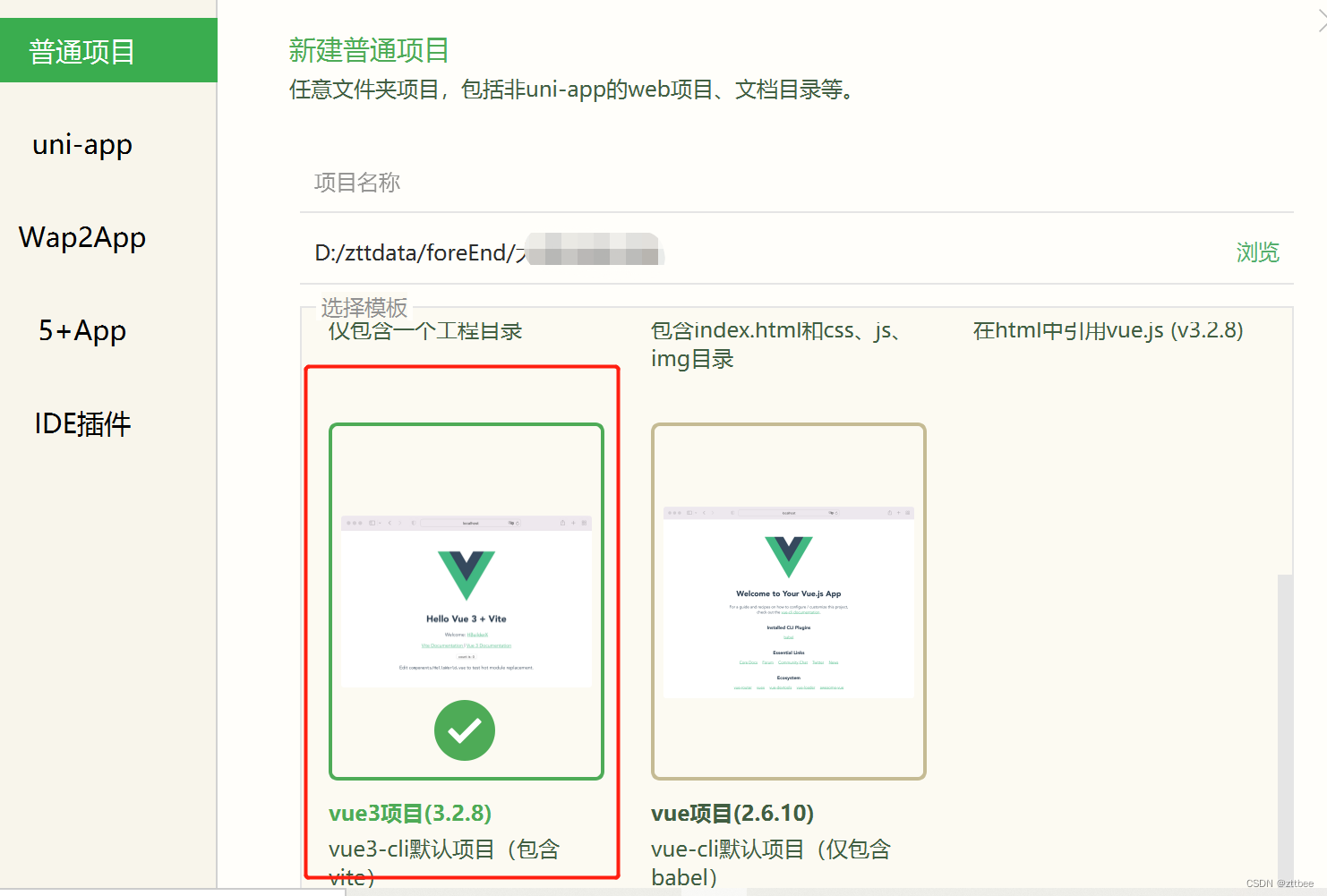
1、新建项目。
打开Hbuild新建vue项目,这里建的是vue3项目

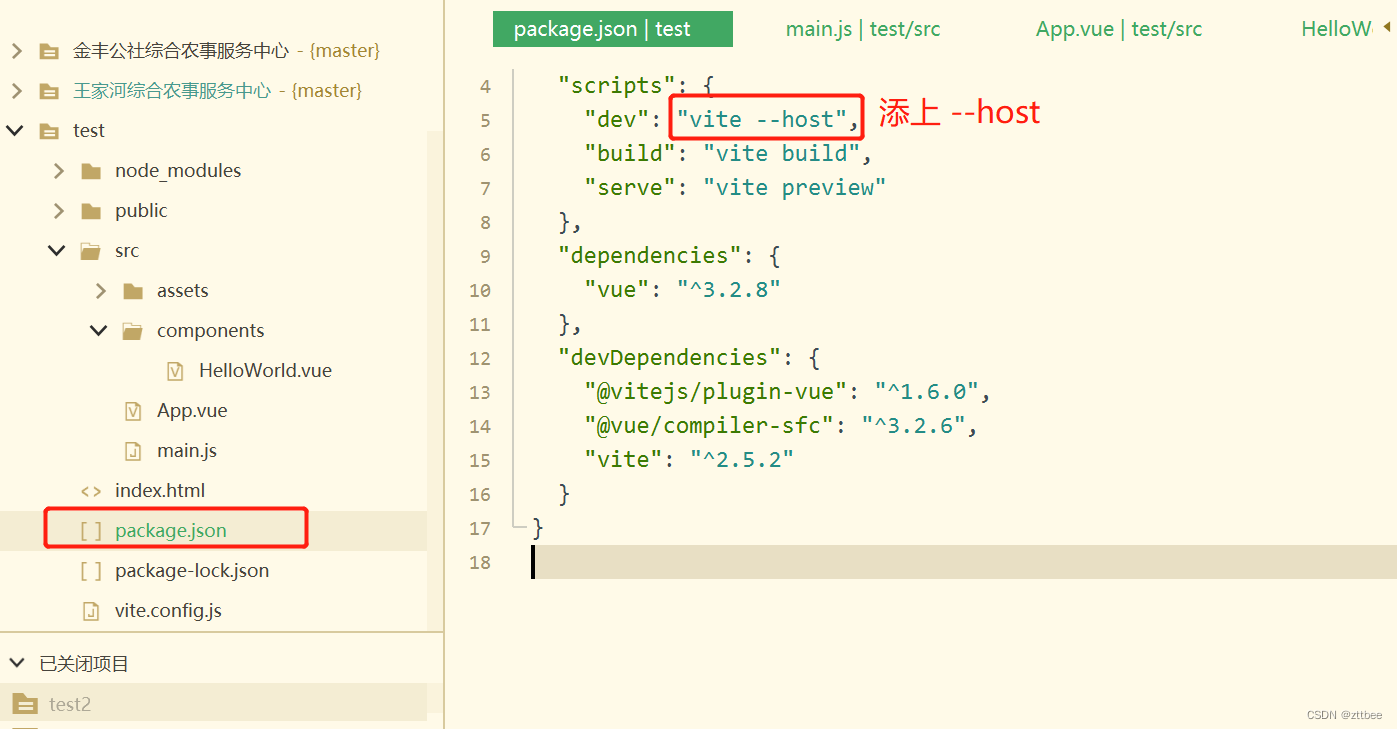
2、运行。
