此课程是我跟随慕课网还有W3cschool学习的入门学习笔记!欢迎大家指导与学习
Vuejs官方网站:https://cn.vuejs.org/
概述:
Vue.js是一个构建数据驱动的web界面的库。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
Vue.js只聚焦于视图层面,同时也能够完美的驱动复杂的单页应用。
响应的数据绑定
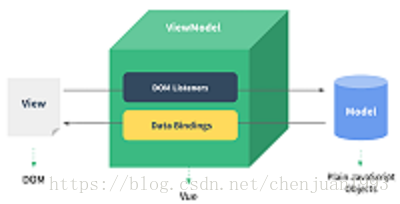
Vue.js的核心是一个相应的数据绑定系统,它让数据与DOM保持同步非常简单。Vue.js拥有数据驱动的视图的概念,即:在普通HTML末班中使用特殊的语法将DOM“绑定”到底层数据,一旦数据建立了绑定,DOM 将与数据保持同步。每当修改了数据,DOM 便相应地更新。这样我们应用中的逻辑就几乎都是直接修改数据了,不必与 DOM 更新搅在一起。
注意:被绑定增强的 HTML 模板是底层数据状态的声明式的映射,数据不过是普通 JavaScript 对象。我们的视图完全由数据驱动。
***指令:带有前缀v-,以指示它们是Vue.js提供的特殊特性。它们会对绑定的目标元素添加响应式的特殊行为。
例如 v-for 指令用于显示数组元素,v-bind 指令用于绑定 HTML 特性,v-if 指令用于数据判断……
同时:我们不仅可以绑定DOM文本到数据,还能够绑定DOM结构到数据;VUe.js还提供了一个强大的过渡效果系统,可以在Vue插入/删除元素时自动应用过渡效果。
组件系统
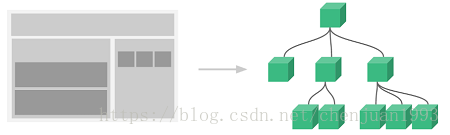
组件系统提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:
实际上,一个典型的用 Vue.js 构建的大型应用将形成一个组件树。
组件的应用模板:
<textarea readonly="readonly" name="code" class="Javascript">
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
</textarea>