前言
引入第三方模块时,我遇到了很多坑。
首先是微信、第三方模块的文档描述不清楚。
其次。搜索到的博客,大部分是抄的文档 / 相互转载抄袭。作用有限。
于是,我自己做了各种条件下的测试。
解决各种情况的引入Npm模块的报错、失败。希望对你有帮助。
下面以引入Vant 小程序版 为例,开始测试。
1、小程序路径在中文目录下

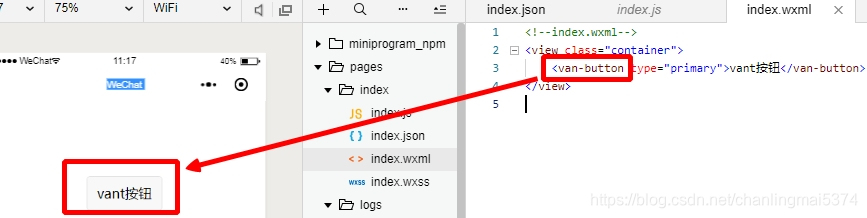
在中文路径下新建项目,引入UI失败。

将中文改为英文,重启项目。

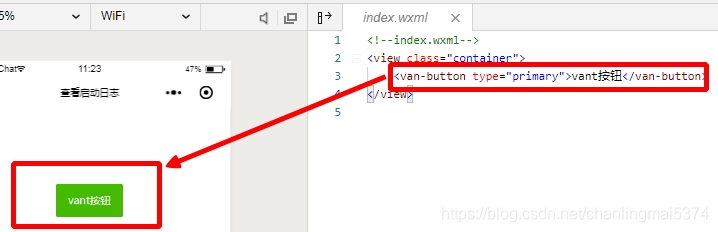
UI显示正确。

2、小程序目录下没有初始化package.json文件
微信的“引入npm模块”文档,第一条就是npm命令。
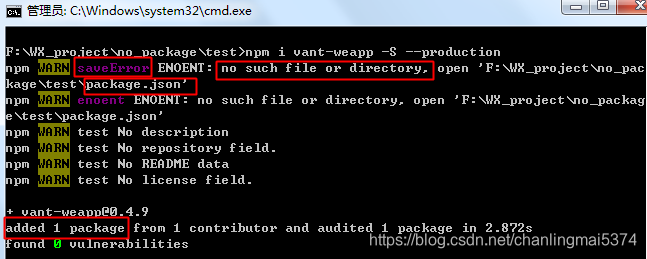
没有提示,让你初始化package文件。那我们来试下:

看到没有,报错了。提示你没有找到package.json。
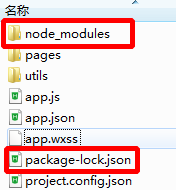
我们再看下项目目录,发现多了两个文件。
"vant-weapp"文件夹已经被安装到了node_modules目录下。
但是package.json不存在,没有保存对vant-weapp的引用。

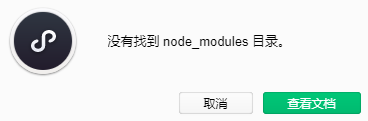
我们尝试在微信开发者工具构架npm。会提示你:

下面我们补上这条命令:

一路回车。再次运行:

终于成功了。请你记住,要在小程序项目刚初始化时。
npm i vant-weapp -S --production
在这条命令运行之前,先执行 npm init,初始化package.json。
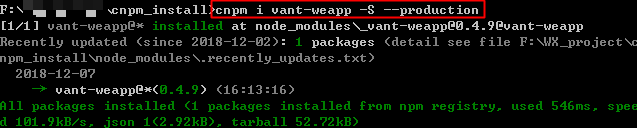
3、引入npm模块时,使用了cnpm
执行cnpm。没有报错。
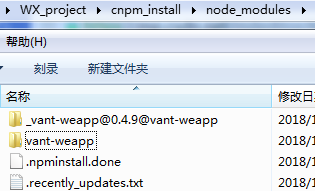
node_modules目录下生成了2个文件夹。一个带版本号,一个不带。

在微信开发工具“构建npm”。

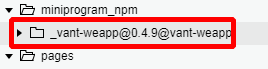
我们再检查下小程序的miniprogram_npm目录。发现引入了带版本号的npm模块。

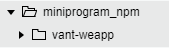
接下来。我们关闭微信开发者工具,把这个文件夹改名为“vant-weapp”。

再次运行:

成功!!
以后安装模块可以直接用npm命令。cnpm,也行,但记得手动重命名,删除文件夹的版本号。
4、其它
其它还有一些失败的原因。
比如:
1、json文件中引用模块时,路径写错。
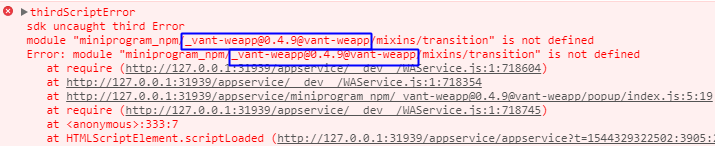
会导致:

这个路径不要傻傻的按照Vant文档的写:
/path/to/vant-weapp/dist/button/index
应该这么写:

前面不用加“…/”。文件夹一定要对应。
2、使用npm模块未勾选

3、组件化引用文件时。(不用npm引入)
引入的组件依赖于其他的组件。引入不全,导致报错。
但npm安装,是把所有的包下载了。应该没这个问题。
结语
以上。希望对你有帮助。
有问题 / 有更好的解决方法,欢迎在下面留言。