运行后发现提示Network: use --host to expose,在网上找到解决办法,链接附上http://t.csdn.cn/MhInW
办法就是在package.json文件里加上 --host,重新运行即可。

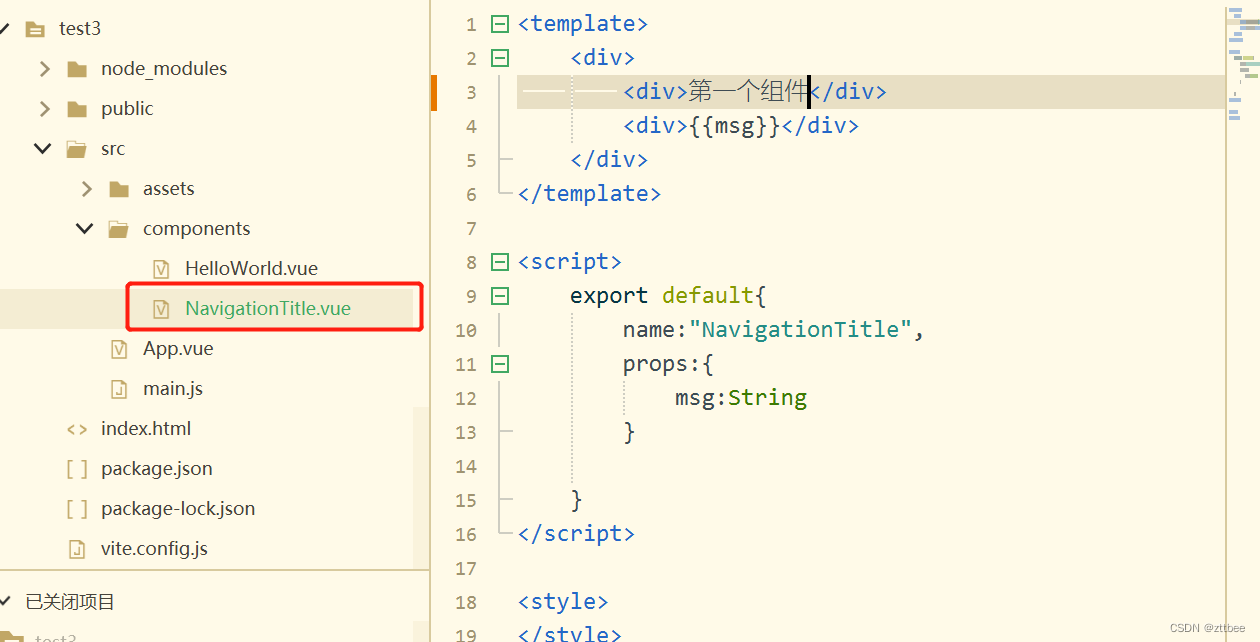
3、新建组件
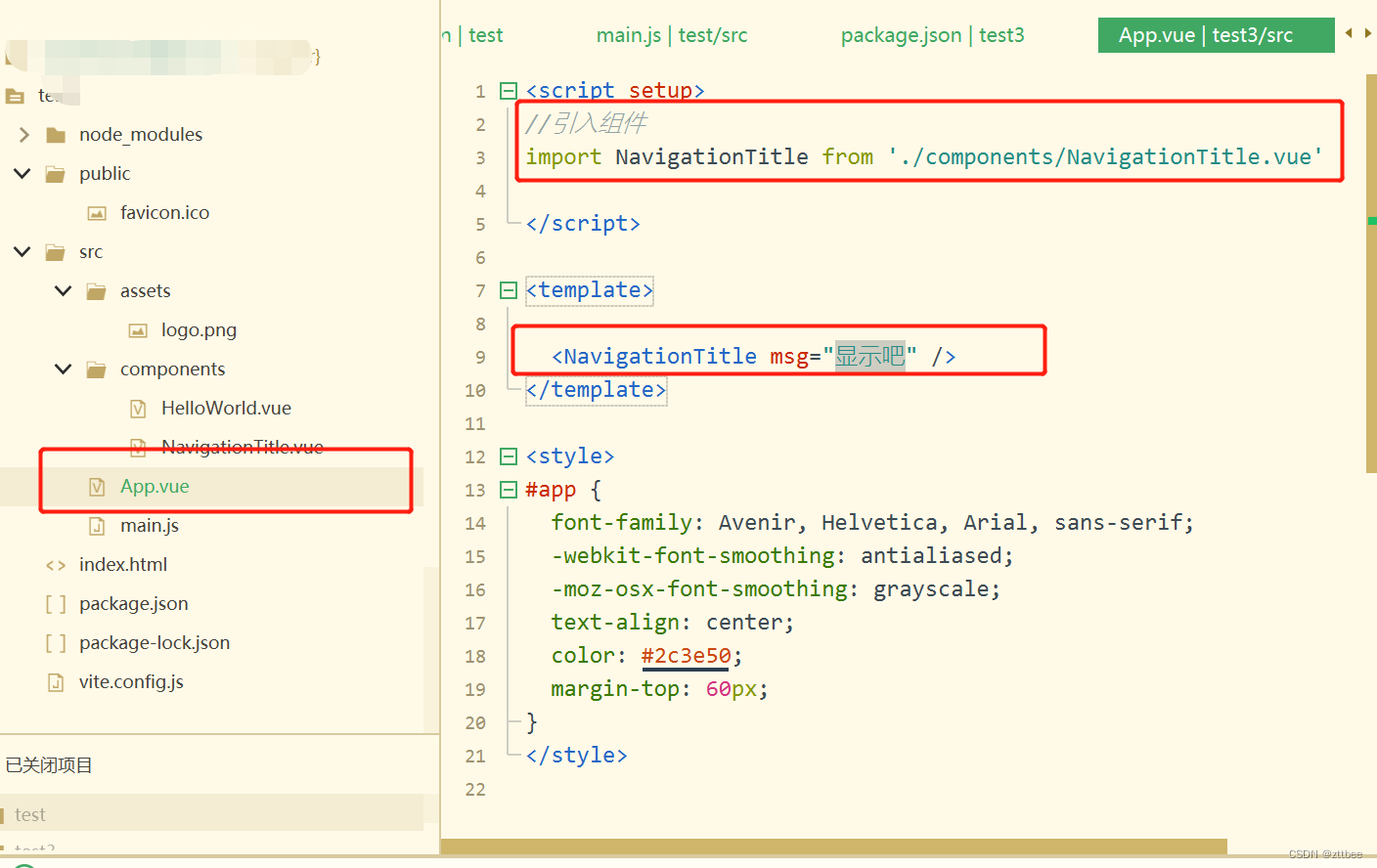
(1)创建一个NavigationTitle页面,填写内容以及命名

(2)使用组件。在app.vue里使用

