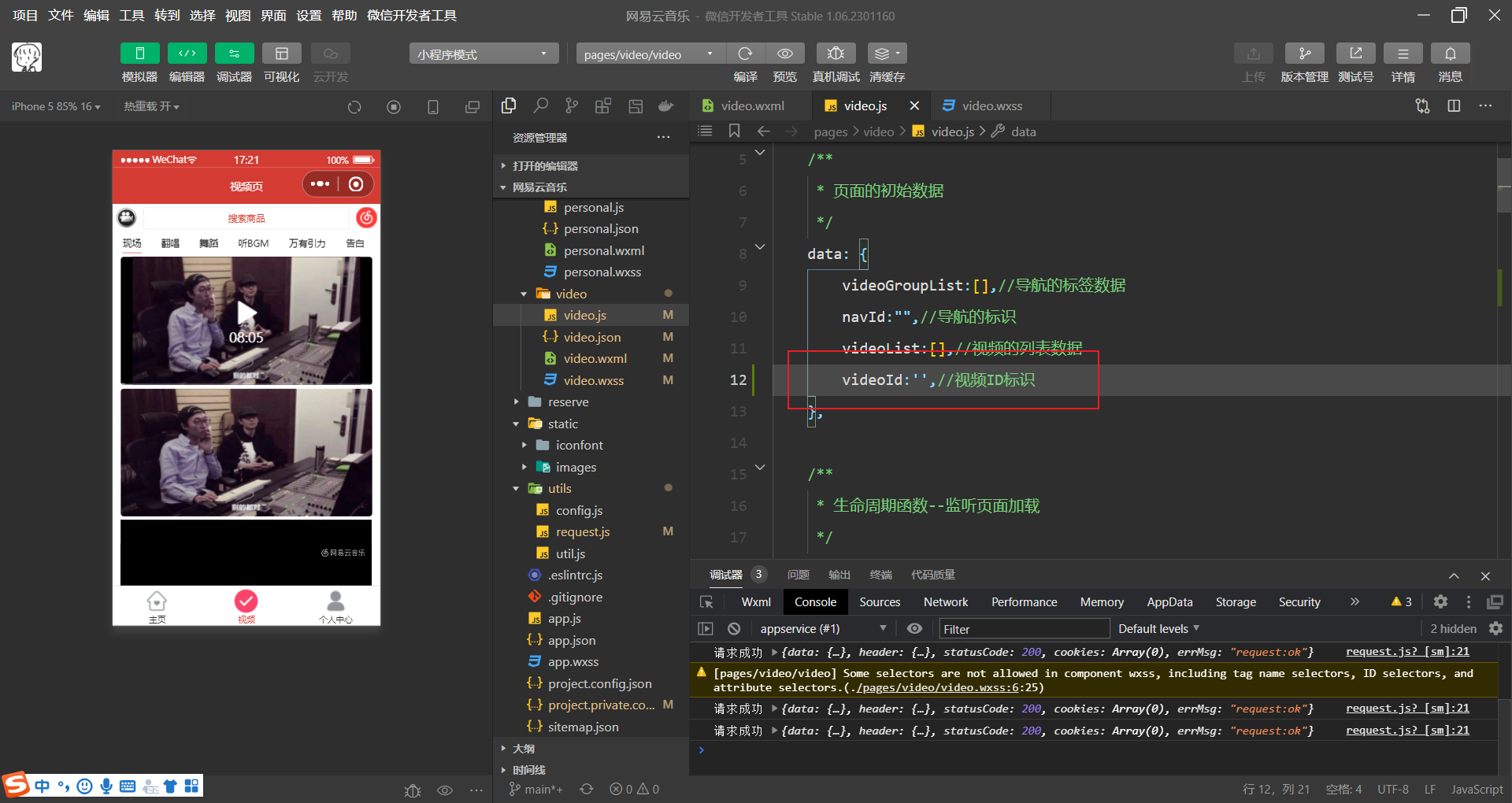
 首先我们需要在data中顶一个视频ID标识
首先我们需要在data中顶一个视频ID标识


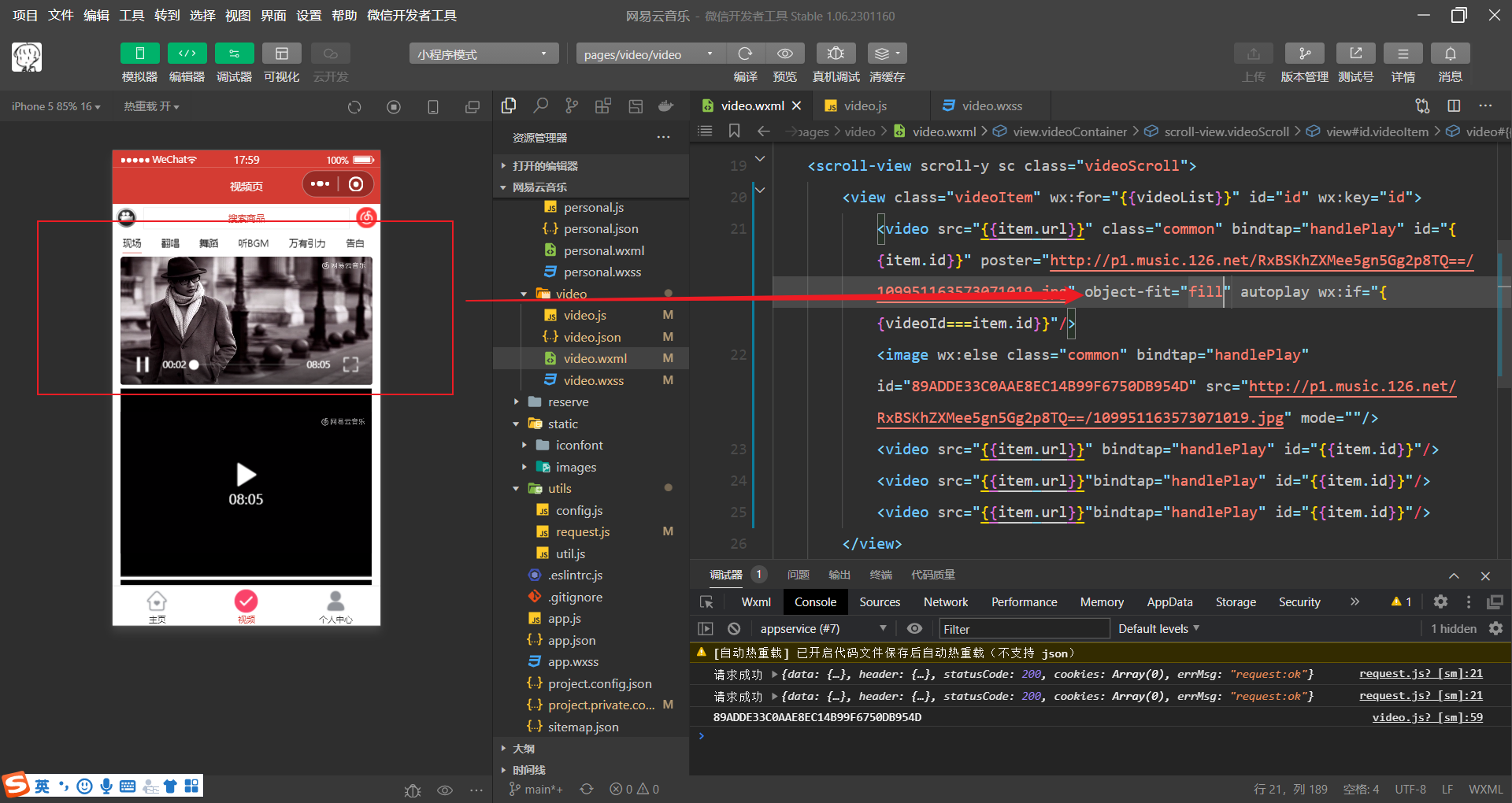
