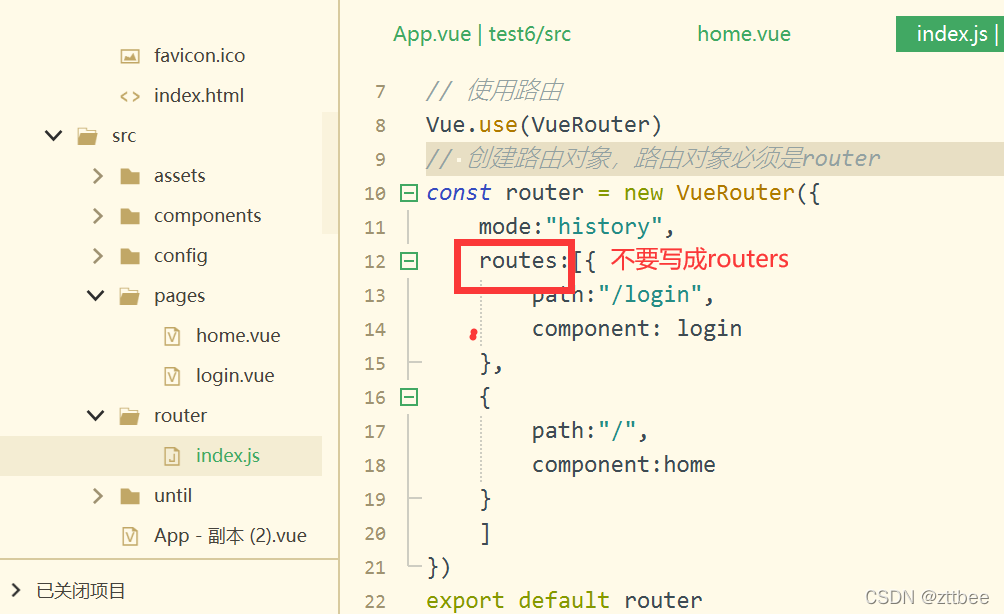
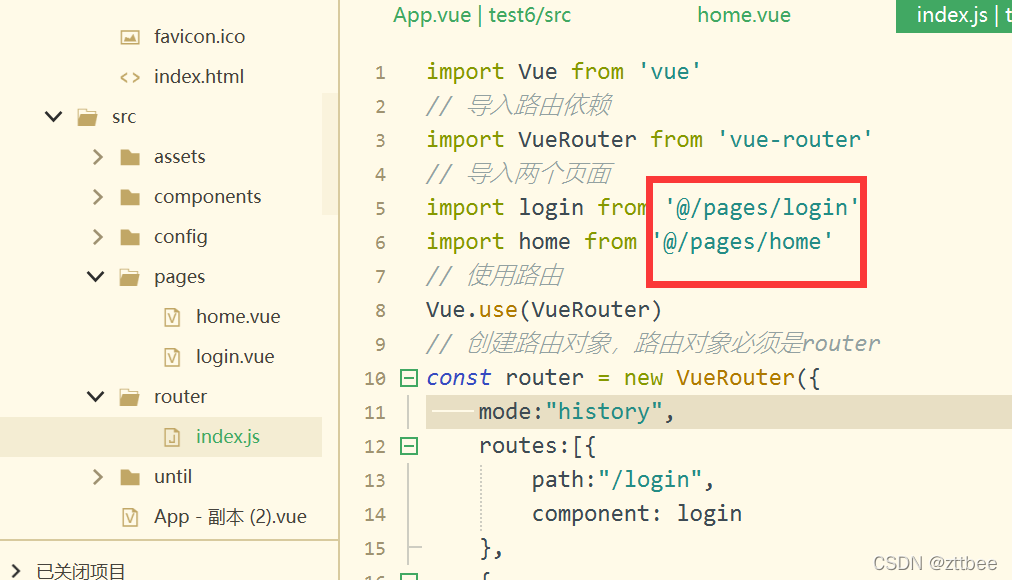
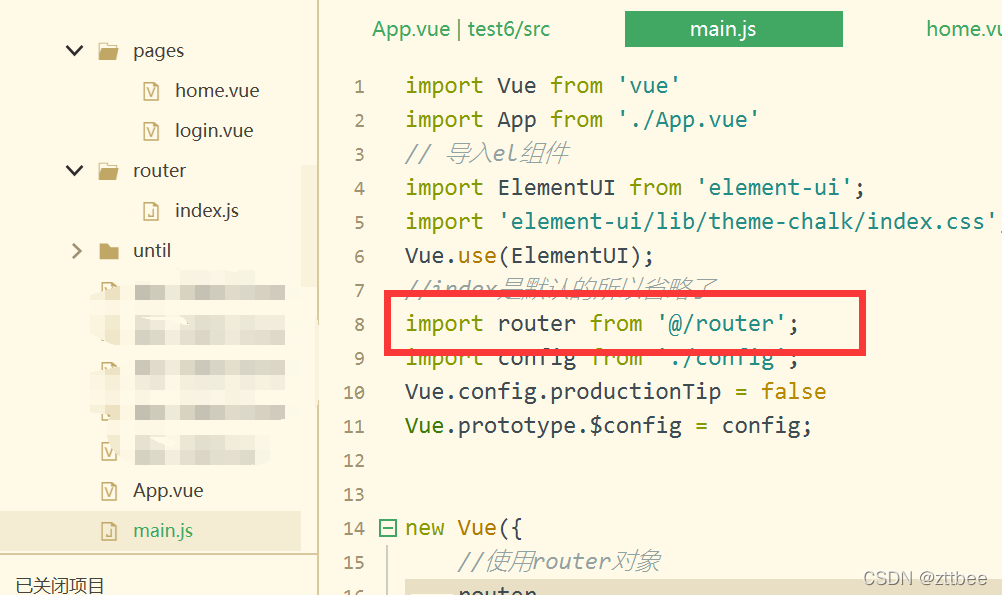
Vue设置路由后页面仍不显示为空白
猜你喜欢
转载自blog.csdn.net/qq_43840793/article/details/123865241
今日推荐
周排行