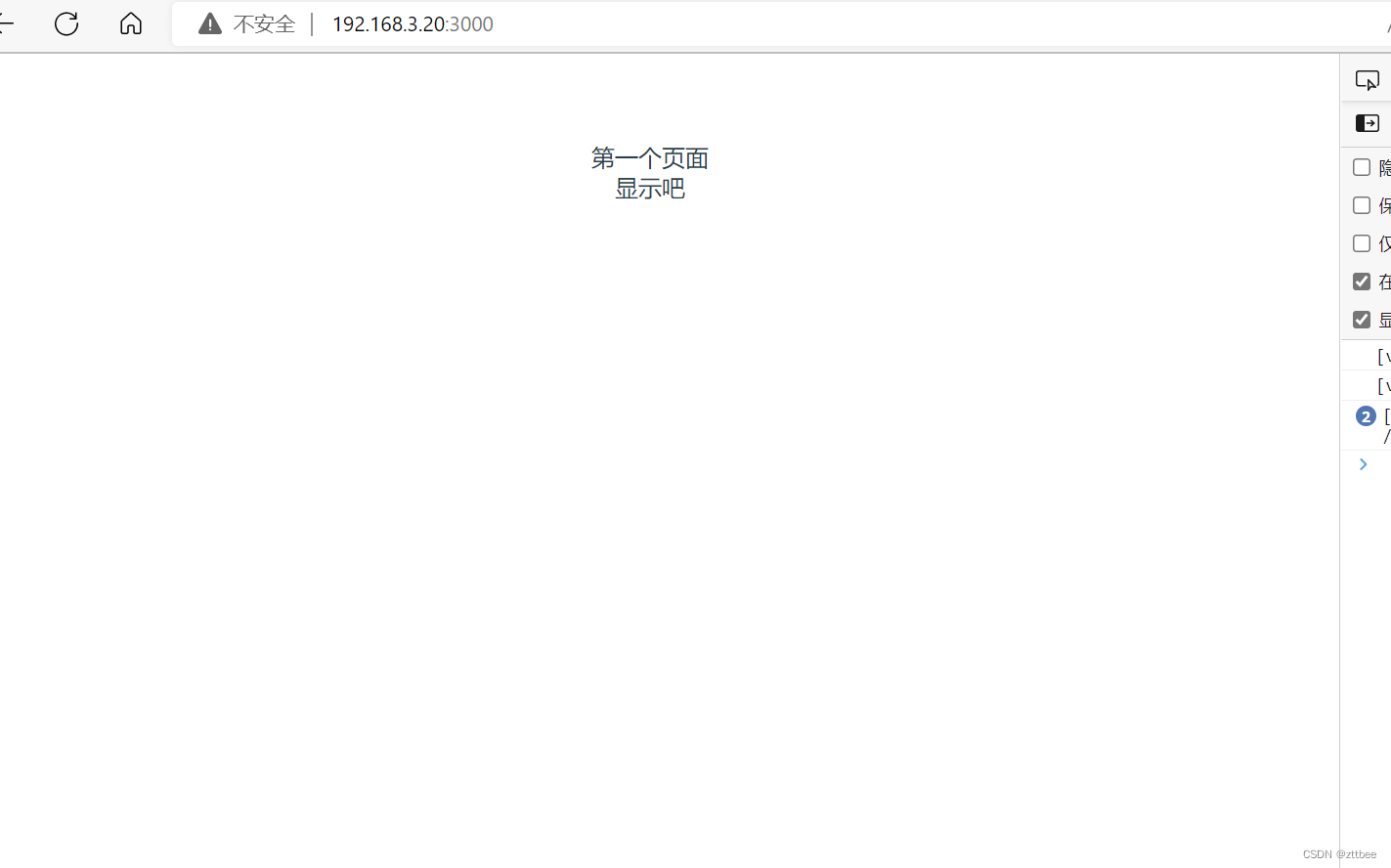
结果

4、新建页面。
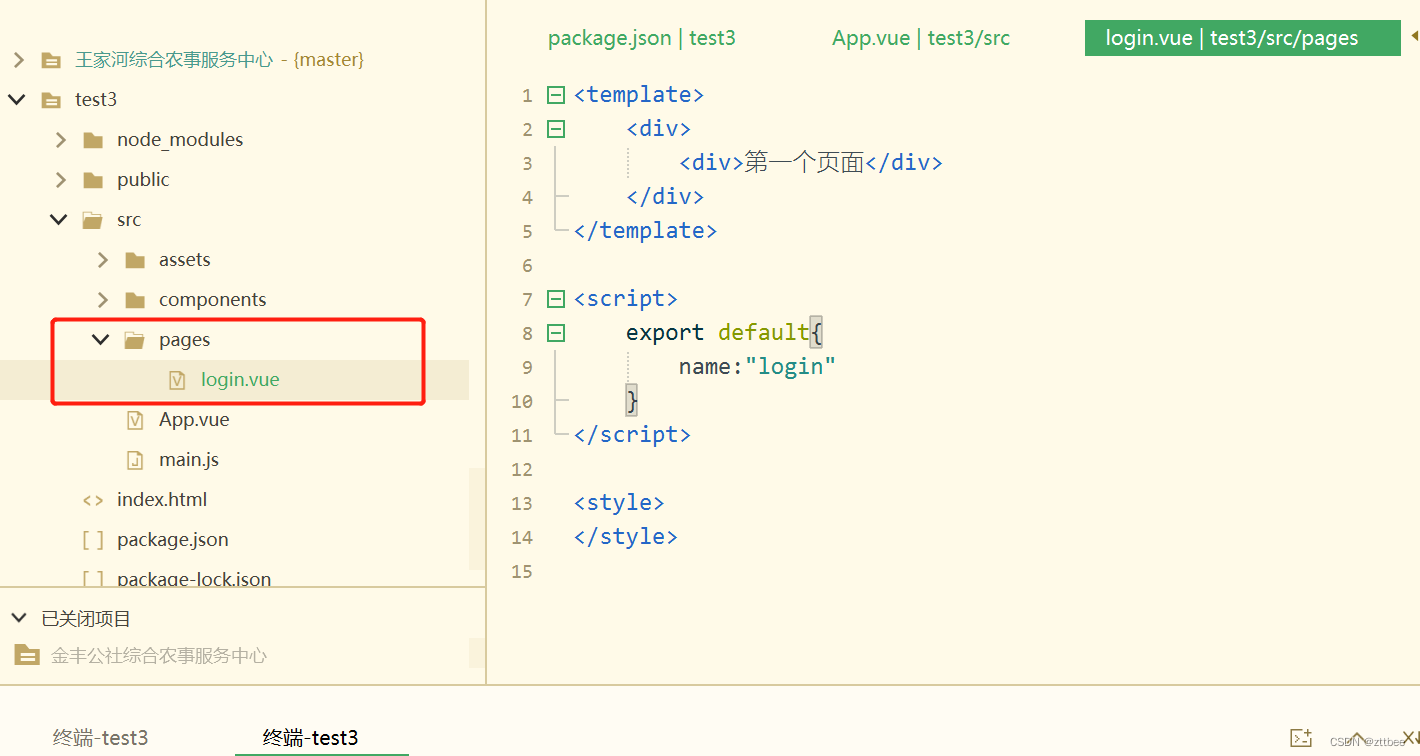
(1)新建一个login.vue页面,路径是pages/login/,此时这个页面时看不到的。

