本文记录一些平时常见的饼图的效果图及代码,需要时方便直接套用。本文只列出echarts的配置项代码,不了解echarts的使用方法可查看官方文档。
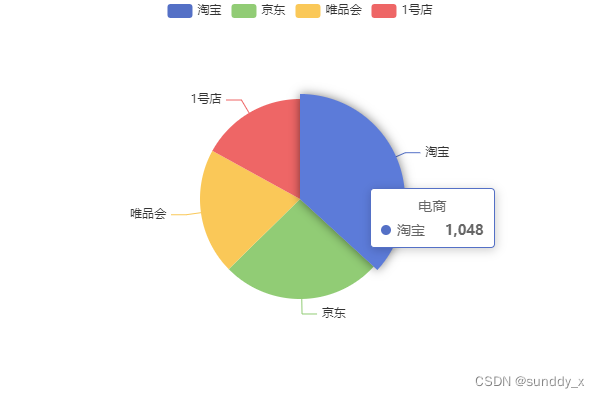
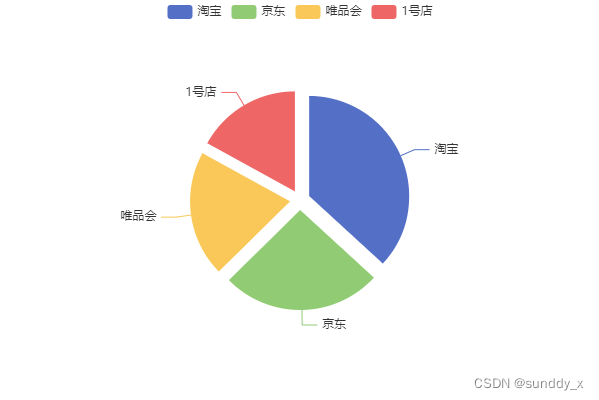
基础饼图、选中高亮
效果图:

配置项:
option = {
tooltip: {
trigger: 'item'
},
legend: {
left: 'center'
},
series: [
{
name: '电商',
type: 'pie',
radius: '50%',
data: [
{
value: 1048, name: '淘宝' },
{
value: 735, name: '京东' },
{
value: 580, name: '唯品会' },
{
value: 484, name: '1号店' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
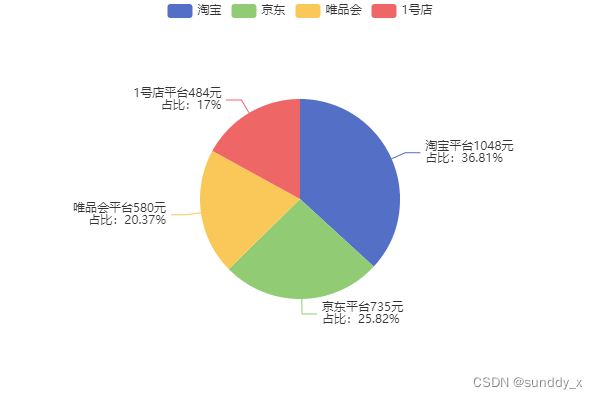
文本格式化
效果图:

配置项:
option = {
tooltip: {
trigger: 'item'
},
legend: {
left: 'center'
},
series: [
{
name: '电商',
type: 'pie',
radius: '50%',
data: [
{
value: 1048, name: '淘宝' },
{
value: 735, name: '京东' },
{
value: 580, name: '唯品会' },
{
value: 484, name: '1号店' }
],
label: {
show: true,
formatter: function (params) {
return `${
params.name}平台${
params.value}元\n占比:${
params.percent}%`
}
}
}
]
}
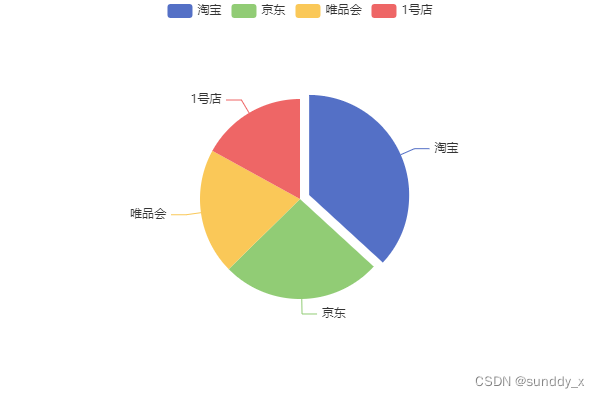
选中模式
selectedMode:选中模式的配置,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可选’single’,‘multiple’,‘series’ 分别表示单选,多选以及选择整个系列。
单选效果图:

