一、安装node.js
官网地址:https://nodejs.org/zh-cn/download/

安装完成之后。
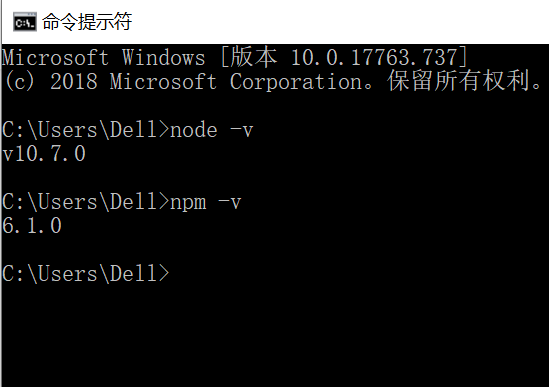
二、打开cmd命令框,查看是否安装成功

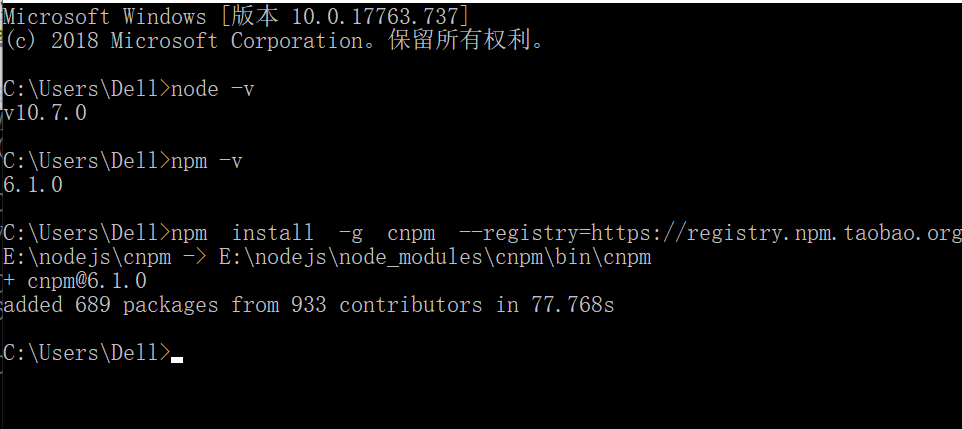
三、安装国内npm淘宝镜像,原因:国内直接使用npm安装缓慢
执行命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

现在可以使用cnpm来安装模块了。
四、初始化项目,构建项目
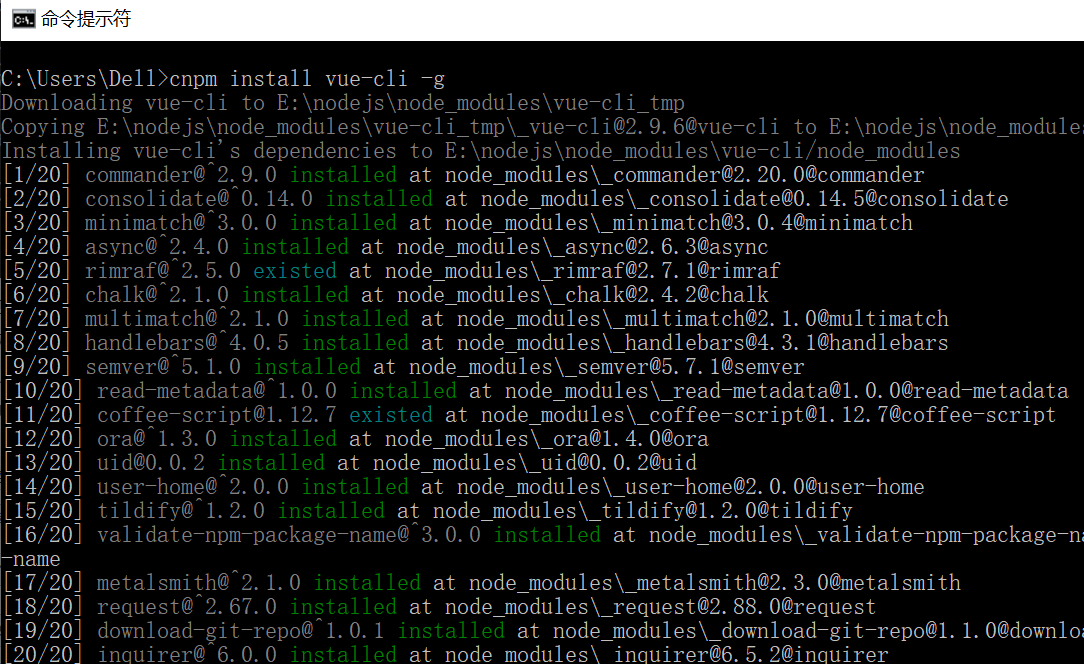
1、安装vue-cli
执行命令:cnpm install vue-cli -g