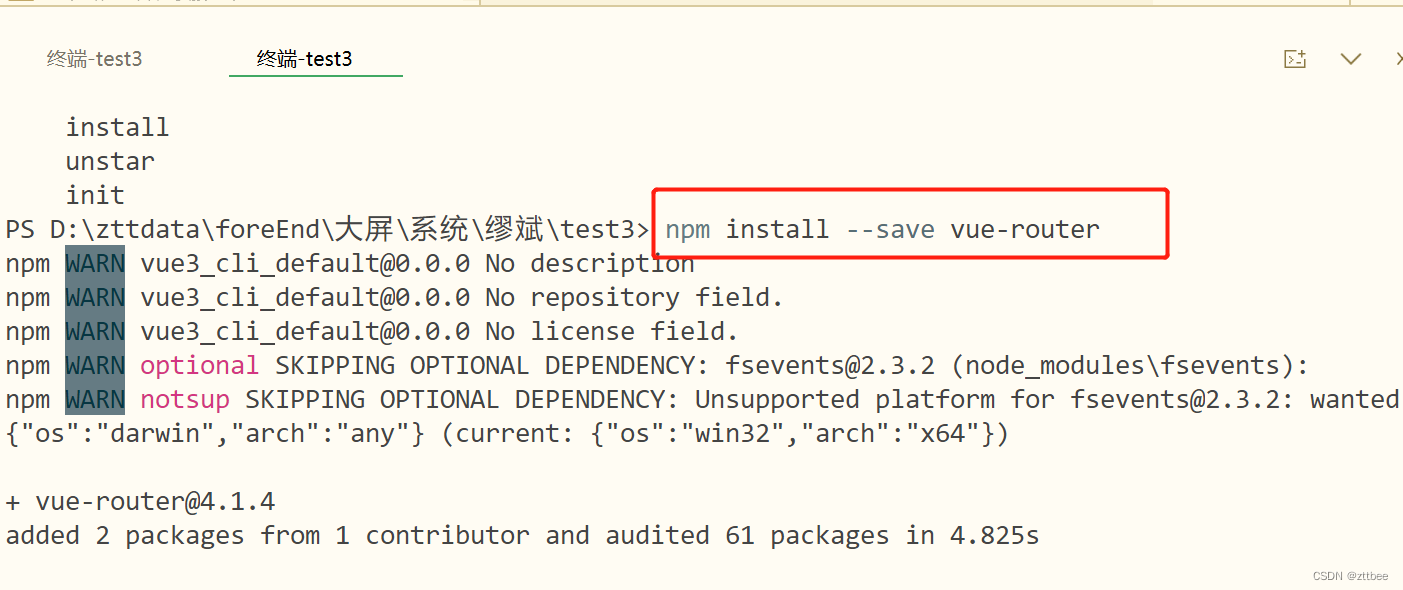
(2)安装路由依赖

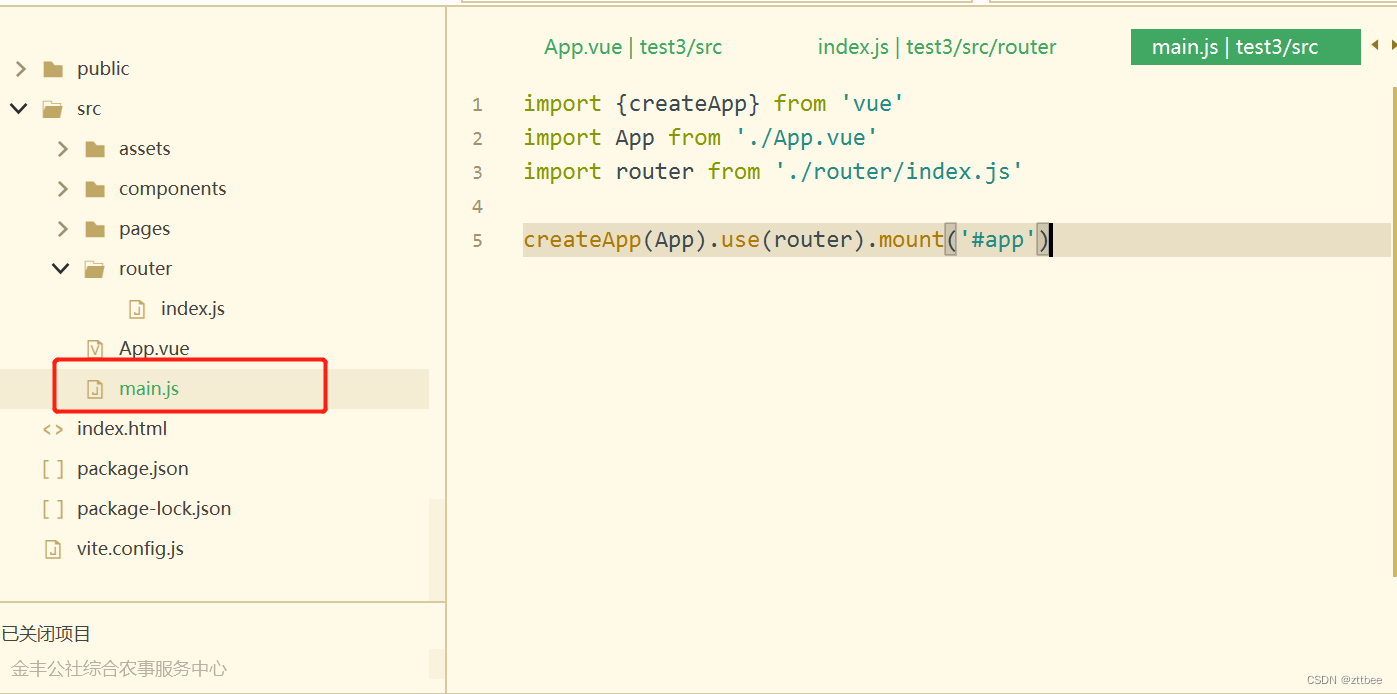