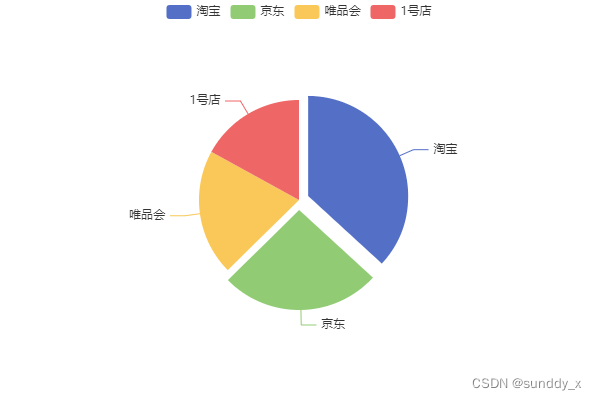
多选效果图:

系列效果图:

配置项:
option = {
legend: {
left: 'center'
},
series: [
{
name: '电商',
type: 'pie',
radius: '50%',
data: [
{
value: 1048, name: '淘宝' },
{
value: 735, name: '京东' },
{
value: 580, name: '唯品会' },
{
value: 484, name: '1号店' }
],
// true或者'single'表示单选,'multiple'表示多选,'series' 表示选择整个系列
selectedMode: true
}
]
}
标签对齐方式
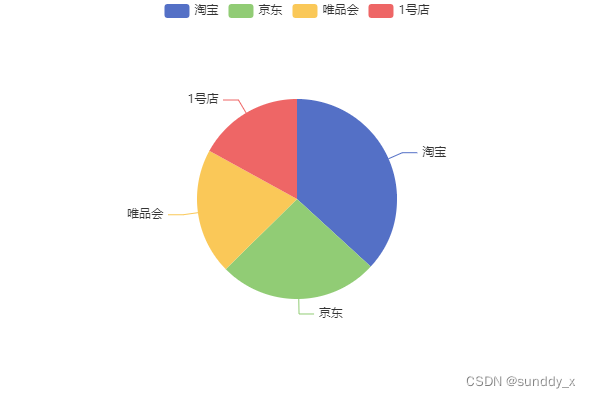
默认对齐方式,引导线长度为固定值,效果图:

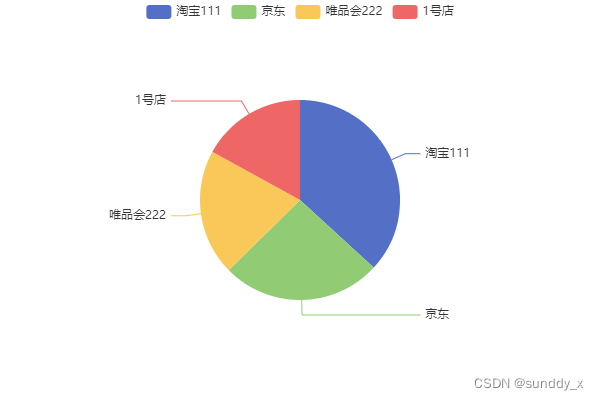
引导线末端对齐,效果图:

配置项:
series: [
{
name: '电商',
type: 'pie',
radius: '50%',
data: [
{
value: 1048, name: '淘宝' },
{
value: 735, name: '京东' },
{
value: 580, name: '唯品会' },
{
value: 484, name: '1号店' }
],
label: {
alignTo: 'labelLine'
}
}
]
文字对齐,效果图:

配置项:
series: [
{
name: '电商',
type: 'pie',
radius: '50%',
data: [
{
value: 1048, name: '淘宝111' },
{
value: 735, name: '京东' },
{
value: 580, name: '唯品会222' },
{
value: 484, name: '1号店' }
],
label: {
alignTo: 'edge',
// 文字边距,仅当 label.position 为 'outer' 并且 label.alignTo 为 'edge' 时有效,默认'25%'
edgeDistance: '10%'
}
}
]
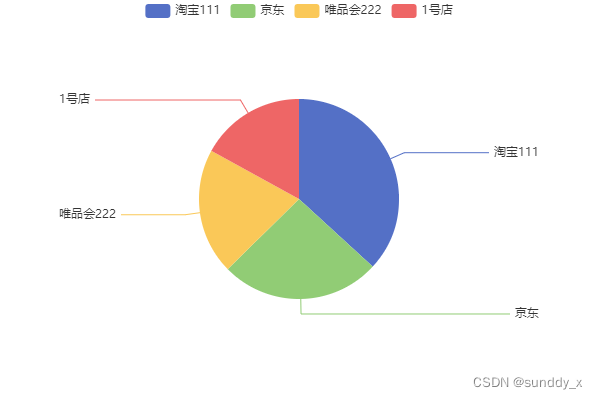
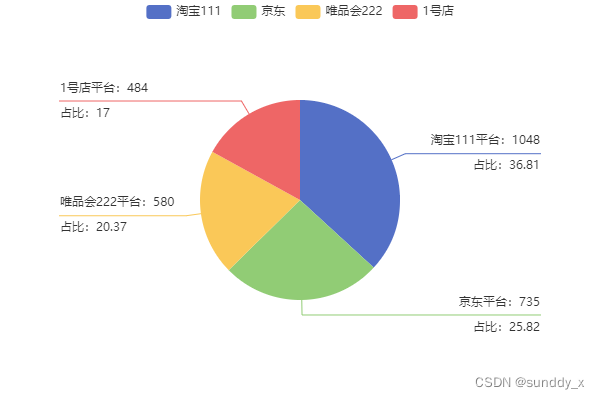
文本在引导线两侧
效果图:

