需求:独立分包是经过扫码进入的,需要用到 vant 组件库,但是由于独立分包不能使用主包的资源,故要在独立分包里导入 vant 组件
第一步、在对应的独立分包中通过cmd窗口初始化
npm init -y
第二步、通过 npm 安装vant/weapp
npm i @vant/weapp -S --production
第三步、构建npm包
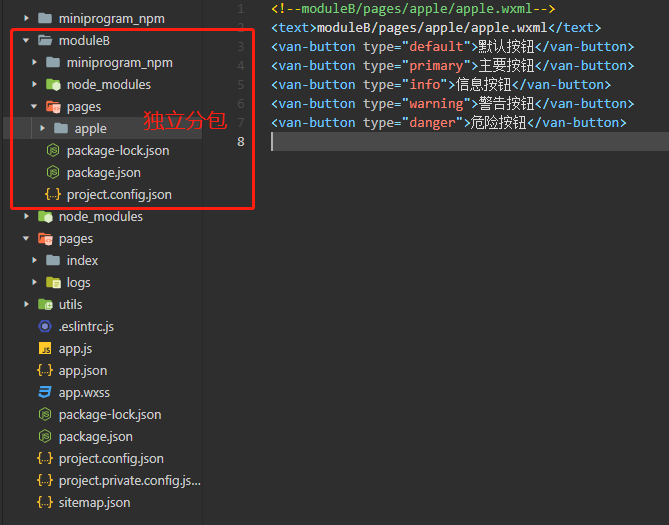
构建后的效果图

注意:当构建完的时候,独立分包没有多出
miniprogram_npm文件
那就在独立分包下新增一个文件project.config.json
第四步、使用组件
在独立分包页面的json下引入组件
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
在页面使用组件
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
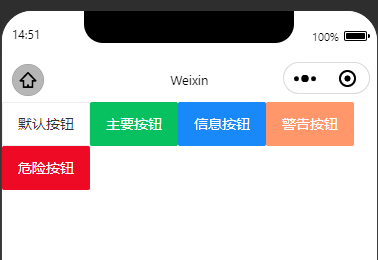
效果

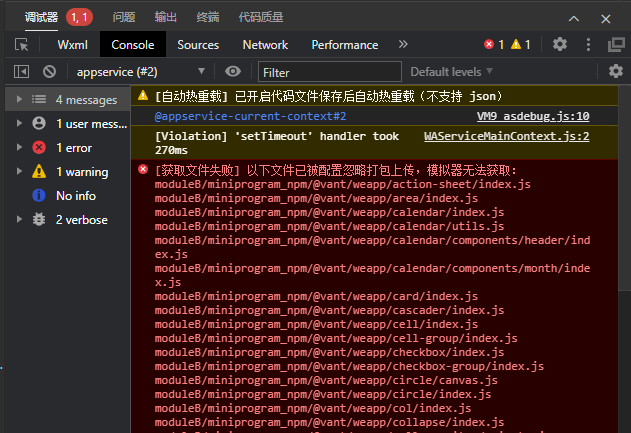
最后关于报错问题
出现如下的报错

- 只需把当前独立分包没有使用到的组件删除就行,因为没有使用到的组件会自动被忽略,
不影响使用 - 不过建议留着就好,反正代码上传时候回过滤掉这些
无依赖代码文件
