微信小程序使用第三方组件wxParse加载富文本html
- 微信小程序
- 微信小程序加载富文本html
- 微信小程序富文本第三方组件wxParse
- wxParse
- 富文本html
wxParse简介
wxParse 是一个微信小程序富文本解析组件,支持支持Html及markdown转wxml。
wxParse gitHub地址:https://github.com/icindy/wxParse
目前项目已停止维护了,原因未知。
wxParse使用
- 按照gitHub上的指,下载demo之后,将里面的 wxParse 文件直接引入到小程序的项目中。

- 在 wxss 中 引入 css 样式文件
@import "../../utils/wxParse/wxParse.wxss";

3. 在 wxml 中引用模版
<import src="../../utils/wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{
{wxParseData:article.nodes}}"/>
</view>
- 在 js 中数据绑定
onLoad() {
var article = this.data.content;
var that = this;
WxParse.wxParse('article', 'html', article, that, 5);
},
其中 article 的内容应该是包含富文本内容的字符串。
例子
这是一个富文本字符串:
<h2 class='kc-course-harvest-title' style='-webkit-text-stroke-width:0px;background-color:rgb(255, 255, 255);box-sizing:border-box;color:rgb(15, 20, 25);font-family:"PingFang SC", -apple-system, BlinkMacSystemFont, "Microsoft YaHei UI", "Microsoft YaHei", Roboto, "Hiragino Sans GB", "Source Han Sans CN", "Fira Sans", "Droid Sans", "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size:18px;font-style:normal;font-variant-caps:normal;font-variant-ligatures:normal;letter-spacing:normal;line-height:24px;margin:0px 0px 16px;orphans:2;text-align:start;text-decoration-color:initial;text-decoration-style:initial;text-decoration-thickness:initial;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-break:break-word;word-spacing:0px;'><strong>你将获得</strong></h2><ul><li class='kc-list list' style='-webkit-text-stroke-width:0px;background-color:rgb(255, 255, 255);box-sizing:border-box;color:rgb(102, 114, 128);font-family:"PingFang SC", -apple-system, BlinkMacSystemFont, "Microsoft YaHei UI", "Microsoft YaHei", Roboto, "Hiragino Sans GB", "Source Han Sans CN", "Fira Sans", "Droid Sans", "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size:14px;font-style:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-weight:400;letter-spacing:normal;list-style:outside none none;margin:0px;orphans:2;padding:0px;text-align:start;text-decoration-color:initial;text-decoration-style:initial;text-decoration-thickness:initial;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-break:break-word;word-spacing:0px;'>全栈开发必备技能体系,HTML5+CSS3+JavaScript+C#+MySQL</li><li class='kc-list list' style='-webkit-text-stroke-width:0px;background-color:rgb(255, 255, 255);box-sizing:border-box;color:rgb(102, 114, 128);font-family:"PingFang SC", -apple-system, BlinkMacSystemFont, "Microsoft YaHei UI", "Microsoft YaHei", Roboto, "Hiragino Sans GB", "Source Han Sans CN", "Fira Sans", "Droid Sans", "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size:14px;font-style:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-weight:400;letter-spacing:normal;list-style:outside none none;margin:0px;orphans:2;padding:0px;text-align:start;text-decoration-color:initial;text-decoration-style:initial;text-decoration-thickness:initial;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-break:break-word;word-spacing:0px;'>业务场景真实实战项目,基础实战相结合</li><li class='kc-list list' style='-webkit-text-stroke-width:0px;background-color:rgb(255, 255, 255);box-sizing:border-box;color:rgb(102, 114, 128);font-family:"PingFang SC", -apple-system, BlinkMacSystemFont, "Microsoft YaHei UI", "Microsoft YaHei", Roboto, "Hiragino Sans GB", "Source Han Sans CN", "Fira Sans", "Droid Sans", "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size:14px;font-style:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-weight:400;letter-spacing:normal;list-style:outside none none;margin:0px;orphans:2;padding:0px;text-align:start;text-decoration-color:initial;text-decoration-style:initial;text-decoration-thickness:initial;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-break:break-word;word-spacing:0px;'>手把手从零开始教学</li></ul>`
在浏览器上的显示效果:

