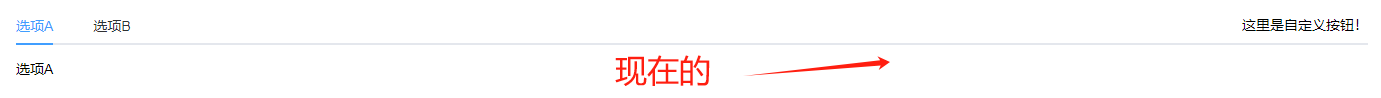
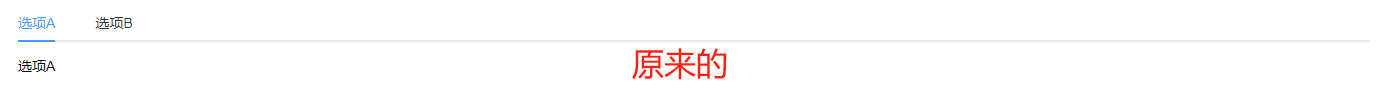
Vue3 - Element Plus 组件库 Tabs 标签页右侧区域插入按钮,<el-tabs> / <el-tab-pane> 选项卡组件右侧自定义插槽内容教程(右边区域添加自定义按钮功能区)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/134602690
今日推荐
周排行