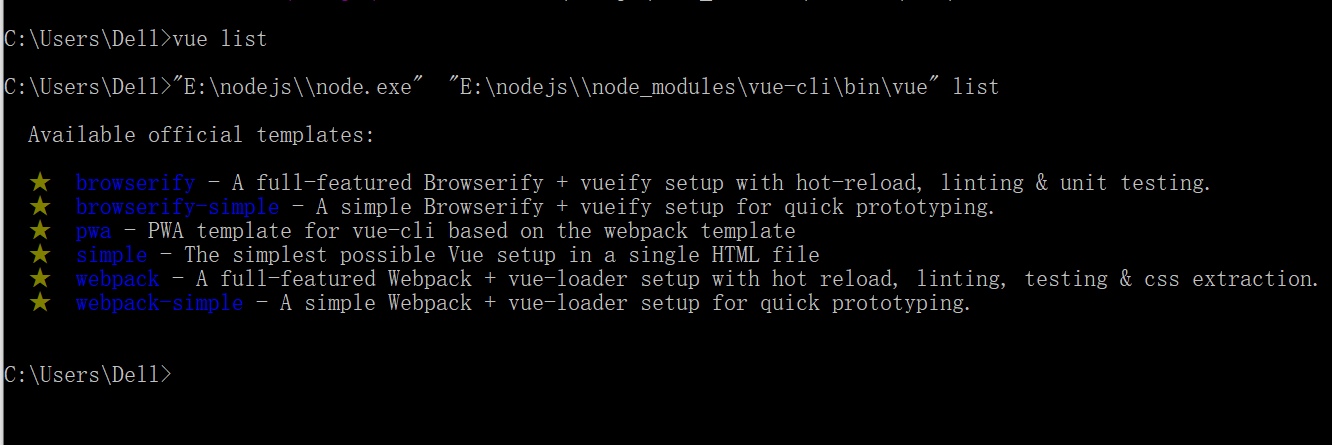
查看vue-cli是否安装成功
执行命令:vue list

2、选择目录,新建项目
执行命令:cd D:\vueProject
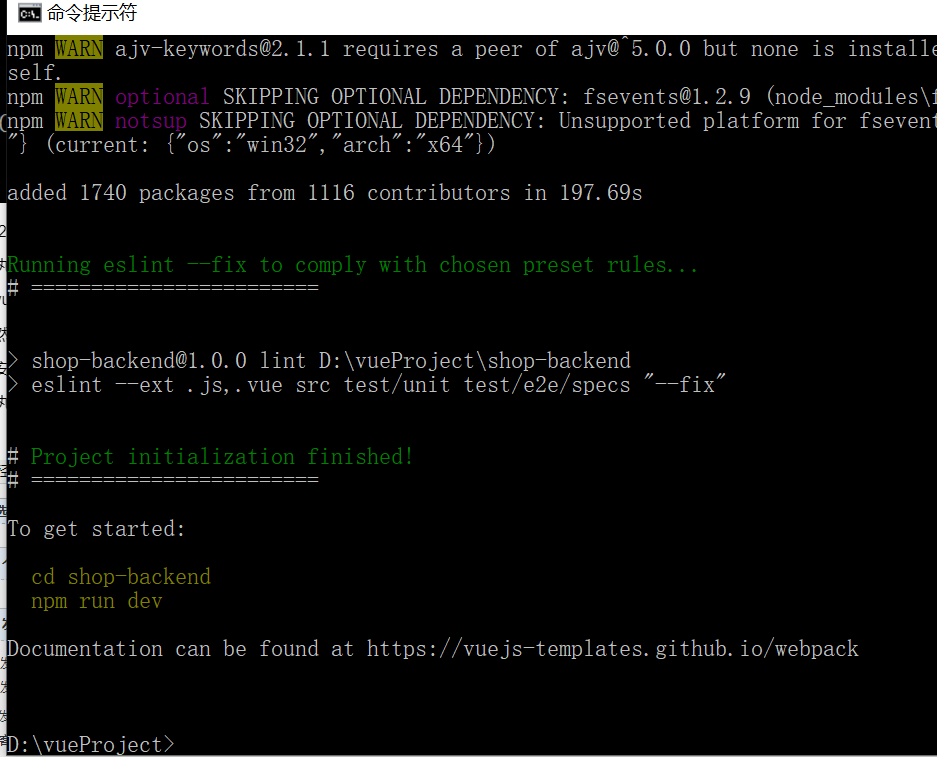
vue init webpack ”shop-backend“
然后一路回车+y,知道构建完成。

