1、原代码:
<template>
<div>
<div class="myDraw" style="height: 80vh;">
<el-button @click="drawer = true" type="primary" style="margin-left: 16px;">点我打开</el-button>
<el-drawer title="我是标题" :visible.sync="drawer" :direction="direction" :with-header="false" :modal="false">
<span>我来啦!</span>
</el-drawer>
</div>
</div>
</template>
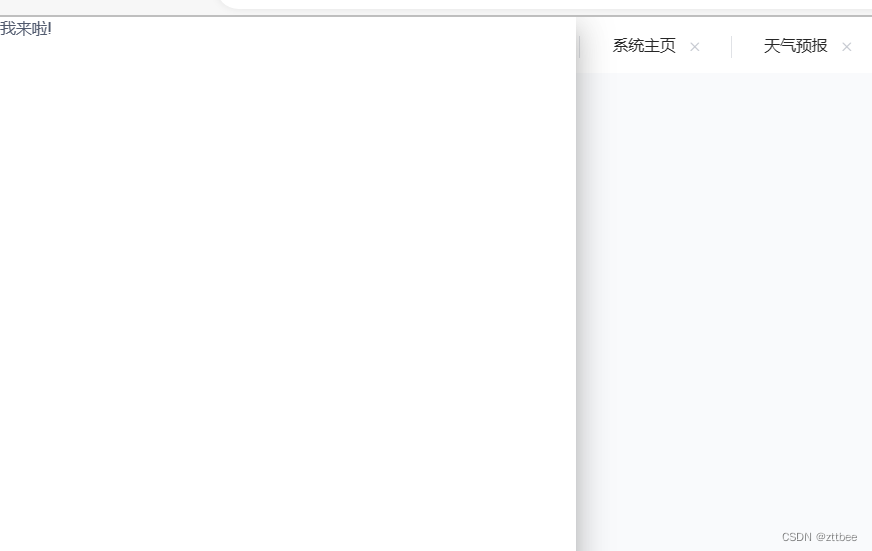
效果:抽屉从屏幕最左侧出现,遮住了目录,应该从目录右边出现

2、解决办法:添加css样式
.myDraw {
position: relative;
::v-deep .el-drawer__wrapper {
position: absolute;
}
}
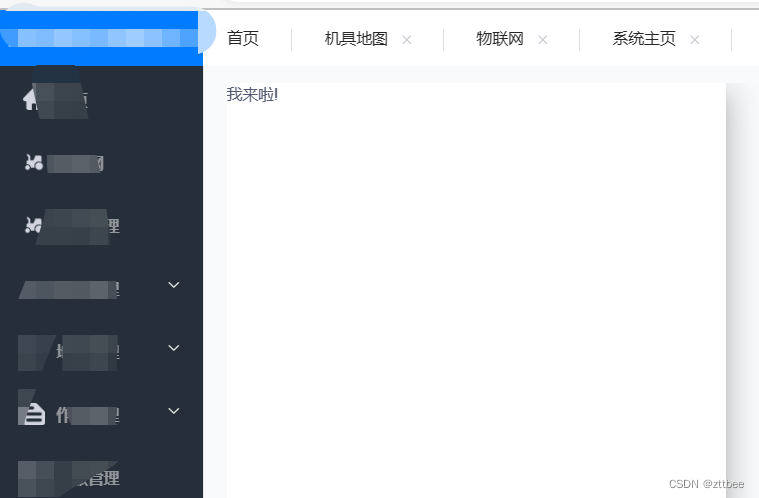
抽屉就可以从目录右边弹出了

3、原理
el-drawer__wrapper默认的position是fixed定位,即相对于浏览器窗口,此时要修改它的定位,让其相对于该父元素。所以先对父元素定位,然后再用absolute,抽屉定位就相对于父元素了。