背景:vue项目中多个el-drawer抽屉组件嵌套官方自带遮罩层出现顺序混乱的bug
使用了官方自带类 :append-to-body=“true” :modal-append-to-body=“false” 都无法解决后
自己定义了一个组件,虽然简陋但是解决了问题
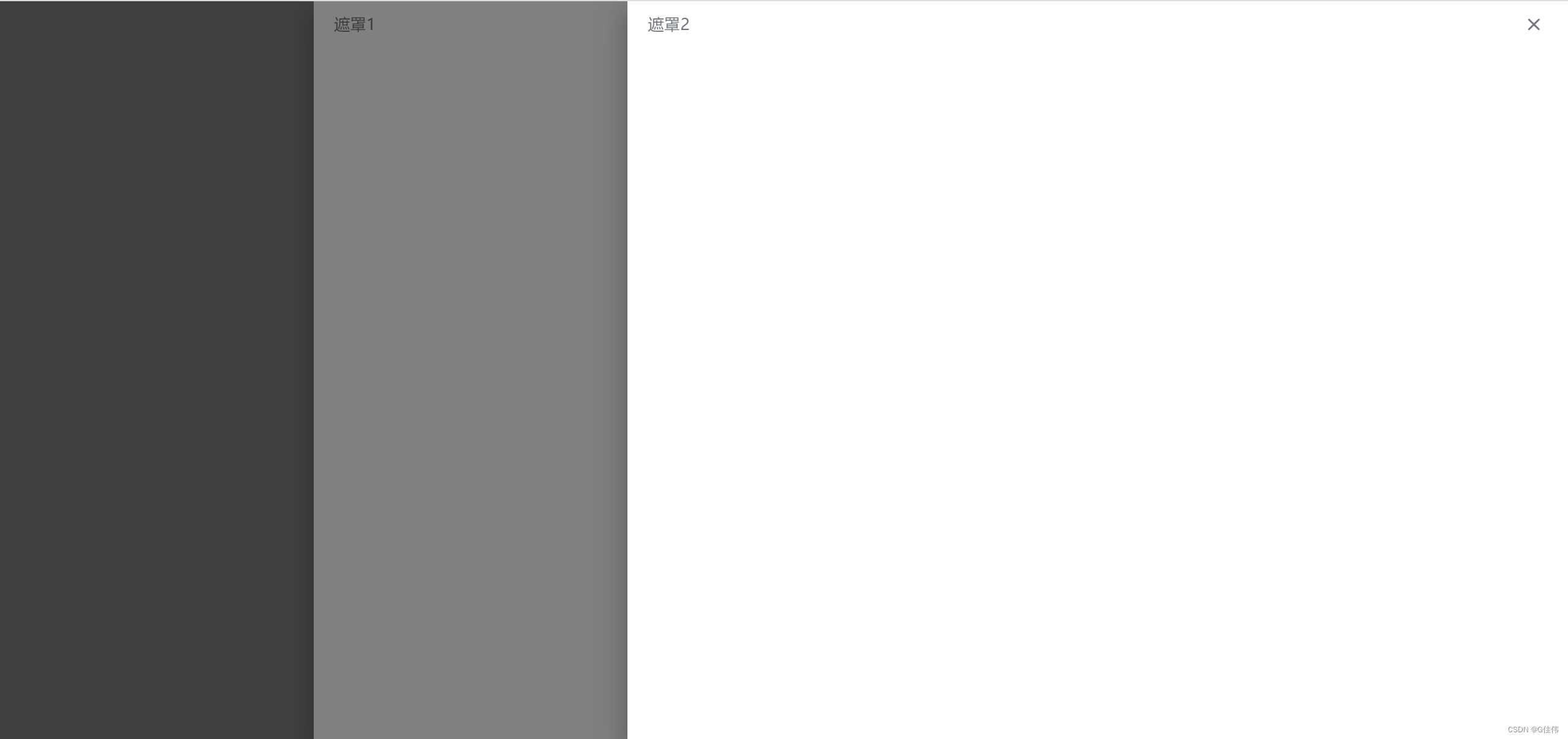
最终展示效果

解决方案
使用:modal="false"将官方自带遮罩层关闭,在将el-drawer设置背景色,实现效果与官方一至
组件调用源码
<jw-drawer @change="change_data" :withheader="true" v-if="dialogVisible" :drawer='dialogVisible'
size="60%" :title="dialogtitle">
</jw-drawer>
组件源码
<template>
<el-drawer :title="title" :visible.sync="drawer_show" :with-header="withheader" :size="size"
direction="rtl" :before-close="handleClose" :style="{ right: (left==0 ? '0px':left) }" class="jwdranwer" :modal="false">
<div class="eldrawerbody " :style="{ width: size, position: 'fixed', height: '100%' }">
<el-button class="el_drawer_button" type="primary" icon="el-icon-close" @click="close"></el-button>
<div class="help">
<slot />
</div>
</div>
</el-drawer>
</template>
<script>
export default {
name: 'JwDrawer',
props: {
title: {
type: String,
default: '',
},
size: {
type: String,
default: '50%',
},
left: {
type: String,
default: '0',
},
drawer: {
type: Boolean,
default: false,
},
withheader: {
type: Boolean,
default: false,
},
},
data() {
return {
drawer_show: false
};
},
created() {
if (this.left != '0') {
this.left = 'calc(' + this.left + ' - 350px)'
}
this.drawershow()
},
methods: {
drawershow() {
this.drawer_show = this.drawer;
},
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
this.drawer_show = false;
this.$emit('change', false)
})
.catch(_ => {
})
},
close() {
this.$confirm('确认关闭?')
.then(_ => {
this.drawer_show = false;
this.$emit('change', false)
})
.catch(_ => {
})
}
}
}
</script>
<style lang="scss" scoped>
.jwdranwer{
background: rgba(1,1,1,0.5)
}
.help {
height: calc(100% - 40px);
.el-form {
height: calc(100% - 60px);
overflow: auto;
padding: 30px;
}
}
.el_drawer_button {
padding: 5px;
border-radius: 5px 0 0 5px;
position: absolute;
left: -36px;
border: 0;
top: 10%;
::v-deep i {
font-size: 26px;
}
}
</style>