安装node.js和npm(npm依赖于node.js所以要先安装node)
安装完成后打开cmd
输入 node -v
输入 npm -v
可以看到版本号表示安装成功
开始在cmd中新建项目:
(1)安装脚手架工具: npm install -g vue-cli –registry=https://registry.npm.taobao.org (—淘宝镜像比较快)
(2)安装完成后输入 vue –version ,能看到版本号说明安装成功。
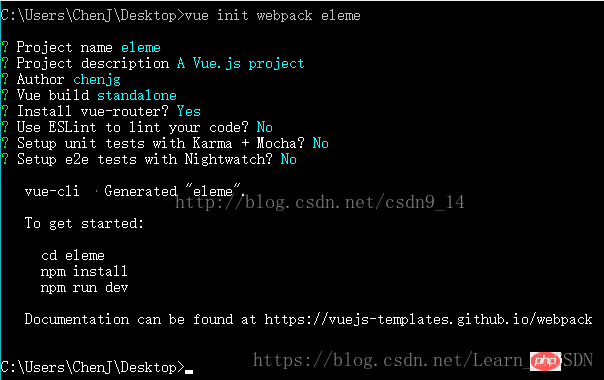
(3)创建框架项目 vue init webpack my-project —(my-project是项目名称)

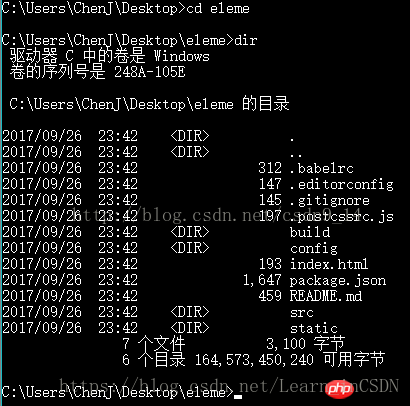
(4)查看当前项目文件: 输入 cd eleme , 再输入dir 即可查看文件信息。

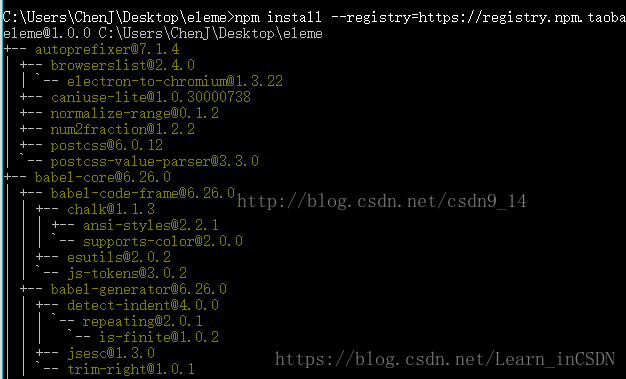
(5)安装依赖
npm install –registry=https://registry.npm.taobao.org

安装完成后会在文件夹中发现多了个node_modules文件夹,到这里脚手架就已经安装完成了。
(6)启动vue项目:
npm run dev
打开浏览器:输入