配置项:
option = {
tooltip: {
trigger: 'item'
},
legend: {
left: 'center'
},
series: [
{
name: '电商',
type: 'pie',
radius: '50%',
data: [
{
value: 1048, name: '淘宝111' },
{
value: 735, name: '京东' },
{
value: 580, name: '唯品会222' },
{
value: 484, name: '1号店' }
],
label: {
alignTo: 'edge',
edgeDistance: '10%',
formatter: '{b}平台:{c}\n占比:{d}',
lineHeight: 25
},
labelLine: {
length: 15,
length2: 0
},
labelLayout: function (params) {
// myChart是echart实例对象
const isLeft = params.labelRect.x < myChart.getWidth() / 2;
const points = params.labelLinePoints;
points[2][0] = isLeft
? params.labelRect.x
: params.labelRect.x + params.labelRect.width;
return {
labelLinePoints: points
};
}
}
]
}
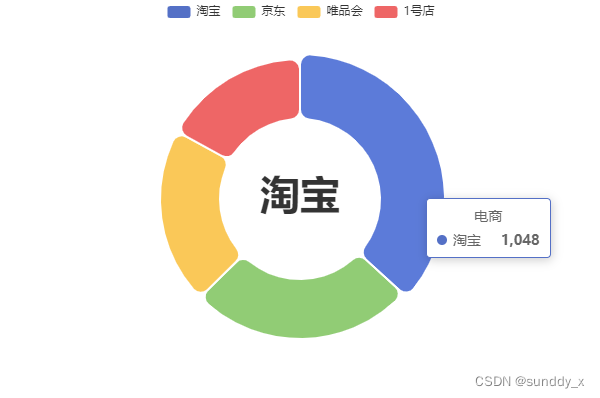
环形图、、圆角、文本居中
效果图:

配置项:
option = {
tooltip: {
trigger: 'item'
},
legend: {
left: 'center'
},
series: [
{
name: '电商',
type: 'pie',
radius: ['40%', '70%'],
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
label: {
show: false,
position: 'center'
},
labelLine: {
show: false
},
data: [
{
value: 1048, name: '淘宝' },
{
value: 735, name: '京东' },
{
value: 580, name: '唯品会' },
{
value: 484, name: '1号店' }
],
}
]
}
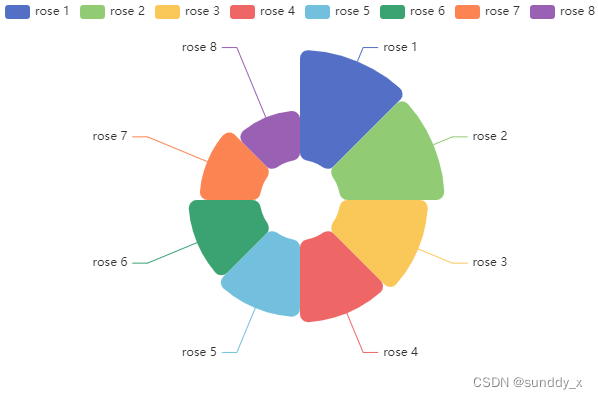
玫瑰图
效果图:

配置项:
option = {
tooltip: {
trigger: 'item'
},
legend: {
left: 'center'
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: ['20%', '75%'],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{
value: 40, name: 'rose 1' },
{
value: 38, name: 'rose 2' },
{
value: 32, name: 'rose 3' },
{
value: 30, name: 'rose 4' },
{
value: 28, name: 'rose 5' },
{
value: 26, name: 'rose 6' },
{
value: 22, name: 'rose 7' },
{
value: 18, name: 'rose 8' }
]
}
]
}