其实直接添加 autoplay="true"也可以自动播放
而之前我们大量的介绍了多个视频播放的问题,但是随着本次优化,规避掉了
解决视频内容大小和video不一致问题
 俩个小边框的问题
俩个小边框的问题

用object-fit来解决问题

这里就不存这个问题了
视频列表滑动功能实现

那就那个导航栏会随着这个滚动条一起滑动
 这样就ok了
这样就ok了
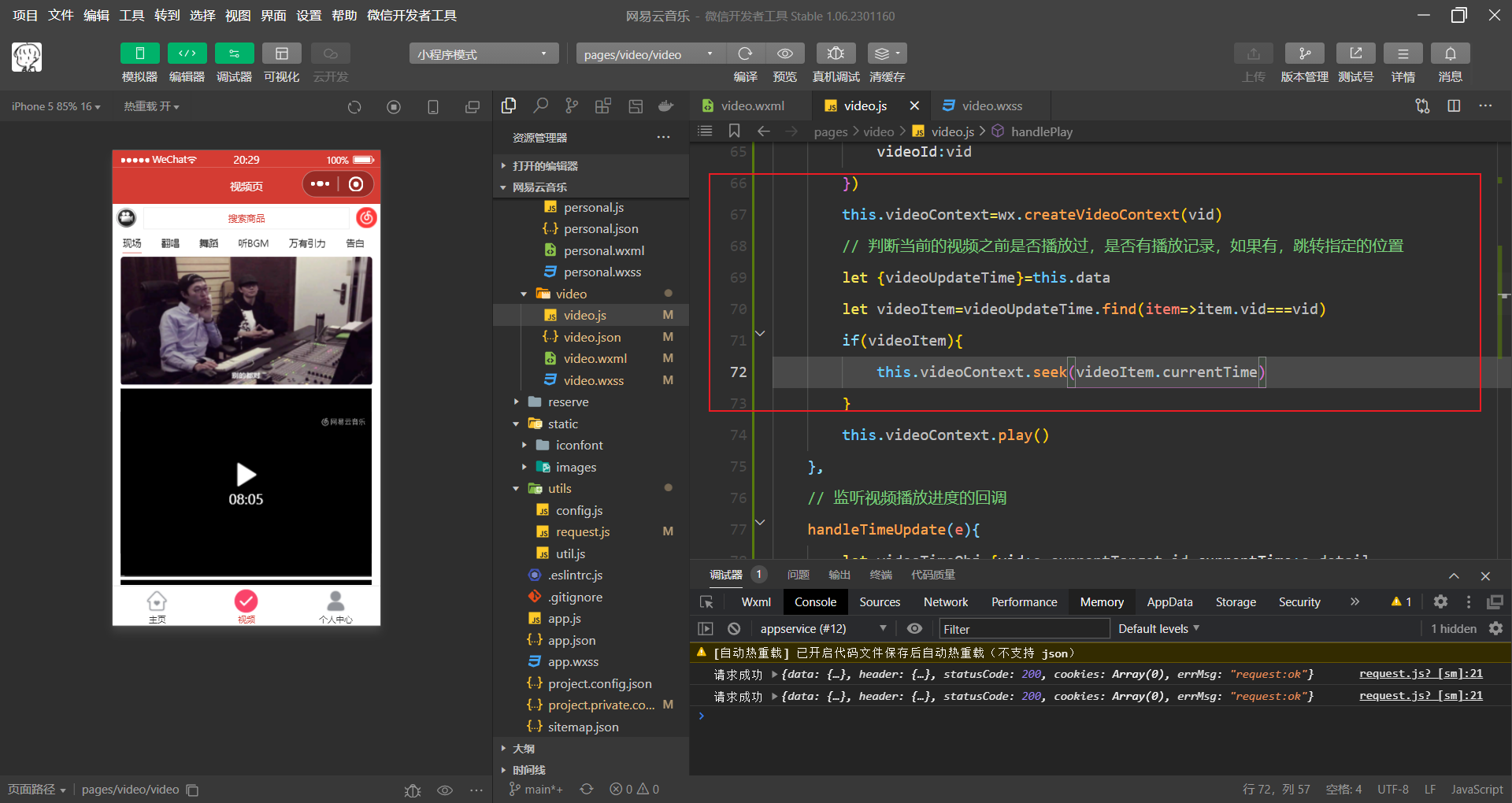
实现再次播放跳转到指定位置

思路,1.需要time 2.vid 我们可以整合成一个对象 ,多个对象,可以用数组
