
想要实现的效果是当选择框失去焦点的时候会显示出校验提示,解决的办法如下:
因为使用的是element中的el-select组件,所以可以根据框架中提供的校验方式来进行校验
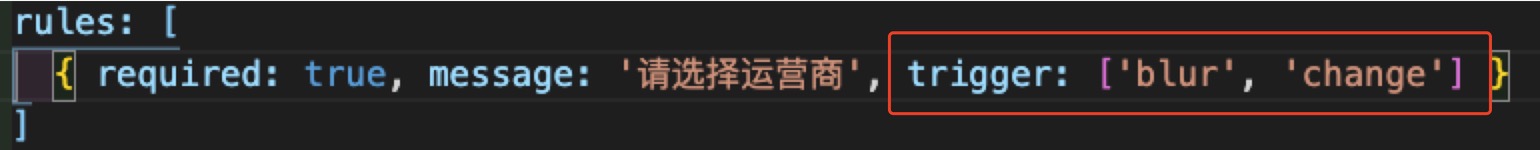
1、首先在el-form上加上rules属性并在data中进行定义:

2、在下拉选择框中定义一个失去焦点事件:

3、利用表单组件示例中的方法:
handleChangeSelect(key, value) {
this.$refs.ruleForm[value ? 'clearValidate' : 'validateField'](key)
}
完美实现,忘记了还有最后一步:

触发验证方式一定要是change哟!!!!