
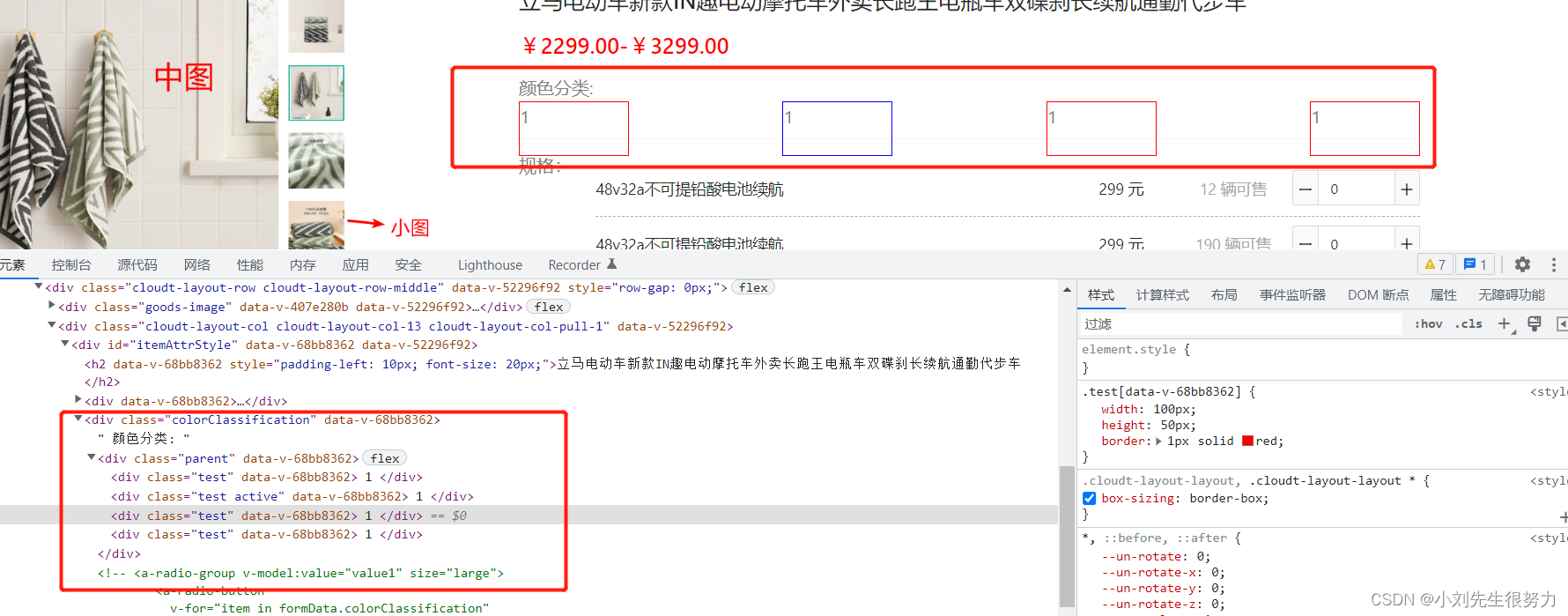
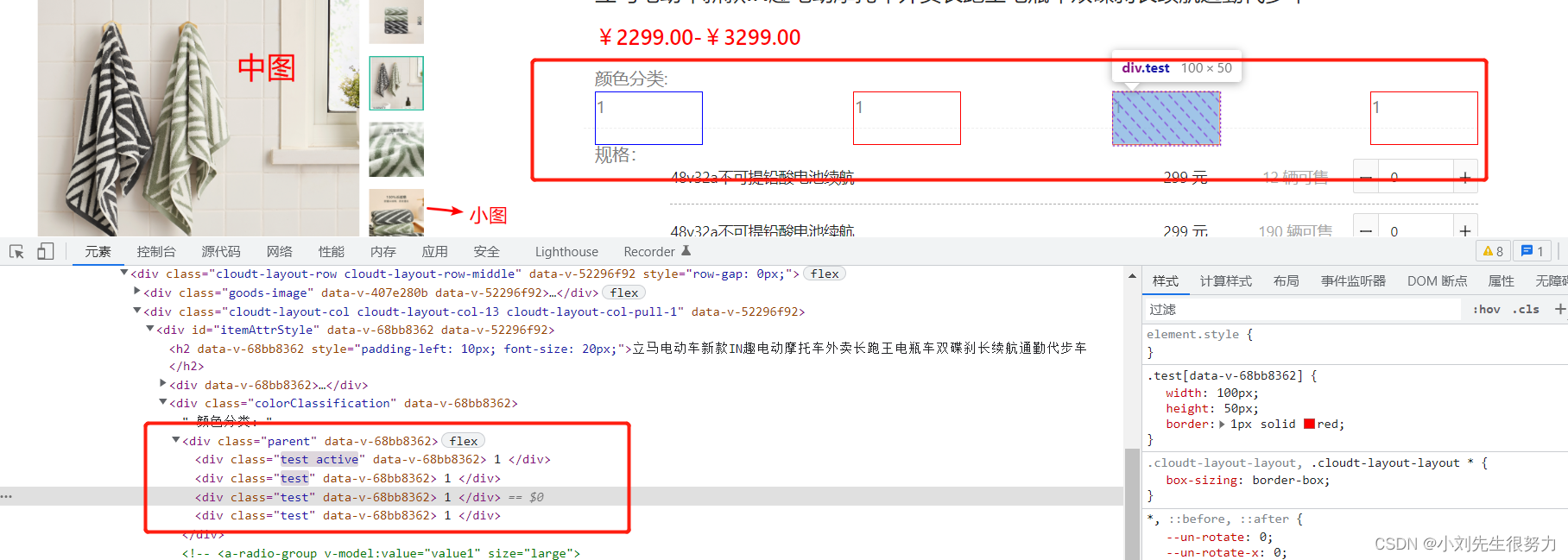
看图可知。当我们选择分类的时候,可以动态的切换,展示不同的内容。
简单示例:
初始化时定义一个初始值 vue2是在data里面 vue3是在setup里面。
let typetest = ref(0);
颜色分类:
<div class="parent">
<div
v-for="(item, i) in 4"
:key="i"
:class="['test', typetest === i ? 'active' : '']"
@click="testHadle(i)"
>
1
</div>
</div>
事件
const testHadle = (i) => {
typetest.value = i;
};

样式:
.parent {
display: flex;
justify-content: space-between;
}
.test {
width: 100px;
height: 50px;
border: 1px solid red;
}
.active {
width: 100px;
height: 50px;
border: 1px solid blue;
}