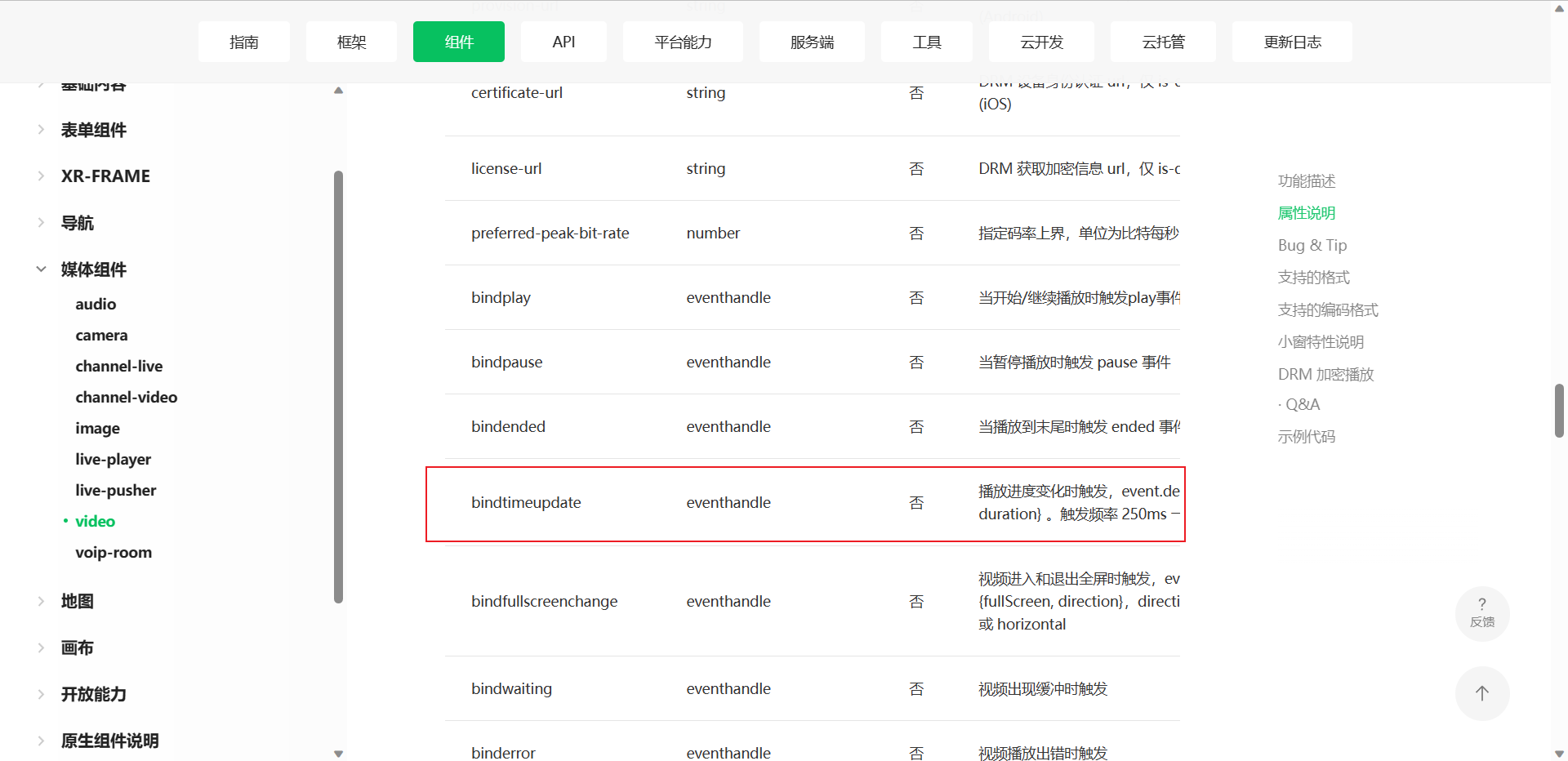
那么我们如何知道实时播放的时间呢?



 我们现在是视频播放,我们实时监听。但是如果视频播放结束呢
我们现在是视频播放,我们实时监听。但是如果视频播放结束呢
 使用这个事件
使用这个事件
 移除功能
移除功能