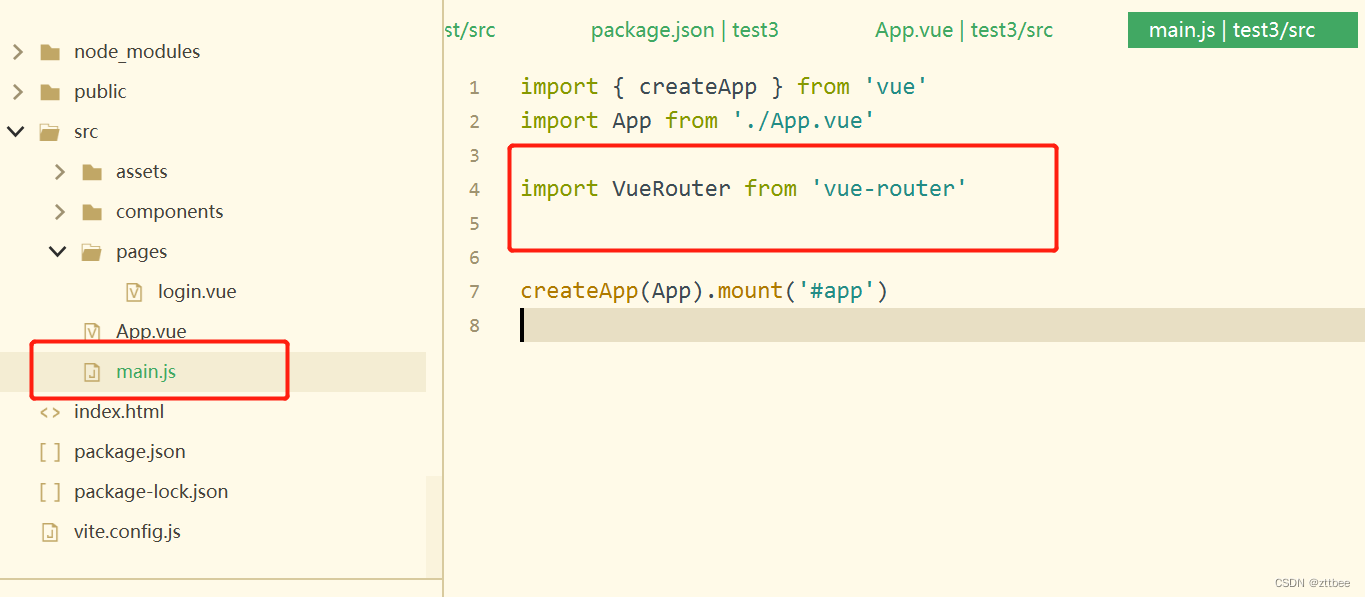
(3)导入路由依赖
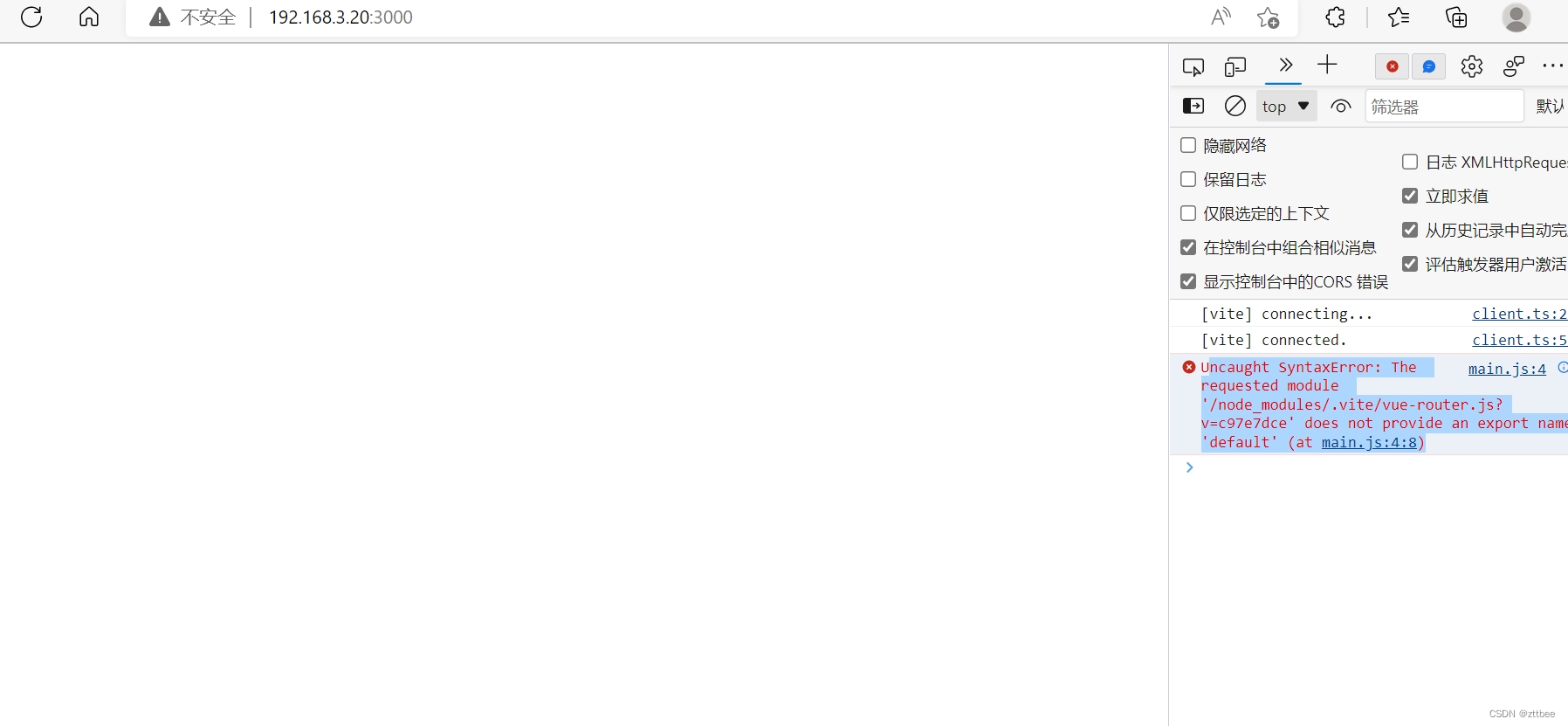
刚导入就报错了


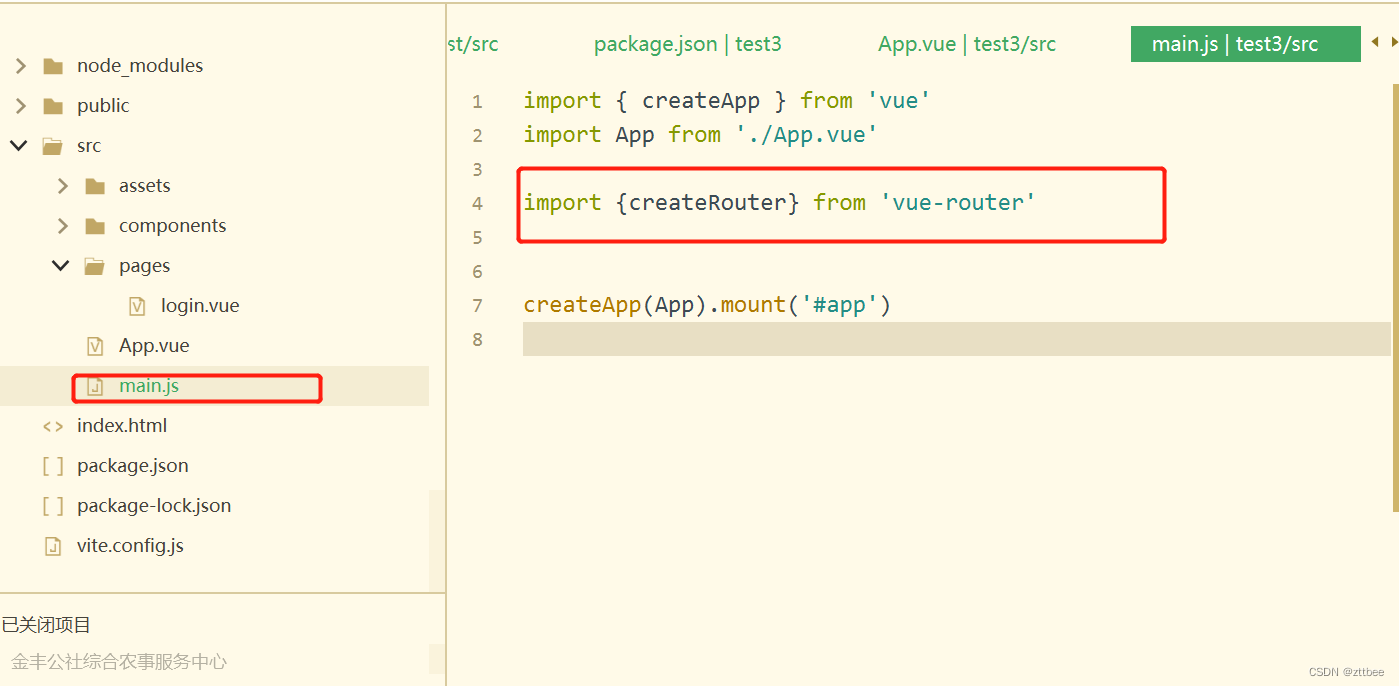
