问题描述:
初始路径

跳转之后:

然后当前页面全白了,到了一个空页面

如果输入一个没有对应文件的url时也会出现这种情况,比如:

我的目录下并没有mycollect文件
我的路由书写过程:
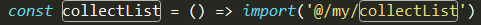
1.在router下的index.js中声明路由
const myinterest = () => import('@/my/myinterest')
2.还在该文件下注册路由
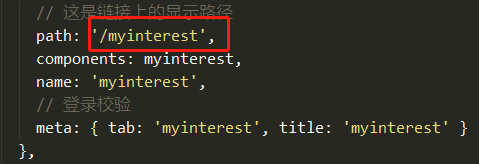
{
// 这是链接上的显示路径
path: '/myinterest',
components: myinterest,
name: 'myinterest',
// 登录校验
meta: { tab: 'myinterest', title: 'myinterest' }
},
3.在点击跳转的标签上,绑定事件
<li class="my-down-interest" @click="gotoOption('myinterest')" >我的兴趣 </li>
4.在methods中添加跳转事件
methods: {
gotoOption (val) {
this.$router.push({name: val})
},
}
用push的跳转在网页中点回退会回到上一个页面

以上是书写步骤
我发现我的路由地址改变了

所以

这个成功了
然后我发现

管理跳到的路径,这里的val是变量,也可以给定字符串类型的地址

一共四步,我终于发现是组件的问题了,并没有链接到目标组件
我最后的更改:

就这一个地方,坑了我好几个小时,啊啊啊啊啊…
谁让自己菜呢…哎
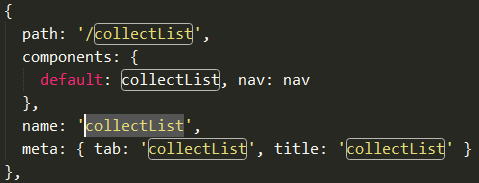
以下的具体代码
{
// 这是链接上的显示路径
path: '/myinterest',
components: {
default: myinterest
},
name: 'myinterest',
// 登录校验
meta: { tab: 'myinterest', title: 'myinterest' }
},
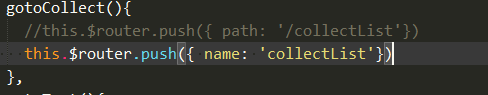
补充
根据地址跳转与根据name跳转