使用 wxParse 在微信小程序里加载此富文本
js
const WxParse = require('../../utils/wxParse/wxParse.js')
Page({
data: {
content: `<h2 class='kc-course-harvest-title' style='-webkit-text-stroke-width:0px;background-color:rgb(255, 255, 255);box-sizing:border-box;color:rgb(15, 20, 25);font-family:"PingFang SC", -apple-system, BlinkMacSystemFont, "Microsoft YaHei UI", "Microsoft YaHei", Roboto, "Hiragino Sans GB", "Source Han Sans CN", "Fira Sans", "Droid Sans", "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size:18px;font-style:normal;font-variant-caps:normal;font-variant-ligatures:normal;letter-spacing:normal;line-height:24px;margin:0px 0px 16px;orphans:2;text-align:start;text-decoration-color:initial;text-decoration-style:initial;text-decoration-thickness:initial;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-break:break-word;word-spacing:0px;'><strong>你将获得</strong></h2><ul><li class='kc-list list' style='-webkit-text-stroke-width:0px;background-color:rgb(255, 255, 255);box-sizing:border-box;color:rgb(102, 114, 128);font-family:"PingFang SC", -apple-system, BlinkMacSystemFont, "Microsoft YaHei UI", "Microsoft YaHei", Roboto, "Hiragino Sans GB", "Source Han Sans CN", "Fira Sans", "Droid Sans", "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size:14px;font-style:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-weight:400;letter-spacing:normal;list-style:outside none none;margin:0px;orphans:2;padding:0px;text-align:start;text-decoration-color:initial;text-decoration-style:initial;text-decoration-thickness:initial;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-break:break-word;word-spacing:0px;'>全栈开发必备技能体系,HTML5+CSS3+JavaScript+C#+MySQL</li><li class='kc-list list' style='-webkit-text-stroke-width:0px;background-color:rgb(255, 255, 255);box-sizing:border-box;color:rgb(102, 114, 128);font-family:"PingFang SC", -apple-system, BlinkMacSystemFont, "Microsoft YaHei UI", "Microsoft YaHei", Roboto, "Hiragino Sans GB", "Source Han Sans CN", "Fira Sans", "Droid Sans", "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size:14px;font-style:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-weight:400;letter-spacing:normal;list-style:outside none none;margin:0px;orphans:2;padding:0px;text-align:start;text-decoration-color:initial;text-decoration-style:initial;text-decoration-thickness:initial;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-break:break-word;word-spacing:0px;'>业务场景真实实战项目,基础实战相结合</li><li class='kc-list list' style='-webkit-text-stroke-width:0px;background-color:rgb(255, 255, 255);box-sizing:border-box;color:rgb(102, 114, 128);font-family:"PingFang SC", -apple-system, BlinkMacSystemFont, "Microsoft YaHei UI", "Microsoft YaHei", Roboto, "Hiragino Sans GB", "Source Han Sans CN", "Fira Sans", "Droid Sans", "Helvetica Neue", arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size:14px;font-style:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-weight:400;letter-spacing:normal;list-style:outside none none;margin:0px;orphans:2;padding:0px;text-align:start;text-decoration-color:initial;text-decoration-style:initial;text-decoration-thickness:initial;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-break:break-word;word-spacing:0px;'>手把手从零开始教学</li></ul>`
},
onLoad() {
var article = this.data.content.replace(/"/g, '');;
var that = this;
WxParse.wxParse('article', 'html', article, that, 5);
}
})
html
<import src="../../utils/wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{
{wxParseData:article.nodes}}"/>
</view>
css
@import "../../utils/wxParse/wxParse.wxss";
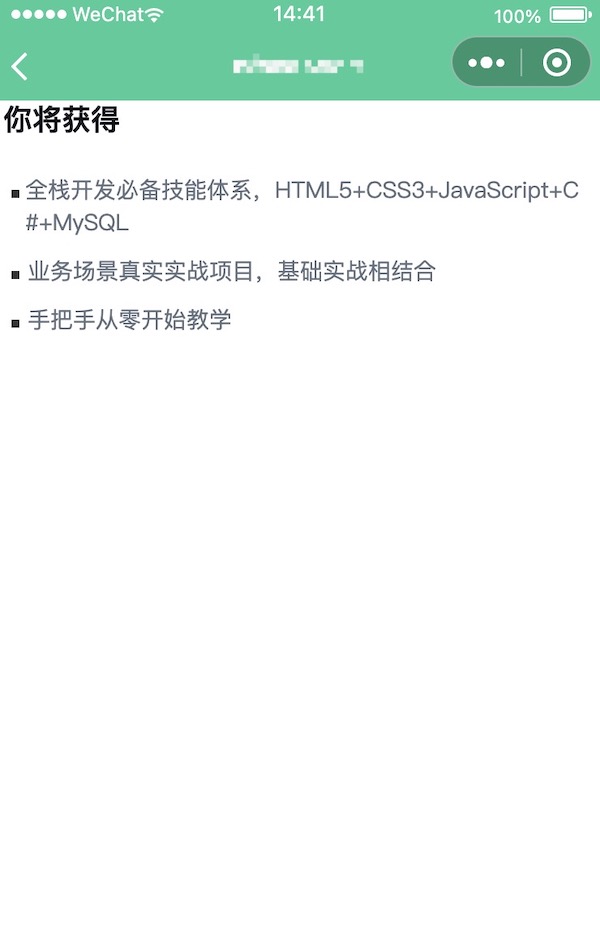
在小程序里的显示效果如下:

注意
- 富文本字符串中不应该有一些特殊字符,例如
"
如果加载富文本html,当字符串显示了出来,那一般就是富文本字符串中包含了一些特殊字符,电脑浏览器可能识别,在微信小程序上会加载不出来。
在加载富文本的时候,去掉 " 即可。
var article = this.data.content.replace(/"/g, '');;
var that = this;
WxParse.wxParse('article', 'html', article, that, 5);