百度解决了,附上链接https://www.cnblogs.com/Man-Dream-Necessary/p/15768744.html

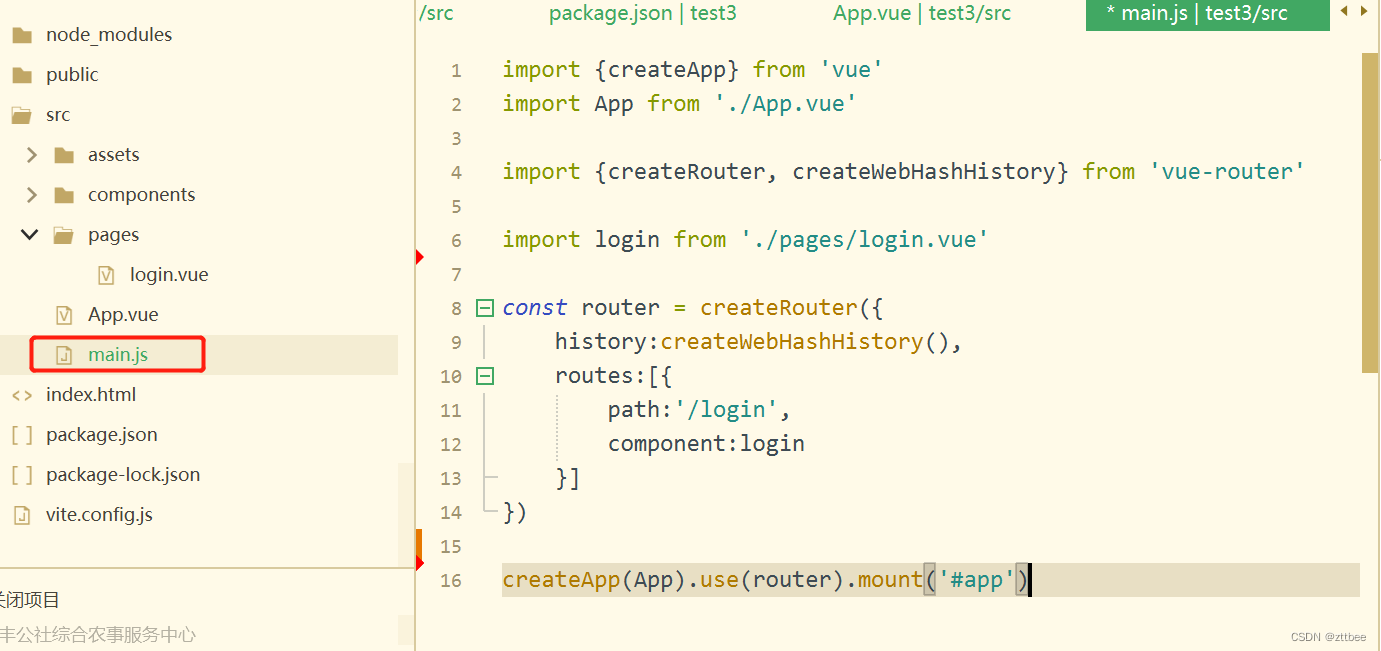
继续导入页面