四、安装依赖,启动项目
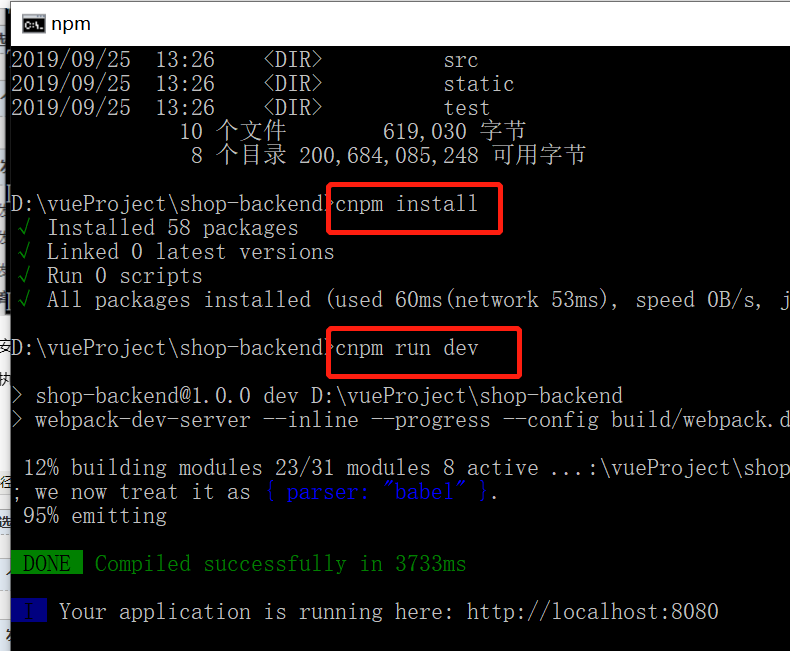
执行命令:cnpm install
cnpm run dev

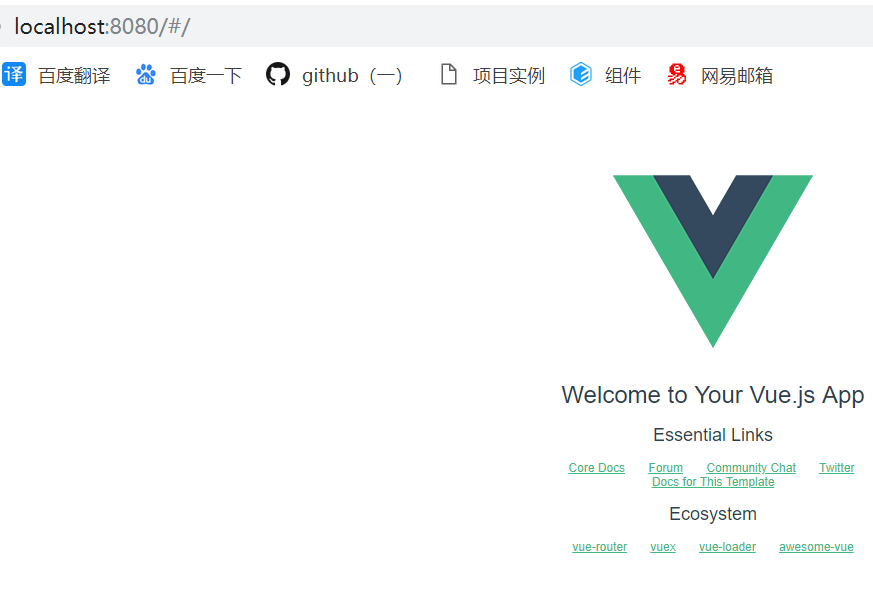
五、访问,输入网址:http://localhost:8080

完。。。