通过vue cli 创建项目,并npm run build 打包后,在文件夹 dist 中点击index.html出现空白页面,且在终端中报错了
报错实例如下:

出现上述问题的主要原因是路径问题
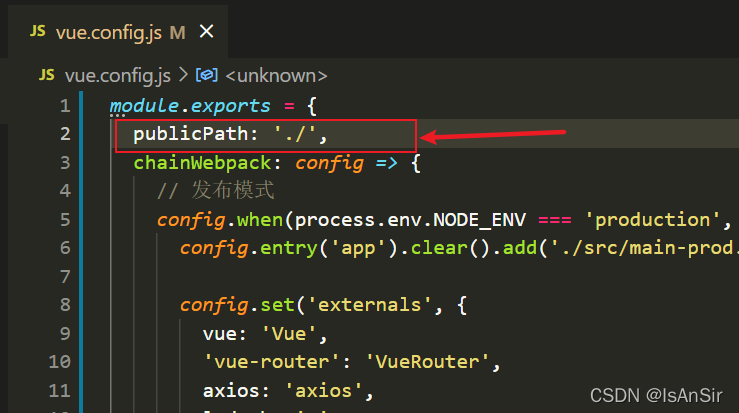
解决办法:在配置文件vue.config.js中添加如下代码
publicPath: './',
最后,在终端中运行npm run build 重新打包一下便可以了

通过vue cli 创建项目,并npm run build 打包后,在文件夹 dist 中点击index.html出现空白页面,且在终端中报错了
报错实例如下:

出现上述问题的主要原因是路径问题
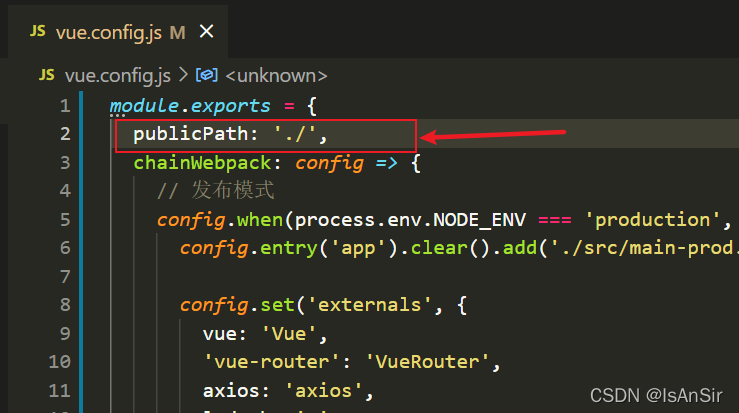
解决办法:在配置文件vue.config.js中添加如下代码
publicPath: './',
最后,在终端中运行npm run build 重新打包一下便可以了