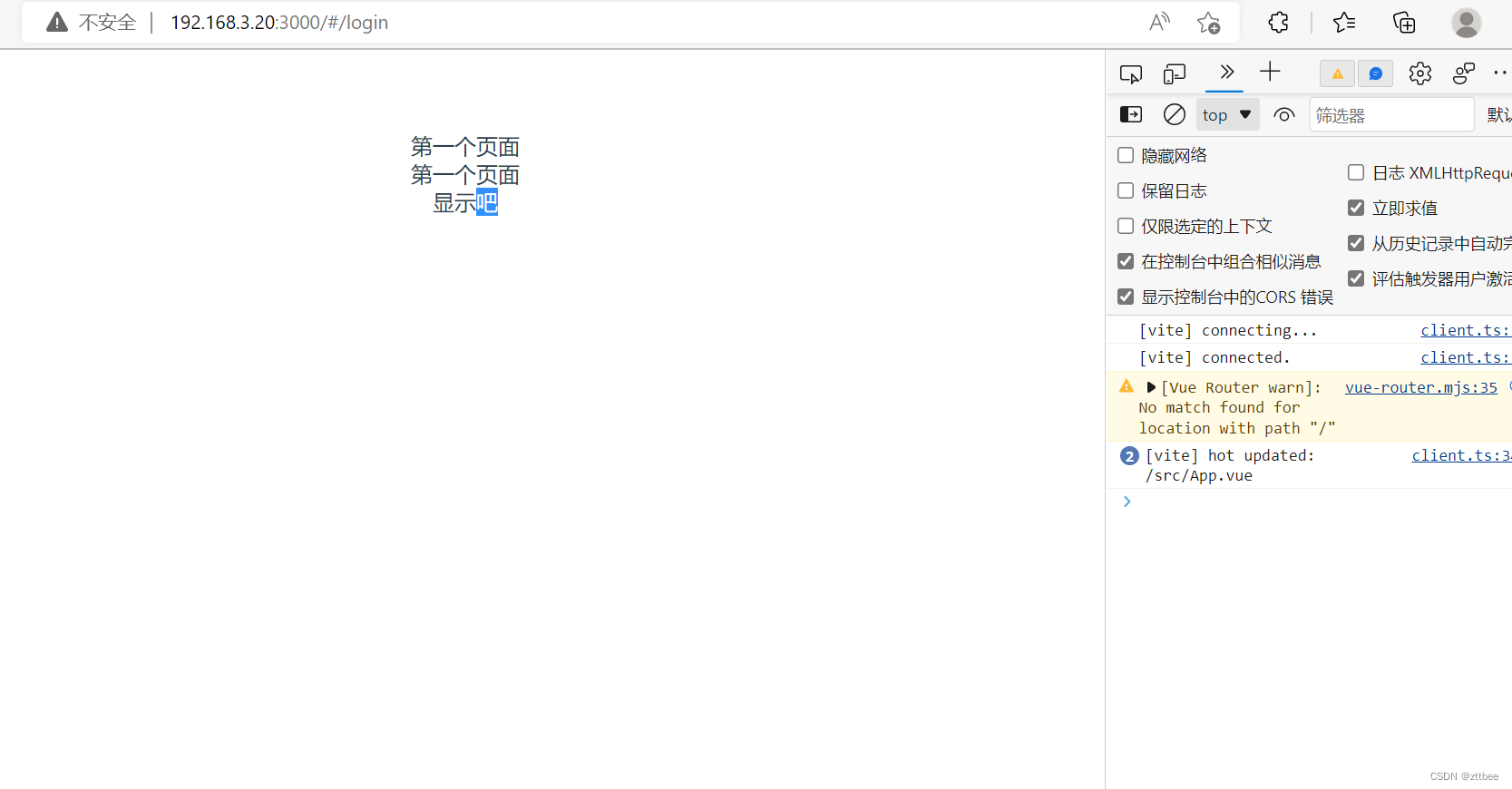
(4)调用路由

可以啦

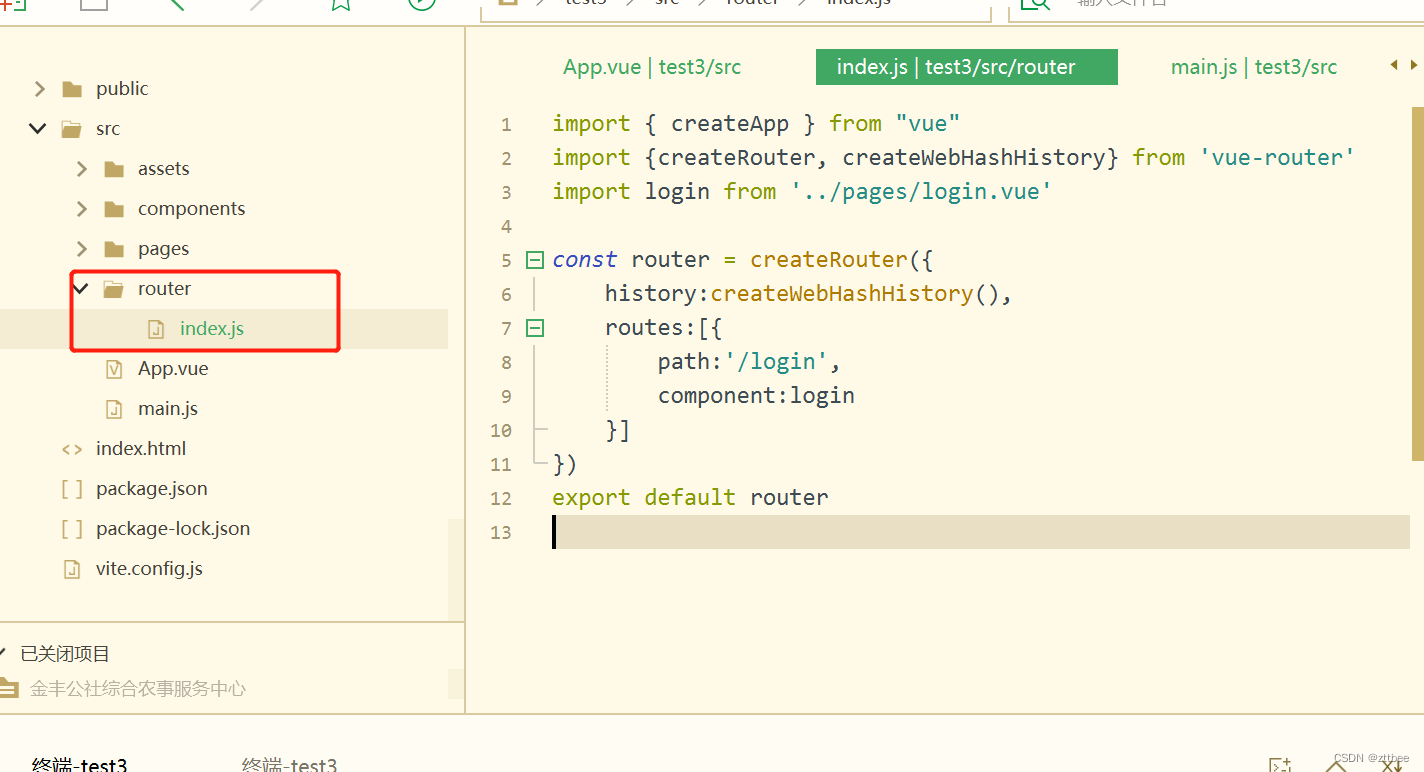
5、优化结构
把路由相关的全放在一个js文件里面

然后再main.js中导入该文件