前期准备
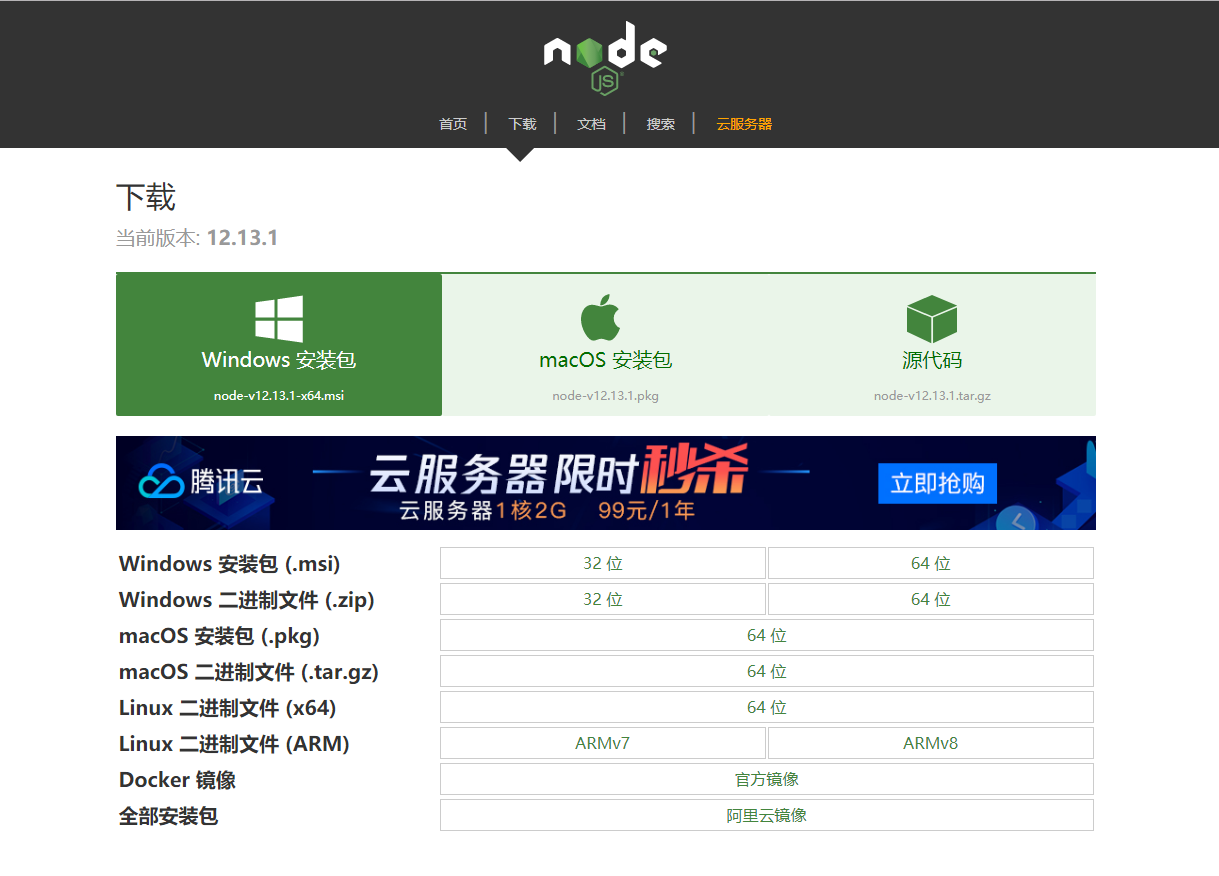
第一步:百度搜索Node。js 下载node,进行傻瓜式安装

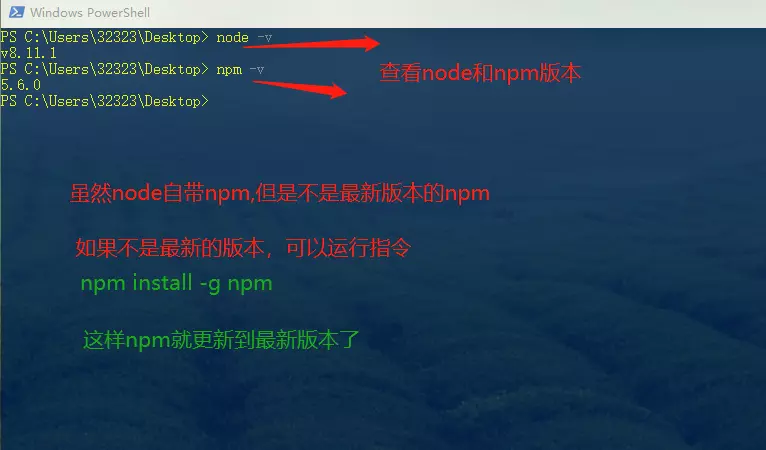
第二步:使用cmd(控制命令行程序),检查是否安装成功
输入:node -v
npm -v

使用淘宝NPM镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
第三步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

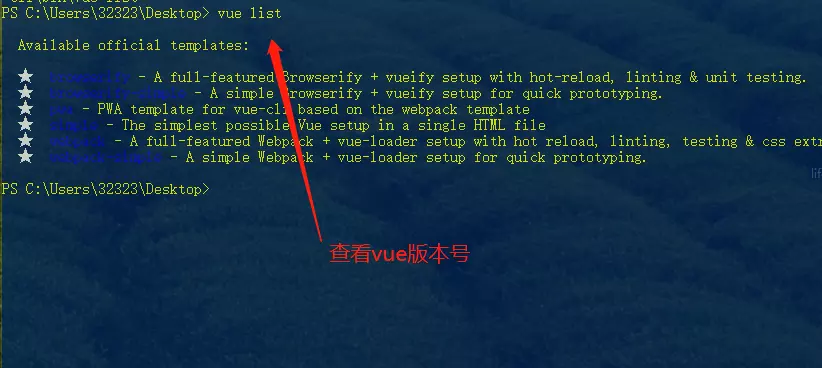
查看vue-cli是否成功,不能检查vue-cli,需要检查vue

前期工作准备完毕,开始创建项目
选定路径,新建vue项目,vue init webpack ”项目名称“
cd ”项目名称“
启动项目 npm run dev
创建项目完成!