基本用法
- 代码
<el-select v-model="valueStyle" clearable placeholder="作业类型">
<el-option
v-for="item in optionsStyle"
:key="item.WorkType"
:label="item.WorkType"
:value="item.WorkType">
</el-option>
</el-select>
- 代码解读
v-model是绑定一个值,clearable表明输入可清除,placeholder是占位的文字,el-optoon是选项框 - 效果


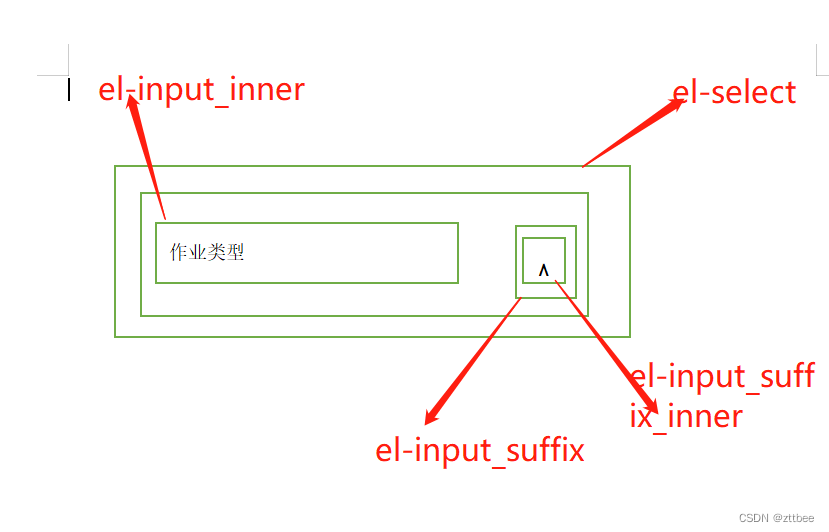
组件基本解读

设置选择框样式
- 设置输入框宽高与颜色
::v-deep .el-select {
width:20%;
margin-right: 20px;
.el-input {
input {
height: 30px;
background-color: transparent;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
border-color:#80ffff;
color: #fff;
}
}
}
效果,发现小图标太靠上,需要更改一下小图标的行高

- 更改小图标行高
::v-deep .el-select {
width:20%;
margin-right: 20px;
.el-input {
input {
height: 30px;
background-color: transparent;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
border-color:#80ffff;
color: #fff;
}
.el-input__icon{
line-height: 30px;
}
}
}
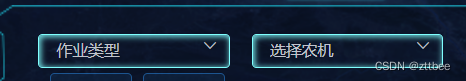
效果

设置下拉框样式

怎么也更改不了样式
是由于下拉框不在div#app之内,所以改变样式对它无效。先将下拉框挂载到内部。添加:popper-append-to-body=“false”
<el-select :popper-append-to-body="false" v-model="valueStyle" clearable placeholder="作业类型">
<el-option
v-for="item in optionsStyle"
:key="item.WorkType"
:label="item.WorkType"
:value="item.WorkType">
</el-option>
</el-select>
更改样式
/**修改边框和字体颜色 */
::v-deep .el-select {
width:20%;
margin-right: 20px;
.el-input {
input {
height: 30px;
background-color: transparent;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
border-color:#80ffff;
color: #fff;
}
.el-input__icon{
line-height: 30px;
}
}
.el-select-dropdown {
//下拉框
background: #002450;
border: 1px solid #1384b4;
.el-select-dropdown__item {
//下拉框选项文字颜色
color: #ffffff;
}
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover {
//下拉框选项鼠标悬浮背景颜色
background-color: #00387C;
}
}
}
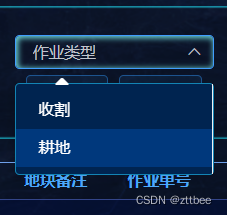
效果

大功告成