1、VUE 实例 - 一个项目是有很多的vue实例拼装的。每一个组建就是vue的实例。
var vm = new Vue()
2、VUE 实例生命周期钩子
生命周期函数:VUE实例在某一个时间点会自动执行的函数

3、VUE 的模版语法
{{content}}、v-text="文字"、v-html="代码"
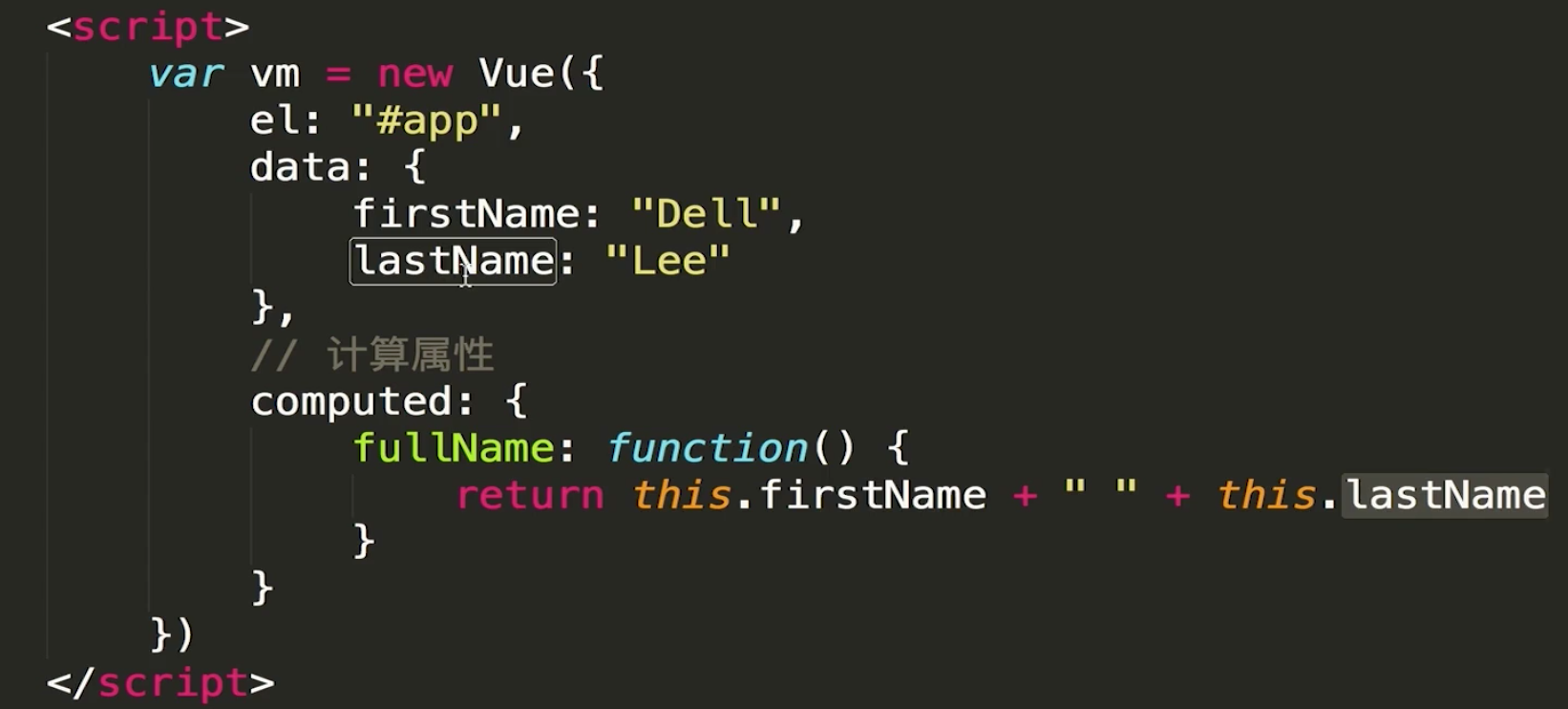
4、计算属性,方法与侦听器 (重要)
(1)计算属性 computed 有一个缓存,变量不变他不变

(2)侦听器 watch 也有缓存机制

二者可以同时使用时。我们推荐用computed
5、计算属性的 getter 和 setter

6、Vue中的样式绑定